【axure教程】repeater中继器实现课程表的上移下移效果
实例描述:通过 repeater 中继器实现点击上移、下移按钮,移动相应的课程顺序。
这里我用的是 AXURE 汉化版的软件,相关下载请去官网,官网附有汉化教程方法,自行查看。
准备工作
上移、下移图标:

repeater 中继器:


首先用表格做一个表头:
![]()
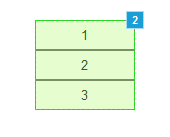
双击 repeater 中继器进入设置,这里我给中继器命名为 mytab,通过(粘贴复制的方法)另添加两列,并将上下移动图标按钮放到最后一列中,这里我为三列分别命名为 tab1、tab2、tab3。

为 mytab 设置数据集,如图:


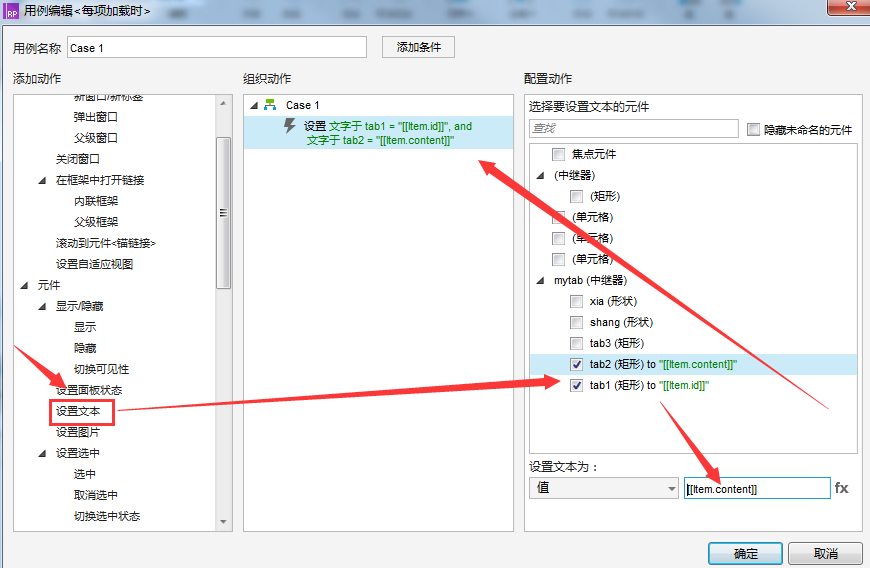
初始化中继器,双击进入“每页加载项”,设置相关元件属性,选中“设置文本”点击你需要设置的原件 tab1,设置文本为“值”,变量为“[[Item.id]]”,同样的 tab2 设置文本也为“值”,变量为“[[Item.content]]”,如下图:

最终显示:

因为排序过程中编号会相应变化,所以将一列表格挡在题型编号处:
上移、下移按钮图标添加事件:

实现上移下移思路:
- 通过修改 id 值,然后进行排序,从而达到想要的效果。
- 只要把当前选中行的 id 值与上一行或者下一行互换,再进行排序就可以。以下移为例(实现上移同理)。
- 借助一个全局变量 tempData 来保存当前选中行的 id 值
- 更新上一行的 id 数值,使其加 1
- 更新当前行的 id 数值,使其减 1
- 添加排序,重新按照升序排列
如下图:

实现步骤:
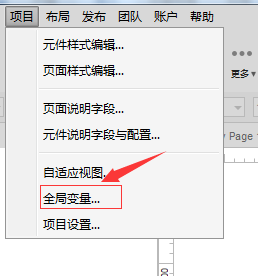
1、添加全局变量 tempRows,tempRowsUp

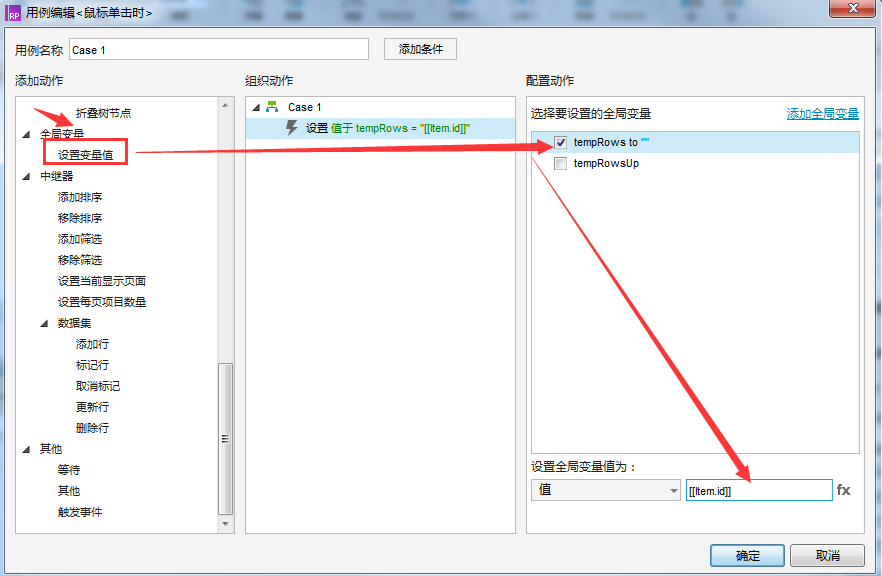
2、选中上移图标,进入 case,设置全局变量,选中要设置的全局变量 tempRows,设置值为“[[Item.id]]”,如图:

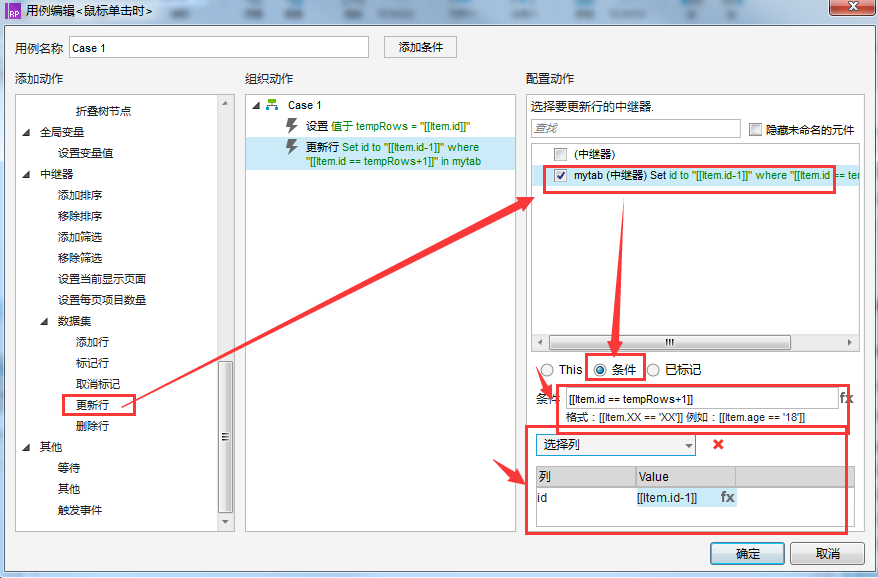
3、更新行,选中刚刚自己创建的中继器 mytab,设置条件为[[Item.id == tempRows+1]],设置列 id 值为[[Item.id-1]],如图:

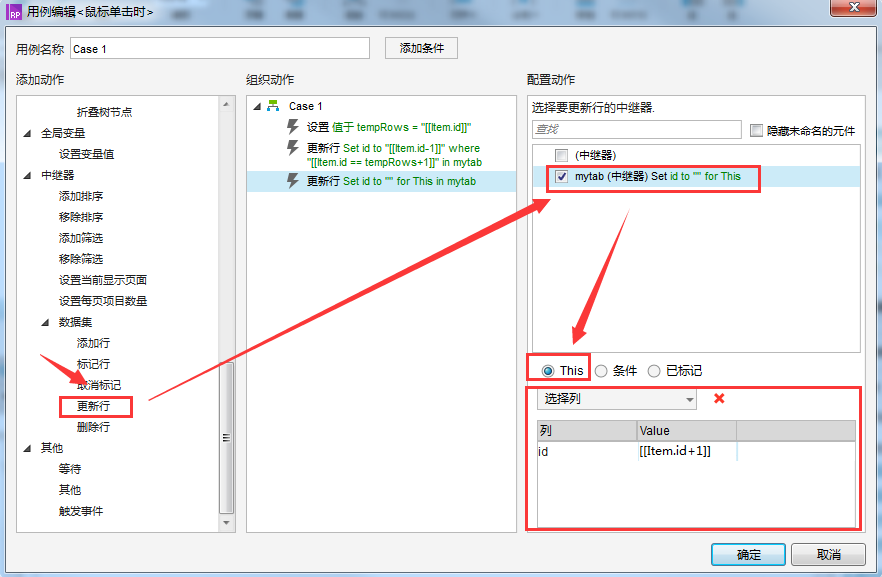
4、更新行,选中中继器 mytab,设置 this 的 id 为[[Item.id +1]],如图:

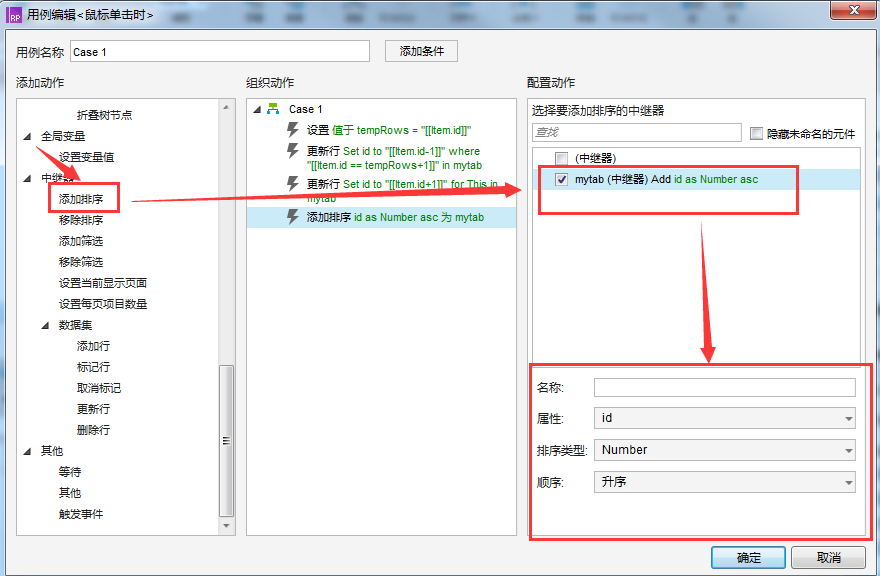
5、添加排序

到此下移效果实现完成,实现上移同理。
最后,为大家留一个想一想问题,就是在排序过程中编号会发生相应变化,如何解决这一问题呢,欢迎大家留言谈论。
码云笔记 » 【axure教程】repeater中继器实现课程表的上移下移效果


 微信
微信 支付宝
支付宝


