[jQuery教程]jQuery选择器(二)
页面的任何操作都需要节点的支撑,开发者如何快速高效的找到指定的节点也是前端开发中的一个重点。jQuery 提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
![[jQuery 教程]jQuery 选择器(二)](https://mybj123.com/wp-content/uploads/2018/12/xzq-1.png)
jQuery 选择器之 id 选择器
jQuery 几乎支持主流的 css1~css3 选择器的写法,我们从最简单的也是最常用的开始学起
id 选择器:一个用来查找的 ID,即元素的 id 属性
$( "#id" )
id 选择器也是基本的选择器,jQuery 内部使用 JavaScript 函数 document.getElementById()来处理 ID 的获取。原生语法的支持总是非常高效的,所以在操作 DOM 的获取上,如果能采用 id 的话尽然考虑用这个选择器。
注意:
id 是唯一的,每个 id 值在一个页面中只能使用一次。如果多个元素分配了相同的 id,将只匹配该 id 选择集合的第一个 DOM 元素。但这种行为不应该发生;有超过一个元素的页面使用相同的 id 是无效的
jQuery 选择器之类选择器
通过 class 样式类名来获取节点
$( ".class" )
类选择器,相对 id 选择器来说,效率相对会低一点,但是优势就是可以多选
同样的 jQuery 在实现上,对于类选择器,如果浏览器支持,jQuery 使用 JavaScript 的原生 getElementsByClassName()函数来实现的
右边实现一个原生 getElementsByClassName()函数的实现代码与 jQuery 实现代码的比较
我们不难发现:
jQuery 除了选择上的简单,而且没有再次使用循环处理
不难想到$(“.mybj”).css()方法内部肯定是带了一个隐式的循环处理,所以使用 jQuery 选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
jQuery 选择器之元素选择器
元素选择器:根据给定(html)标记名称选择所有的元素
$( "element" )
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法 getElementsByTagName()函数支持
通过 getElementsByTagName 方法得到页面所有的<div>元素
var divs = document.getElementsByTagName('div');
divs 是 dom 合集对象,通过循环给每一个合集中的<div>元素赋予新的 border 样式
同样的效果,$(“p”)选取所有的<p>元素,通过 css 方法直接赋予样式
jQuery 选择器之全选择器(*选择器)
在 CSS 中,经常会在第一行写下这样一段样式
* {padding: 0; margin: 0;}
通配符*意味着给所有的元素设置默认的边距。jQuery 中我们也可以通过传递*选择器来选中文档页面中的元素
$( "*" )
抛开 jQuery,如果要获取文档中所有的元素,通过 document.getElementsByTagName()中传递”*”同样可以获取到
不难发现,id、class、tag 都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
1、IE 会将注释节点实现为元素,所以在 IE 中调用 getElementsByTagName 里面会包含注释节点,这个通常是不应该的
2、getElementById 的参数在 IE8 及较低的版本不区分大小写
3、IE7 及较低的版本中,表单元素中,如果表单 A 的 name 属性名用了另一个元素 B 的 ID 名并且 A 在 B 之前,那么 getElementById 会选中 A
4、IE8 及较低的版本,浏览器不支持 getElementsByClassName
看到了吧,作为一名合格的前端不是那么简单的,就一个基本的选择器上面都需要做这么多兼容,幸好有 jQuery 的出现,让我们省了很多功夫。
jQuery 选择器之层级选择器
文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
选择器中的层级选择器就是用来处理这种关系
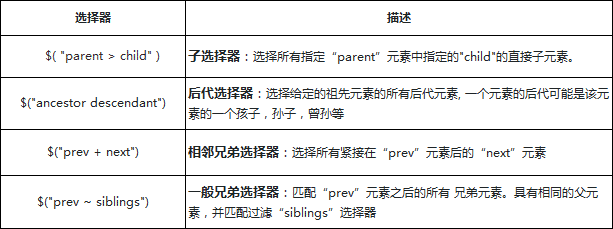
子元素 后代元素 兄弟元素 相邻元素
通过一个列表,对比层级选择器的区别

