JavaScript对Dom对象操作,如何控制HTML基础元素
- 什么是 DOM
- getElementsByName()方法
- getElementsByTagName()方法
- getElementByID,getElementsByName,getElementsByTagName 之间的区别
- getAttribute()方法
- setAttribute()方法
- 节点属性
- 访问子节点 childNodes
- 访问子节点的第一 firstChild 和最后项 lastChild
- 访问父节点 parentNode
- 访问兄弟节点
- 插入节点 appendChild()
- 插入节点 insertBefore()
- 删除节点 removeChild()
- 替换元素节点 replaceChild()
- 创建元素节点 createElement()
- 创建文本节点 createTextNode()
- 浏览器窗口可视区域大小
- 网页尺寸 scrollHeight
- 网页尺寸 offsetHeight
- 网页卷去的距离与偏移量
- 编程练习
本文内容需要你掌握如何控制 HTML 基础元素,如何在文档中选取单独的元素,如何建创、插入和删除元素,并修改样式等。
什么是 DOM
文档对象模型 DOM(Document Object Model)定义访问和处理 HTML 文档的标准方法。DOM 将 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>style 样式</title>
</head>
<body>
<h2><a href="https://mybj123.com">javascript DOM</a></h2>
<p>对 HTML 元素进行操作,可添加、改变或移除 CSS 样式等</p>
<ul>
<li>JavaScript</li>
<li>DOM</li>
<li>CSS</li>
</ul>
</body>
</html>
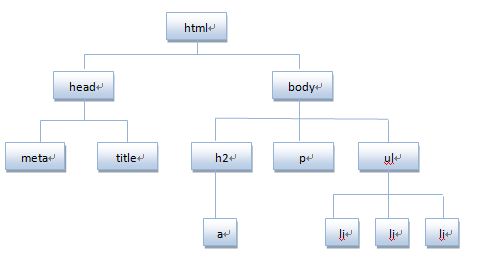
将 HTML 代码分解为 DOM 节点层次图:

HTML 文档可以说由节点构成的集合,DOM 节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点 : 向用户展示的内容,如<li>…</li>中的 JavaScript、DOM、CSS 等文本。
3. 属性节点 : 元素属性,如<a>标签的链接属性 href=”https://mybj123.com”。
节点属性:
| 方法 | 描述 |
|---|---|
| nodeName | 返回一个字符串,其内容是给定节点的名字 |
| nodeType | 返回一个整数,数字代表给定节点的类型 |
| nodeValue | 返回给定节点的当前值 |
遍历节点树:
| 方法 | 描述 |
|---|---|
| childNodes | 返回一个数组,这个数组由给定元素节点的子节点构成 |
| firstChild | 返回第一个子节点 |
| lastChild | 返回最后一个子节点 |
| parentChild | 返回一个给定节点的父节点 |
| nextSibling | 返回给定节点的下一个子节点 |
| previousSibling | 返回给定节点的上一个子节点 |
以上图 ul 为例,它的父级节点 body,它的子节点 3 个 li,它的兄弟结点 h2、P。
DOM 操作 :
| 方法 | 描述 |
|---|---|
| createElement (element) | 创建一个新的元素节点 |
| createTextNode ( ) | 创建一个包含着给定文本的新文本节点 |
| appendChild ( ) | 指定节点的最后一个子节点列表之后添加一个新的子节点 |
| insertBefore ( ) | 将一个给定节点插入到一个给定元素节点的给定子节点的前面 |
| removeChild ( ) | 从一个给定元素中删除一个子节点 |
| replaceChild ( ) | 把一个给定父元素里的一个子节点替换为另外一个节点 |
注意:前两个是 document 方法。
getElementsByName()方法
返回带有指定名称的节点对象的集合。
语法:
document.getElementsByName(name)
与 getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有 length 属性,可以和访问数组一样的方法来访问,从 0 开始。
看看下面的代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input name="myt" type="text" value="1">
<input name="myt" type="text" value="2">
<input name="myt" type="text" value="3">
<input name="myt" type="text" value="4">
<input name="myt" type="text" value="5">
<input name="myt" type="text" value="6">
<br />
<input type="button" onclick="getnum()" value="看看有几项?" />
<script type="text/javascript">
function getnum(){
var mynode= document.getElementsByName('myt');
alert(mynode.length);
}
</script>
</body>
</html>
getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
document.getElementsByTagName(Tagname)
说明:
1. Tagname 是标签的名称,如 p、a、img 等标签名。
2. 和数组类似也有 length 属性,可以和访问数组一样的方法来访问,所以从 0 开始。
看看下面代码,通过 getElementsByTagName()获取节点。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<title>JavaScript</title>
</head>
<body>
<p id="mycourse">我的课程</p>
<ul>
<li>JavaScript</li>
