如何将SVG文件转换成图标字体文件
前端开发项目中经常会和图片文件打交道,在 UI 设计师设计好的图片后,我们需要做到适合项目使用的图片,特别是 SVG 图片文件不可能直接用到我们项目中,就需要我们借助工具将 SVG 转换成图标字体文件,那么,如何将 SVG 文件转换成图标字体文件呢?今天博主就手把手教大家如何制作图标字体,希望对大家有用,还是那句话,大佬绕道,需要的拿走不谢。
在制作图标字体文件时,博主推荐大家一个在线网页转换工具,打开 IcoMoon 官网icomoon.io,如下图是它的主页:

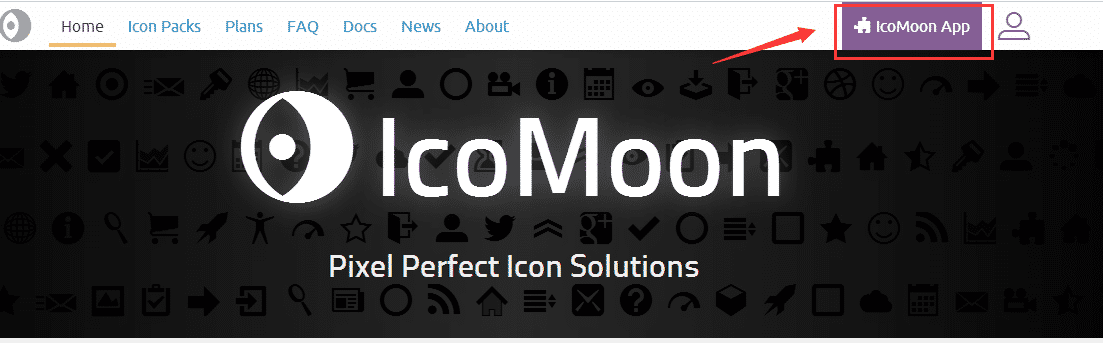
首先点击 IcoMoon App 按钮,

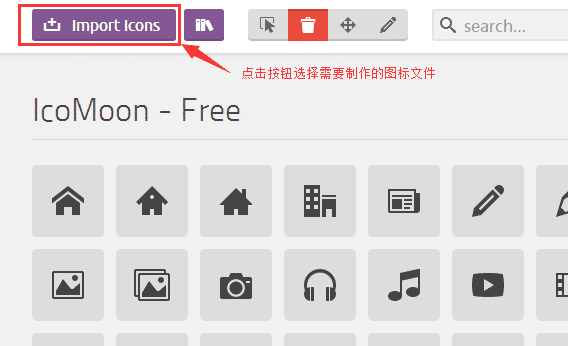
我们会看到这里有很多 IcoMoon 推荐的字体图标,但是呢,我们不但算使用它,我们要自定义我们自己的图标。我们需要导入我们的 SVG 图片,点击左上角的 Import Icons 按钮进行选择所有的 SVG 文件,如下图:

选择所有的 SVG 文件后,我们就可以把它上传到 IcoMoon 网站中,然后我们点击选中我们上传上的小图标,点击右下角的 Generate Font 按钮来生成图标字体,如下图:
![]()
点击 Generate Font 按钮进入到以下页面中,大家鼠标滑过每一个生成的块会看一个 Get Code 按钮,如下:
![]()
点击 Get Code 按钮后会弹出一个框里面是生成图标字体按钮的代码,这是告诉我们如何使用图标字体,在 HTML 中我们定义一个 span 标签,class 名为 icon-thumb_up,然后这个 icon-thumb_up 的 before 伪类加上一个 content 这样就可以使用它了,是不是非常简单呢。如下图:
![]()
当然上面代码步骤只是告诉大家如何使用,接着我们关掉弹框,将这些图标字体下载下来,在下载之前呢我们可以点击 Preferences 按钮,弹出一个框,对我们新生成的图标字体进行设置,我们这里只做对新生成的字体文件命名,其它选项感兴趣的同学下去可以根据需要进行设置,包括字体开头、浏览器支持情况等等。
![]()
设置好之后,我们关掉弹框就可以点击右下角 Download 按钮进行下载了,大家可以看到,IcoMoon 工具自动压缩成 zip 包供我们下载,然后下载下来,这样我们的新生成的图标字体文件就做好了,放到我们的项目中使用了,是不是很简单呢。
码云笔记 » 如何将SVG文件转换成图标字体文件


 微信
微信 支付宝
支付宝
不错,很实用,收藏了,博主
嗯嗯,还有很多实用方法,后期我会持续更新的。