仔细观察层级选择器之间还是有很多相似与不同点:
1、层级选择器都有一个参考节点
2、后代选择器包含子选择器的选择的内容
3、一般兄弟选择器包含相邻兄弟选择的内容
4、相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
jQuery 选择器之基本筛选选择器
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此 jQuery 提供了一系列的筛选选择器用来更快捷的找到所需的 DOM 元素。筛选选择器很多都不是 CSS 的规范,而是 jQuery 自己为了开发者的便利延展出来的选择器
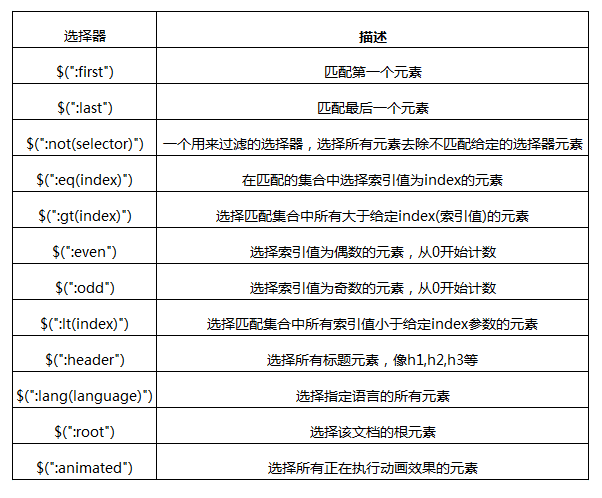
筛选选择器的用法与 CSS 中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:

注意事项:
1、:eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意 jQuery 合集都是从 0 开始索引
2、gt 是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从 2 开始
jQuery 选择器之内容筛选选择器
基本筛选选择器针对的都是元素 DOM 节点,如果我们要通过内容来过滤,jQuery 也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
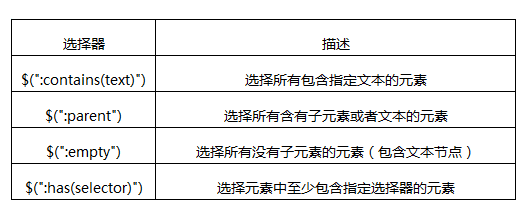
内容过滤器描述如下表:

注意事项:
1、:contains 与:has 都有查找的意思,但是 contains 查找包含“指定文本”的元素,has 查找包含“指定元素”的元素
2、如果:contains 匹配的文本包含在元素的子元素中,同样认为是符合条件的。
3、:parent 与:empty 是相反的,两者所涉及的子元素,包括文本节点
jQuery 选择器之可见性筛选选择器
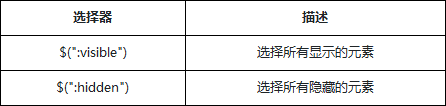
元素有显示状态与隐藏状态,jQuery 根据元素的状态扩展了可见性筛选选择器:visible 与:hidden
描述如下:

这 2 个选择器都是 jQuery 延伸出来的,看起来比较简单,但是元素可见性依赖于适用的样式
:hidden 选择器,不仅仅包含样式是 display=”none”的元素,还包括隐藏表单、visibility 等等
我们有几种方式可以隐藏一个元素:
1、CSS display 的值是 none。
2、type=”hidden”的表单元素。
3、宽度和高度都显式设置为 0。
4、一个祖先元素是隐藏的,该元素是不会在页面上显示
5、CSS visibility 的值是 hidden
6、CSS opacity 的指是 0
如果元素中占据文档中一定的空间,元素被认为是可见的。
可见元素的宽度或高度,是大于零。
元素的 visibility: hidden 或 opacity: 0 被认为是可见的,因为他们仍然占用空间布局。
不在文档中的元素是被认为是不可见的,如果当他们被插入到文档中,jQuery 没有办法知道他们是否是可见的,因为元素可见性依赖于适用的样式
jQuery 选择器之属性筛选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
描述如下:

浏览器支持:
- [att=val]、[att]、[att|=val]、[att~=val] 属于 CSS 2.1 规范
- [ns|attr]、[att^=val]、[att*=val]、[att$=val] 属于 CSS3 规范
- [name!=”value”] 属于 jQuery 扩展的选择器
CSS 选择器无论 CSS2.1 版本还是 CSS3 版本,IE7 和 IE8 都支持,webkit、Gecko 核心及 Opera 也都支持,只有 IE6 以下浏览器才不支持
在这么多属性选择器中[attr=”value”]和[attr*=”value”]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单 form 元素的操作,比如说 input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
jQuery 选择器之子元素筛选选择器
子元素筛选选择器不常使用,其筛选规则比起其它的选择器稍微要复杂点
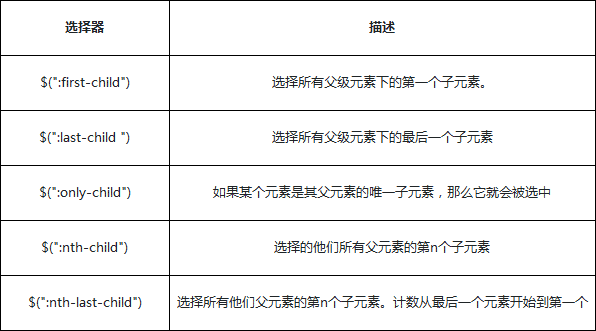
子元素筛选选择器描述表:

注意事项:
1、:first 只匹配一个单独的元素,但是:first-child 选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
2、:last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
3、如果子元素只有一个的话,:first-child 与:last-child 是同一个
4、:only-child 匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
5、jQuery 实现:nth-child(n)是严格来自 CSS 规范,所以 n 值是“索引”,也就是说,从 1 开始计数,:nth-child(index)从 1 开始的,而 eq(index)是从 0 开始的
6、nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
jQuery 选择器之表单元素选择器
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery 中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
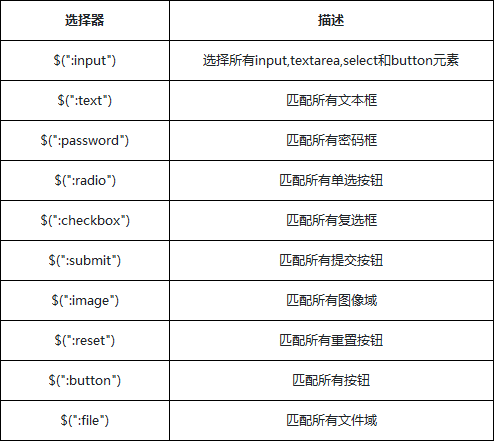
表单选择器的具体方法描述:

注意事项:
除了 input 筛选选择器,几乎每个表单类别筛选器都对应一个 input 元素的 type 值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(‘:password’) == $(‘[type=password]’)
jQuery 选择器之表单对象属性筛选选择器
除了表单元素选择器外,表单对象属性筛选选择器也是专门针对表单元素的选择器,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选
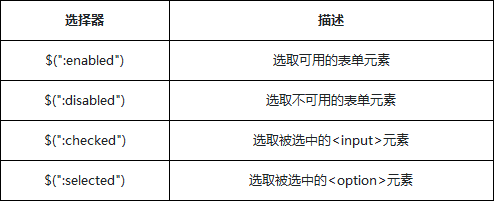
表单筛选选择器的描述:

注意事项:
1、选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
2、在某些浏览器中,选择器:checked 可能会错误选取到<option>元素,所以保险起见换用选择器 input:checked,确保只会选取<input>元素
jQuery 选择器之特殊选择器 this
相信很多刚接触 jQuery 的人,很多都会对$(this)和 this 的区别模糊不清,那么这两者有什么区别呢?
this 是 JavaScript 中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的所有者
下面例子中,mybj 是一个对象,拥有 name 属性与 getName 方法,在 getName 中 this 指向了所属的对象 mybj
var mybj = {
name:"码云笔记",
getName:function(){
//this,就是 mybj 对象
return this.name;
}
}
mybj.getName(); //码云笔记
当然在 JavaScript 中 this 是动态的,也就是说这个上下文对象都是可以被动态改变的(可以通过 call,apply 等方法),具体的大家可以查阅相关资料
同样的在 DOM 中 this 就是指向了这个 html 元素对象,因为 this 就是 DOM 元素本身的一个引用
假如给页面一个 P 元素绑定一个事件:
p.addEventListener('click',function(){
//this === p
//以下两者的修改都是等价的
this.style.color = "red";
p.style.color = "red";
},false);
通过 addEventListener 绑定的事件回调中,this 指向的是当前的 dom 对象,所以再次修改这样对象的样式,只需要通过 this 获取到引用即可
this.style.color = "red"
但是这样的操作其实还是很不方便的,这里面就要涉及一大堆的样式兼容,如果通过 jQuery 处理就会简单多了,我们只需要把 this 加工成 jQuery 对象
换成 jQuery 的做法:
$('p').click(function(){
//把 p 元素转化成 jQuery 的对象
var $this= $(this)
$this.css('color','red')
})
通过把$()方法传入当前的元素对象的引用 this,把这个 this 加工成 jQuery 对象,我们就可以用 jQuery 提供的快捷方法直接处理样式了
总体:
this,表示当前的上下文对象是一个 html 对象,可以调用 html 对象所拥有的属性和方法。 $(this),代表的上下文对象是一个 jquery 的上下文对象,可以调用 jQuery 的方法和属性值。
码云笔记 » [jQuery教程]jQuery选择器(二)


 微信
微信 支付宝
支付宝