<li>jQuery</li>
<li>HTML</li>
<li>JAVA</li>
<li>PHP</li>
</ul>
<script>
//获取所有的 li 集合
var list = document.getElementByTagName("li");
//访问无序列表:[0]索引
li = list[0];
//获取 list 长度
document.write(list.length);
//弹出 li 节点对象的内容
document.write(li.innerHtml);
</script>
</body>
</html>
getElementByID,getElementsByName,getElementsByTagName 之间的区别
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过 getElementById 获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过 getElementsByName 获取名字相同的人集合。
3. TagName 可看似某类,getElementsByTagName 获取相同类的人集合。如获取小孩这类人,getElementsByTagName(“小孩”)。
把上面的例子转换到 HTML 中,如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
input 标签就像人的类别。
name 属性就像人的姓名。
id 属性就像人的身份证。
方法总结如下:
| 方法 | 描述 | 获得 |
|---|---|---|
| getElementById | 通过指定的 ID 获得元素 | 一个 |
| getElementsByName | 通过元素名称 name 属性获得元素 | 一组 |
| getElementsByTagName | 通过标签名称获得元素 | 一组 |
注意:方法区分大小写
通过下面的例子(6 个 name=”hobby”的复选项,两个按钮)来区分三种方法的不同:
<input type="checkbox" name="hobby" id="hobby1"> 音乐 <input type="checkbox" name="hobby" id="hobby2"> 登山 <input type="checkbox" name="hobby" id="hobby3"> 游泳 <input type="checkbox" name="hobby" id="hobby4"> 阅读 <input type="checkbox" name="hobby" id="hobby5"> 打球 <input type="checkbox" name="hobby" id="hobby6"> 跑步 <input type="button" value = "全选" id="button1"> <input type="button" value = "全不选" id="button1">
1. document.getElementsByTagName(“input”),结果为获取所有标签为 input 的元素,共 8 个。
2. document.getElementsByName(“hobby”),结果为获取属性 name=”hobby”的元素,共 6 个。
3. document.getElementById(“hobby6”),结果为获取属性 id=”hobby6″的元素,只有一个,”跑步”这个复选项。
getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
1. elementNode:使用 getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
看看下面的代码,获取 h1 标签的属性值:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>getAttribute()</title>
</head>
<body>
<p id="intro">课程列表</p>
<ul>
<li title="第 1 个 li">HTML</li>
<li>CSS</li>
<li title="第 3 个 li">JavaScript</li>
<li title="第 4 个 li">Jquery</li>
<li>Html5</li>
</ul>
<p>以下为获取的不为空的 li 标签 title 值:</p>
<script type="text/javascript">
var con = document.getElementsByTagName('li');
for(var i=0; i< con.length; i++){
var text = con[i].getAttribute('title');
if(text!=null){
document.write(text + '<br/>')
}
}
</script>
</body>
</html>
运行结果:
以下为获取的不为空的 li 标签 title 值:
第 1 个 li
第 3 个 li
第 4 个 li
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于 getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
看看下面代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<p id="intro">我的课程</p>
<ul>
<li title="JS">JavaScript</li>
<li title="JQ">JQuery</li>
<li title="">HTML/CSS</li>
<li title="JAVA">JAVA</li>
<li title="">PHP</li>
</ul>
<h2>以下为 li 列表 title 的值,当 title 为空时,新设置值为"WEB 前端技术":</h2>
<script type="text/javascript">
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++)
{
var text = Lists[i].getAttribute("title");
document.write(text +"<br>");
if(text=="")
{
Lists[i].setAttribute("title","WEB 前端技术")
