JavaScript 的使用方法
如何插入 JS
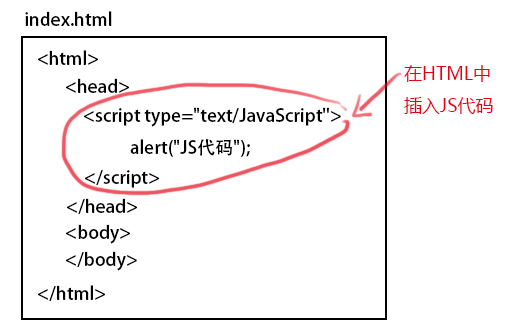
如何写入 JS 代码?你只需一步操作,使用<script>标签在 HTML 网页中插入 JavaScript 代码。注意, <script>标签要成对出现,并把 JavaScript 代码写在<script></script>之间。

<script type=”text/javascript”>表示在<script></script>之间的是文本类型(text),javascript 是为了告诉浏览器里面的文本是属于 JavaScript 语言。
引用 JS 外部文件
通过上面知识学习,我们知道使用<script>标签在 HTML 文件中添加 JavaScript 代码,如图:

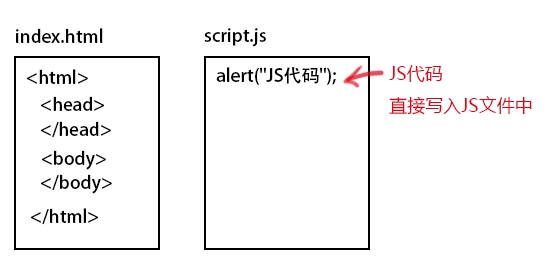
JavaScript 代码只能写在 HTML 文件中吗?当然不是,我们可以把 HTML 文件和 JS 代码分开,并单独创建一个 JavaScript 文件(简称 JS 文件),其文件后缀通常为.js,然后将 JS 代码直接写在 JS 文件中。

注意:在 JS 文件中,不需要<script>标签,直接编写 JavaScript 代码就可以了。
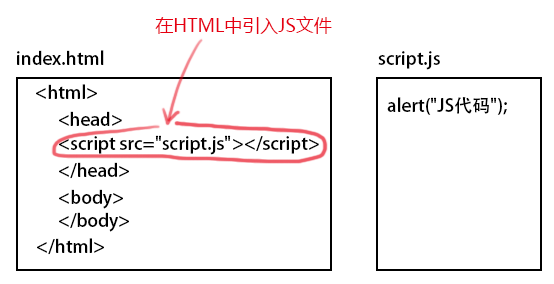
JS 文件不能直接运行,需嵌入到 HTML 文件中执行,我们需在 HTML 中添加如下代码,就可将 JS 文件嵌入 HTML 文件中。

JS 在页面中的位置
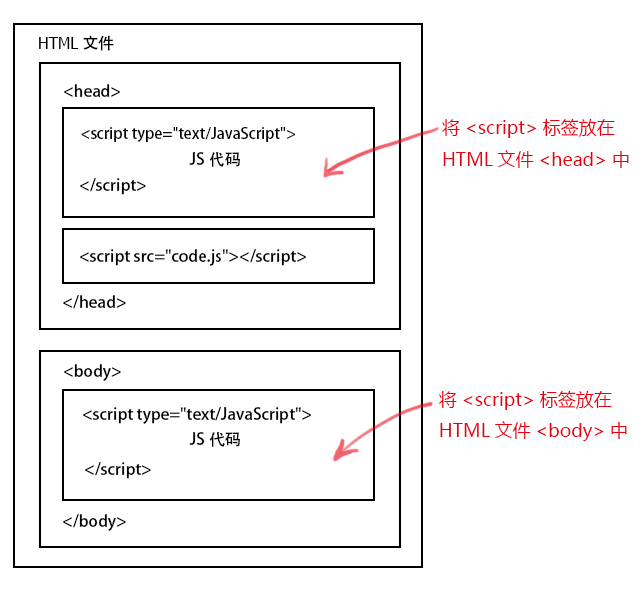
我们可以将 JavaScript 代码放在 html 文件中任何位置,但是我们一般放在网页的 head 或者 body 部分。
放在<head>部分
最常用的方式是在页面中 head 部分放置<script>元素,浏览器解析 head 部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript 代码在网页读取到该语句的时候就会执行。

注意: javascript 作为一种脚本语言可以放在 html 页面中任何位置,但是浏览器解释 html 时是按先后顺序的,所以前面的 script 就先被执行。比如进行页面显示初始化的 js 必须放在 head 里面,因为初始化都要求提前进行(如给页面 body 设置 css 等);而如果是通过事件调用执行的 function 那么对位置没什么要求的。
码云笔记 » JavaScript 的使用方法


 微信
微信 支付宝
支付宝




