[jQuery教程]jQuery实现Ajax应用(二十一)
![[jQuery 教程]jQuery 实现 Ajax 应用(二十一)](https://mybj123.com/wp-content/uploads/2018/12/ajax.png)
本章介绍 jQuery 中支持 Ajax 的各种方法和函数,阐述通过 Ajax 交互的过程与常用方法,重点介绍核心方法$.ajax()的运用技巧。通过 ajax 全局事件的介绍,进一步巩固前面所学基础内容。
使用 load()方法异步请求数据
使用 load()方法通过 Ajax 请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
load(url,[data],[callback])
参数 url 为加载服务器地址,可选项 data 参数为请求时发送的数据,callback 参数为数据请求成功后,执行的回调函数。
例如,点击“加载”按钮时,向服务器请求加载一个指定页面的内容,加载成功后,将数据内容显示在<div>元素中,并将加载按钮变为不可用。如下代码所示:
<body>
<div id="divtest">
<div class="title">
<span class="fl">我最喜欢吃的水果</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
<div class="content"></div>
</div>
</div>
<script>
$(function () {
$("#btnShow").bind("click",function() {
var $this = $(this);
$(".content").html("<img src='image/loading.gif' alt=''/>")
.load("Data/fruit.html",function(){
$this.attr("disabled","true");
});
})
});
</script>
</body>
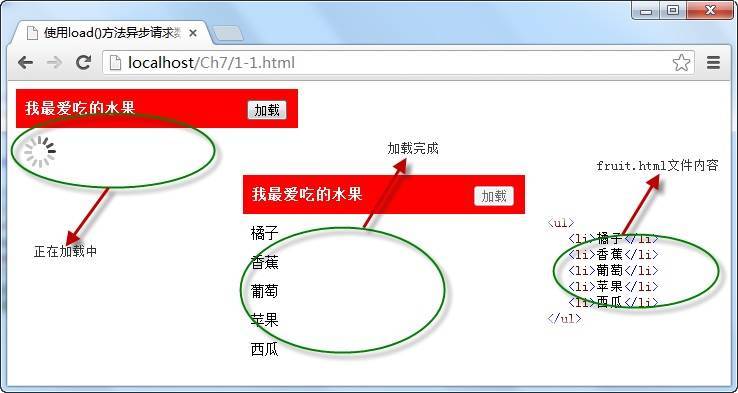
在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮时,通过调用 load()方法向服务器请求加载 fruit.html 文件中的内容,当加载成功后,先显示数据,并将按钮变为不可用。
使用 getJSON()方法异步加载 JSON 格式数据
使用getJSON()方法可以通过 Ajax 异步请求的方式,获取服务器中的数据,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中,url 参数为请求加载 json 格式文件的服务器地址,可选项 data 参数为请求时发送的数据,callback 参数为数据请求成功后,执行的回调函数。
例如,点击页面中的“加载”按钮,调用 getJSON()方法获取服务器中 JSON 格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。如下代码所示:
<body>
<div id="divtest">
<div class="title">
<span class="fl">我最喜欢的运动</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
<ul></ul>
</div>
</div>
<script>
$(function () {
$("#btnShow").bind("click",function() {
var $this = $(this);
$.getJSON("Data/sport.json",function (data) {
$this.attr("disabled","true");
$.each(data, function(index,sport) {
$("ul").append("<li>" + sport["name"] + "</li>");
})
})
})
});
</script>
</body>
在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮时,通过getJSON()方法调用服务器中的 sport.json 文件,获取返回的 data 文件数据,并遍历该数据对象,以data[“name”]取出数据中指定的内容,显示在页面中。
使用 getScript()方法异步加载并执行 js 文件
使用 getScript()方法异步请求并执行服务器中的 JavaScript 格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
参数 url 为服务器请求地址,可选项 callback 参数为请求成功后执行的回调函数。
例如,点击“加载”按钮,调用getScript()加载并执行服务器中指定名称的 JavaScript 格式的文件,并在页面中显示加载后的数据内容,如下代码所示:
<body>
<div id="divtest">
<div class="title">
<span class="fl">我最喜欢的运动</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
<ul></ul>
</div>
</div>
<script>
$(function () {
$("#btnShow").bind("click",function() {
var $this = $(this);
$.getScript("Data/sport.js",function () {
$this.attr("disabled","true");
})
})
});
</script>
</body>
浏览器展示:

从图中可以看出,当点击“加载”按钮调用 getScript()方法加载服务器中的 JavaScript 格式文件后,自动执行文件代码,将数据内容显示在<ul>元素中。
使用 get()方法以 GET 方式从服务器获取数据
使用 get()方法时,采用 GET 方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下:
$.get(url,[callback])
参数 url 为服务器请求地址,可选项 callback 参数为请求成功后执行的回调函数。
例如,当点击“加载”按钮时,调用get()方法向服务器中的一个.php 文件以 GET 方式请求数据,并将返回的数据内容显示在页面中,如下代码所示:
<body>
<div id="divtest">
<div class="title">
<span class="fl">我的个人资料</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
<ul></ul>
</div>
</div>
<script>
$(function () {
$("#btnShow").bind("click",function() {
var $this = $(this);
$.get("Data/info.php",function(data){
$this.attr("disabled","true");
$("ul").append("<li>我的名字叫:" + data.name + "</li>");
$("ul").append("<li>常常有人对我说:" + data.say + "</li>");
},"json");
})
});
</script>
</body>
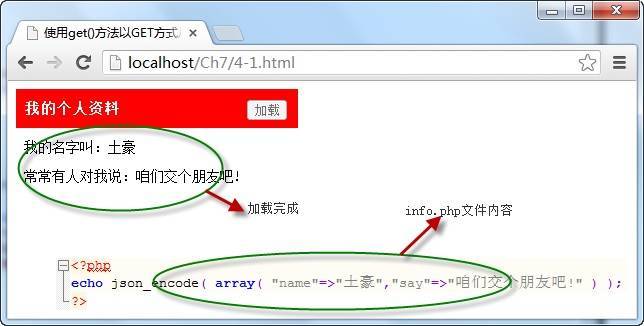
浏览效果展示:

从图中可以看出,通过$.get()方法向服务器成功请求数据后,在回调函数中通过 data 参数传回请求的数据,并以 data.name 格式访问数据中各项的内容。
使用 post()方法以 POST 方式从服务器发送数据
与 get()方法相比,post()方法多用于以 POST 方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面,调用格式如下:
$.post(url,[data],[callback])
参数 url 为服务器请求地址,可选项 data 为向服务器请求时发送的数据,可选项 callback 参数为请求成功后执行的回调函数。
例如,在输入框中录入一个数字,点击“检测”按钮,调用 post()方法向服务器以 POST 方式发送请求,检测输入值的奇偶性,并显示在页面中,如下代码所示:
<body>
<div id="divtest">
<div class="title">
<span class="fl">检测数值的奇偶性</span>
<span class="fr">
<input id="btnCheck" type="button" value="检测" />
</span>
<ul>
<li>
请求输入一个字:<input id="txtNumber" type="text" size="12" />
</li>
</ul>
</div>
</div>
<script>
$(function () {
$("#btnCheck").bind("click",function() {
$.post("Data/check.php", {
num:$("#txtNumber").val()
},
function (data) {
$("ul").append("<li>你输入的<b>"
+ $("#txtNumber").val() + "</b>是<b>"
+ data + "</b></li>");
});
})
});
</script>
</body>
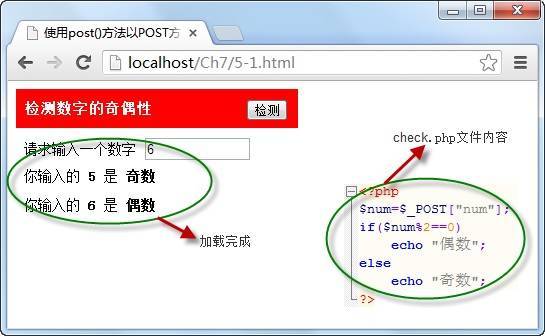
在浏览器中显示的效果:

从图中可以看出,当点击“检测”按钮时,获取输入框中的值,并将该值使用$.post()方法一起发送给服务器,服务器接收该值后并进行处理,最后返回处理结果。
使用 serialize()方法序列化表单元素值
使用 serialize()方法可以将表单中有 name 属性的元素值进行序列化,生成标准 URL 编码文本字符串,直接可用于 ajax 请求,它的调用格式如下:
$(selector).serialize()
其中 selector 参数是一个或多个表单中的元素或表单元素本身。
例如,在表单中添加多个元素,点击“序列化”按钮后,调用 serialize()方法,将表单元素序列化后的标准 URL 编码文本字符串显示在页面中,如下代码所示:
<body>
<div id="divtest">
<div class="title">
<span class="fl">我的个人资料</span>
<span class="fr">
<input id="btnAction" type="button" value="序列化" />
</span>
<from action="">
<ul>
<li>姓名:<input name="Text1" type="text" size="12" /></li>
<li>
<select name="Select1">
<option value="0">男</option>
<option value="1">女</option>
</select>
</li>
<li><input name="Checkbox1" type="checkbox" />资料是否可见</li>
<li id="litest"></li>
</ul>
</from>
</div>
</div>
<script>
$(function () {
$("#btnAction").bind("click",function() {
$("#litest").html($("from").serialize());
})
});
</script>
</body>
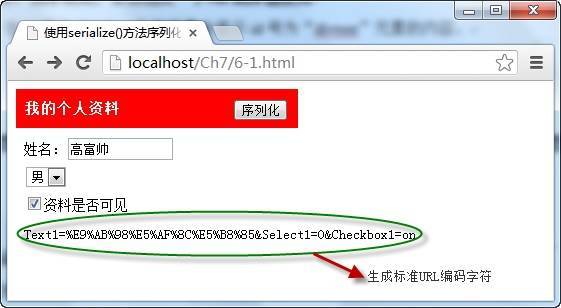
在浏览器中显示的效果:

从图中可以看出,当点击“序列化”按钮后,调用表单元素本身的 serialize()方法,将表单中元素全部序列化,生成标准 URL 编码,各元素间通过&号相联。
使用 ajax()方法加载服务器数据
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中参数 settings 为发送 ajax 请求时的配置对象,在该对象中,url 表示服务器请求的路径,data 为请求时传递的数据,dataType 为服务器返回的数据类型,success 为请求成功的执行的回调函数,type 为发送数据请求的方式,默认为 get。
例如,点击页面中的“加载”按钮,调用 ajax()方法向服务器请求加载一个 txt 文件,并将返回的文件中的内容显示在页面,如下代码所示:
<body>
<div id="divtest">
<div class="title">
<span class="fl">加载一段文字</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
<ul></ul>
</div>
</div>
<script>
$(function () {
$("#btnShow").bind("click",function() {
var $this = $(this);
$.ajax({
url:"Data/article.txt",
dataType: "text",
success: function (data) {
$this.attr("disabled","true");
$("ul").append(data);
}
})
})
});
</script>
</body>
在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮时,调用$.ajax()方法请求服务器中 txt 文件,当请求成功时调用 success 回调函数,获取传回的数据,并显示在页面中。
使用 ajaxSetup()方法设置全局 Ajax 默认选项
使用ajaxSetup()方法可以设置 Ajax 请求的一些全局性选项值,设置完成后,后面的 Ajax 请求将不需要再添加这些选项值,它的调用格式为:
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可选项 options 参数为一个对象,通过该对象设置 Ajax 请求时的全局选项值。
例如,先调用 ajaxSetup()方法设置全局的 Ajax 选项值,再点击两个按钮,分别使用 ajax()方法请求不同的服务器数据,并将数据内容显示在页面,如下代码所示:
<body>
<div id="divtest">
<div class="title">
<span class="fl">加载一段文字</span>
<span class="fr">
<input id="btnShow_1" type="button" value="加载 1" />
<input id="btnShow_2" type="button" value="加载 2" />
</span>
<ul></ul>
</div>
</div>
<script>
$(function () {
$.ajaxSetup({
dataType:"text",
success: function (data) {
$("ul").empty().append(data);
}
});
$("#btnShow_1").bind("click",function() {
$.ajax({url:"Data/article_1.txt"});
});
$("#btnShow_2").bind("click",function() {
$.ajax({url:"Data/article_2.txt"});
});
});
</script>
</body>
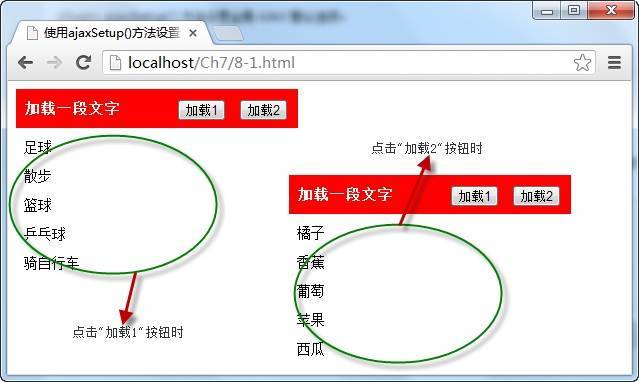
在浏览器中显示的效果:

从图中可以看出,使用 ajaxSetup()方法设置了 Ajax 请求时的一些全局性的配置选项后,在两次调用 ajax 请求服务器 txt 文件时,只需要设置 url 地址即可。
使用 ajaxStart()和 ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定 Ajax 事件。ajaxStart()方法用于在 Ajax 请求发出前触发函数,ajaxStop()方法用于在 Ajax 请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function()); $(selector).ajaxStop(function());
其中,两个方法中括号都是绑定的函数,当发送 Ajax 请求前执行 ajaxStart()方法绑定的函数,请求成功后,执行 ajaxStop ()方法绑定的函数。
例如,在调用 ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下代码所示:
<body>
<div id="divtest">
<div class="title">
<span class="fl">加载一段文字</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
<ul><li id="divload"><img src="Image/Loading.gif" alt="" /></li></ul>
</div>
</div>
<script>
$(function () {
$("#divload").ajaxStart(function () {$(this).show();});
$("#divload").ajaxStart(function () {$(this).hide();});
$("#btnShow").bind("click", function () {
var $thios = $(this);
$.ajax({
url:"Data/info.php",
dataType: "json",
success: function (data) {
$thsi.attr("disabled","true");
$("ul").append("<li>我的名字叫:" + data.name + "</li>");
$("ul").append("<li>常常有人对我说:" + data.say + "</li>");
}
});
})
});
</script>
</body>
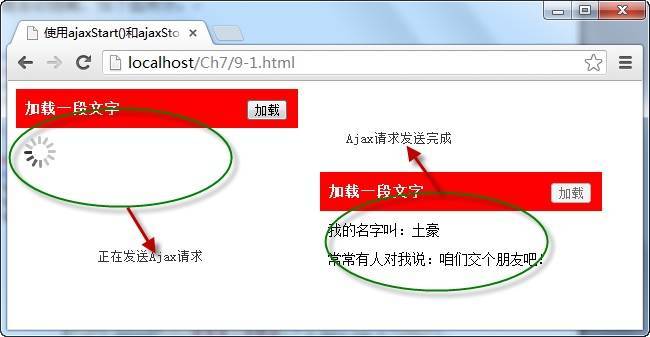
在浏览器中显示的效果:

从图中可以看出,由于使用 ajaxStart()和 ajaxStop()方法绑定了动画元素,因此,在开始发送 Ajax 请求时,元素显示,请求完成时,动画元素自动隐藏。
注意:该方法在 1.8.2 下使用是正常的
通过对上面的学习让我们一起来做一个联系吧
编程练习
定义一个 json 对象,用于保存学生的相关资料
任务:通过$.each()工具函数,获取数组中各元素的名称与内容,显示在页面中。
<!DOCTYPE html>
<html>
<head>
<title>挑战题</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<style>
ul {margin: 0; padding: 0;}
li { list-style: none;}
.txt { padding-left: 4px; outline: none;}
</style>
</head>
<body>
<form action="#" method="get">
<label>
<input id="txt" class="txt" type="text" name="UserName" placeholder="请输入姓名">
</label>
<input id="save-btn" type="button" value="保存数据">
<input id="show-btn" type="button" value="显示数据">
</form>
<ul></ul>
<script>
var $txt = $('#txt');
//定义一个 json 对象,用于保存学生的相关资料
var json = [];
$('#save-btn').on('click', function () {
json.push({
name : $txt.val()
});
$txt.val('');
});
$('#show-btn').on('click',function () {
//通过$.each()工具函数,获取数组中各元素的名称与内容,显示在页面中。
$.each(json,function (i) {
$('ul').append('<li>'+json[i].name+'</li>');
});
});
</script>
</body>
</html>
码云笔记 » [jQuery教程]jQuery实现Ajax应用(二十一)


 微信
微信 支付宝
支付宝