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
</script>
</body>
</html>
节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
| 元素类型 | 节点类型 |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
访问子节点 childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有 length 属性。
语法:
elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
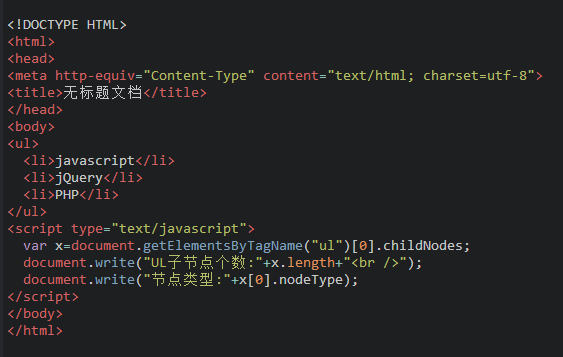
我们来看看下面的代码:

运行结果:
IE:
UL 子节点个数:3 节点类型:1
其它浏览器:
UL 子节点个数:7 节点类型:3
注意:
1. IE 全系列、firefox、chrome、opera、safari 兼容问题
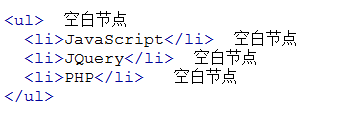
2. 节点之间的空白符,在 firefox、chrome、opera、safari 浏览器是文本节点,所以 IE 是 3,其它浏览器是 7,如下图所示:

如果把代码改成这样:
<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE 和其它浏览器结果是一样的):
UL 子节点个数:3 节点类型:1
访问子节点的第一 firstChild 和最后项 lastChild
一、firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild
说明:与 elementNode.childNodes[0]是同样的效果。
二、 lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild
说明:与 elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 上一节中,我们知道 Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。 (以后章节讲解)
访问父节点 parentNode
获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
<div id="text">
<p id="con"> parentNode 获取指点节点的父节点</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.nodeName);
</script>
运行结果:
parentNode 获取指点节点的父节点 DIV
访问祖节点:
elementNode.parentNode.parentNode
看看下面的代码:
<div id="text">
<p>
parentNode
<span id="con"> 获取指点节点的父节点</span>
</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.parentNode.nodeName);
</script>
运行结果:
parentNode 获取指点节点的父节点 DIV
注意: 浏览器兼容问题,chrome、firefox 等浏览器标签之间的空白也算是一个文本节点。
访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断节点 nodeType 是否为 1, 如是为元素节点,跳过。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>nextSibling</title>
</head>
<body>
<ul id="u1">
<li id="a">javascript</li>
<li id="b">jquery</li>
<li id="c">html</li>
</ul>
<ul id="u2">
<li id="d">css3</li>
<li id="e">php</li>
<li id="f">java</li>
</ul>
<script type="text/javascript">
function get_nextSibling(n){
var x=n.nextSibling;
while (x && x.nodeType!=1){
x=x.nextSibling;
}
return x;
}
var x=document.getElementsByTagName("li")[0];
document.write(x.nodeName);
document.write(" = ");
document.write(x.innerHTML);
var y=get_nextSibling(x);
if(y!=null){
document.write("<br />nextsibling: ");
document.write(y.nodeName);
document.write(" = ");
document.write(y.innerHTML);
}else{
document.write("<br>已经是最后一个节点");
}
</script>
</body>
</html>
运行结果:
LI = javascript nextsibling: LI = jquery
插入节点 appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)
参数:
newnode:指定追加的节点。
我们来看看,ul 标签内创建一个新的 li 标签,代码如下:
HTML 代码:
<ul id="test"> <li>JavaScript</li> <li>HTML</li> </ul>
JavaScript 代码:
var otest = document.getElementById("test");
var newnode = document.createElement("li");
newnode.innerHTML="php";
otest.appendChild(newnode);
运行结果:

插入节点 insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
我们在来看看下面代码,在指定节点前插入节点。
HTML 代码:
<ul id="test"><li id="li1">JavaScript</li><li>HTML</li></ul>
JavaScript 代码:
var otest = document.getElementById("test");
var node = document.getElementById("li1");
var li = document.createElement("li");
li.innerHTML="PHP";
otest.insertBefore(li,node);
运行结果:

删除节点 removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
参数:
node :必需,指定需要删除的节点。
我们来看看下面代码,删除子点。
HTML 代码:
<div id="content"> <h1>html</h1> <h1>javascript</h1> </div>
JavaScript 代码:
var content=document.getElementById("content");
var x = content.removeChild(content.childNodes[1]);
document.write("删除节点内容为:" + x.innerHTML)
运行结果:
javascript 删除节点内容为:html
注意: 把删除的子节点赋值给 x,这个子节点不在 DOM 树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:
var content=document.getElementById("content");
var x = content.removeChild(content.childNodes[1]);
x = null;
任务练习:
试一试,定义 clearText()函数,完成节点内容的删除。
1. 删除该节点的内容,先要获取子节点。
2. 然后使用循环遍历每个子节点。
3. 使用 removeChild()删除节点。
实现代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText() {
var content=document.getElementById("content");
var x = content.removeChild(content.childNodes[1]);
document.write("删除节点内容为:" + x.innerHTML)
// 在此完成该函数
for(var i=0;i<content.childNodes.length;i++){
var chnode=content.childNodes[i];
content.removeChild(chnode);
}
}
</script>
<button onclick="clearText()">清除节点内容</button>
</body>
</html>
替换元素节点 replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew)
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
实例展示如下
HTML 代码:
<div><b id="oldnode">JavaScript</b></div> <a href="javascript:replaceMessage()"> 将加粗改为斜体</a>
JavaScript 代码:
function replaceMessage(){
var bnode = document.getElementById("oldnode");
var newnode = document.createElement('i');
newnode.innerHTML=bnode.innerHTML;
bnode.parentNode.replaceChild(newnode,bnode);
}
效果:将 JavaScript 的粗体改为斜体
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
创建元素节点 createElement()
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与 appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
我们来创建一个按钮,代码如下:
var body = document.body;
var input = document.createElement("input");
input.type = "button";
input.value = "创建一个按钮";
body.appendChild(input);
上面代码为在 HTML 文档中,创建一个按钮。
我们也可以使用 setAttribute 来设置属性,代码如下:
var body= document.body;
var btn = document.createElement("input");
btn.setAttribute("type", "text");
btn.setAttribute("name", "q");
btn.setAttribute("value", "使用 setAttribute");
btn.setAttribute("onclick", "javascript:alert('This is a text!');");
body.appendChild(btn);
上面代码解析为在 HTML 文档中,创建一个文本框,使用 setAttribute 设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
创建文本节点 createTextNode()
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
我们来创建一个<div>元素并向其中添加一条消息,代码如下:
css 代码:
.message{
width:200px;
height:100px;
background-color:#CCC;
}
JavaScript 代码:
var elep = document.createElement(“p”);
elep.className = “message”;
var textNode = document.createTextNode(“I love JavaScript!”);
elep.appendChild(textNode);
document.body.appendChild(elep);
运行结果:

浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于 IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight – 浏览器窗口的内部高度
• window.innerWidth – 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight 表示 HTML 文档所在窗口的当前高度。
• document.documentElement.clientWidth 表示 HTML 文档所在窗口的当前宽度。
或者
Document 对象的 body 属性对应 HTML 文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
网页尺寸 scrollHeight
scrollHeight 和 scrollWidth,获取网页内容高度和宽度。
一、针对 IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对 NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;
注意:区分大小写
scrollHeight 和 scrollWidth 还可获取 Dom 元素中内容实际占用的高度和宽度。
网页尺寸 offsetHeight
offsetHeight 和 offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
网页卷去的距离与偏移量
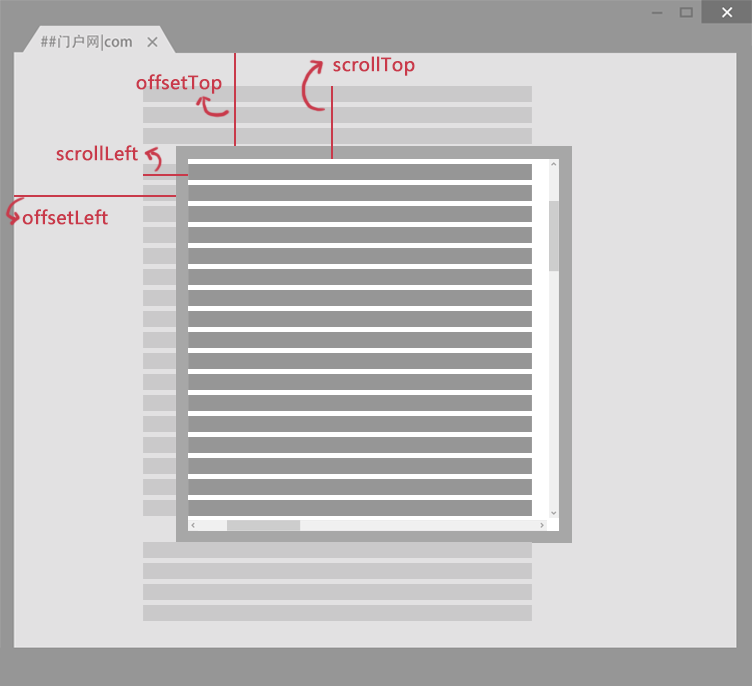
如图所示:

scrollLeft : 设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop : 设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft : 获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop : 获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置 postion 属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到 HTML 的 body。
编程练习
制作一个表格,显示班级的学生信息。
要求:
1. 鼠标移到不同行上时背景色改为色值为 #f2f2f2,移开鼠标时则恢复为原背景色 #fff
2. 点击添加按钮,能动态在最后添加一行
3. 点击删除按钮,则删除当前行
思路:
第一步: 首先,我们创建删除函数,并在删除按钮上添加点击事件;
提示: 使用 removeChild()。
第二步: 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
提示: 使用 createElement()、innerHTML、appendChild()。
第三步: 更改鼠标移动改变背景则可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
提示:
1. 获取表格的行,getElementsByTagName 。
2. 使用 for 进行循环,为每行添加事件及背景颜色设置。
完整代码如下
HTML 代码:
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="del(this);">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" onclick="del(this);">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="add()" /> <!--在添加按钮上添加点击事件 -->
JavaScript 代码:
window.onload = function(){
var tr=document.getElementsByTagName("tr");
for(var i= 0;i<tr.length;i++){
bgcChange(tr[i]);
}
// 鼠标移动改变,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
}
function bgcChange(obj){
obj.onmouseover=function(){
obj.style.backgroundColor="#f2f2f2";
}
obj.onmouseout=function(){
obj.style.backgroundColor="#fff";
}
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
var num=2;
function add(){
num++;
var tr=document.createElement("tr");
var xh=document.createElement("td");
var xm=document.createElement("td");
xh.innerHTML="xh00"+num;
xm.innerHTML="第"+num+"学生";
var del=document.createElement("td");
del.innerHTML="<a href='javascript:;' onclick='del(this)' >删除</a>";
var tab=document.getElementById("table");
tab.appendChild(tr);
tr.appendChild(xh);
tr.appendChild(xm);
tr.appendChild(del);
var tr = document.getElementsByTagName("tr");
for(var i= 0;i<tr.length;i++){
bgcChange(tr[i]);
}
}
// 创建删除函数
function del(obj){
var tr=obj.parentNode.parentNode;
tr.parentNode.removeChild(tr);
}
码云笔记 » JavaScript对Dom对象操作,如何控制HTML基础元素


 微信
微信 支付宝
支付宝






