前端必知的HTTP协议原理

先说说我为什么要整理这篇文章,最近新项目正好要求做 https 的转换和迁移,自己思考了一下,对于 http 连一知半解都算不上,想想作为一个未来的大前端工程师,岂能不去研究这些东西。
会使用电脑的人基本上都会使用 IE/Firefox/Chrome 等网页浏览器的地址栏输入 url 地址来访问一个网站,那么网站页面是怎么展现到用户面前的呢?当然 web 页面是不能凭空显示出来的,浏览器根据用户输入的 url 地址向指定的 web 服务器请求资源,然后将请求的资源解析显示到 web 页面。那么 web 浏览器又是怎样通过 url 请求到 web 页面的?web 服务器又是怎么响应浏览器的请求的?web 浏览器是通过 HTTP(HyperTextTransferProtocl)超文本传输协议作为规范,来完成客户端到服务器端的一系列流程。
很多人所接触的 web 开发的第一课,就是搭建一个 tomcat,或者 jetty,然后 springmvc 拷贝粘贴一下,马上就能看到一个页面了。
这样去学习当然没什么问题,因为大家都是这么学过来的。但是,有些相关的基础部分还是应该掌握的。比如 Jetty,tomcat 的背后到底发生了什么?SpringMVC 到底是什么鬼?为什么要有这个东西。我希望在我的课程里能讲清楚这一点。
其实早期做网站,没有现在这么多工具可以用。现在做网站真是太方便了,各种框架一组合,分分钟做出来。但是这些组合也把很多技术细节给屏蔽了。这其中,最重要的一个技术,就是 HTTP 协议。http 协议是 web 开发的基石和纽带,前端要想正确地掌握 web 开发,以便于在不同的业务场景下做出不同的设计,就必须从原理上掌握 web 基础知识。
简介
HTTP(超文本传输)是一种获取网络资源的协议,例如获取一个 html 页面,一张图片,一个 js 文件,都需要遵守这个协议,HTTP 协议是 Web 上数据交换的基础。
客户端、服务端
客户端通常是一个浏览器,当输入 URL 时,浏览器发起第一个请求以获取 HTML 文档,服务端收到请求后,生成相应的 HTML 文档,返回给浏览器,浏览器解析返回的 HTML 文档,并根据文档中的资源信息发送其他的请求获取这些资源,例如 css 文件,js 脚本,图片等,浏览器根据这些资源绘制页面。
页面展现流程
- 解析 HTML 构建 DOM 树(ParsingHTMLtoconstructtheDOMtree)
- 解析 CSS,根据 CSS 选择器计算出的样式构建渲染树(Rendertreeconstruction)
- 布局渲染树(Layoutoftherendertree)
- 绘制渲染树(Paintingtherendertree)
代理服务器
在浏览器和服务器之间可能存在代理服务器,代理服务器主要有以下几个作用
- 缓存功能,提高访问速度
- 过滤(像反病毒扫描,家长监护)
- 负载均衡,让多个服务器服务不同的请求
- 对不同资源的权限控制
- 登陆,允许存储历史信息
HTTP 是无状态,有会话的
HTTP 协议是无状态的,在同一个连接中,两个成功执行的请求之间是没有关系的,对服务器来说,它并不知道这两个请求来自同一个连接,为了解决这个问题,可以使用 cookie 以及 session 创建有状态的会话,也可以在请求头中添加 token 来解决这个问题
var request = new XMLHttpRequest();
request.open('GET', '', true);
request.setRequestHeader('Authorization','')
request.send();
HTTP 流
一个客户端与服务器的数据交换流程如下
1、打开一个 TCP 连接(或者重用之前的一个):TCP 连接用来发送一条或多条请求,当然也用来接受回应消息。客户端可能重用一个已经存在的连接,或者也可能重开几个新的与服务端的 TCP 连接。
2、发送一个 HTTP 报文:HTTP 报文(在 HTTP/2 之前)是语义可读的。在 HTTP/2 中,这些简单的消息被封装在了帧中,这使得报文不可能被直接读出来,但是规则仍旧是相同的
GET / HTTP/1.1 Host: developer.mozilla.org Accept-Language: fr
3、读取服务端返回的报文:
HTTP/1.1 200 OK Date: Sat, 09 Oct 2010 14:28:02 GMT Server: Apache Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT ETag: "51142bc1-7449-479b075b2891b" Accept-Ranges: bytes Content-Length: 29769 Content-Type: text/html4、关闭连接或者为以后的请求重用连接。
HTTP 报文
HTTP 报文有两种类型,请求与回应
请求报文GET / HTTP/1.1 Host: 127.0.0.1 Connection: keep-alive Pragma: no-cache Cache-Control: no-cache Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding: gzip, deflate, sdch Accept-Language: zh-CN,zh;q=0.8第一行 GET / HTTP/1.1 分别为请求方法 资源路径 HTTP 协议版本号
之后为 Headers响应报文
HTTP/1.1 200 OK Server: nginx/1.6.2 Date: Mon, 07 Sep 2015 07:37:37 GMT Content-Type: text/html Last-Modified: Mon, 07 Sep 2015 07:18:00 GMT Transfer-Encoding: chunked Connection: keep-alive Vary: Accept-Encoding Content-Encoding: gzip第一行 HTTP/1.1 200 OK 分别代表 HTTP 协议版本号 状态码 状态码信息
之后为 Headers
然后会有一个空行,空行之后即为响应的 body 了HTTP 协议定义了很多与服务器交互的方法,最基本的有 4 种,分别是 GET,POST,PUT,DELETE. 一个 URL 地址用于描述一个网络上的资源,而 HTTP 中的 GET, POST, PUT, DELETE 就对应着对这个资源的查,改,增,删 4 个操作。 我们最常见的就是 GET 和 POST 了。GET 一般用于获取/查询资源信息,而 POST 一般用于更新资源信息.
http1.0 的问题
http1.0 最引人诟病的是连接无法复用及线头阻塞连接无法复用直接导致每次请求都需要经历三次握手和慢启动,三次握手在高延迟下影响效果非常明显,慢启动则对大文件类请求影响较大,尽管可以通过设置 Connection:Keep-Alive 来复用短时间内的连接,但依然处理不了时间跨度比较大的请求
线头阻塞即在 http1.0 中,请求是按顺序处理的,这就导致如果前一个请求耗时严重或者出错,后续的请求都会受到影响
http2 协议
http2 是一个二进制协议,基于二进制的 http2 可以使成帧的使用变得更为便捷
http2 规范一共定义了 10 种不同的帧,每种类型都有一个唯一的 8 字节类型编码。在整个 TCP 连接或者是各个独立的流的建立和管理过程中,每种类型的帧都为特定的目的而服务,其中最基础的两种分别对应于 HTTP 1.1 的 DATA 和 HEADERS多路复用的流
http2 连接上传输的每个帧都关联到一个“流”,一个流处理完毕,这个流生命周期完结每个单独的 http2 连接都可以包含多个并发的流,这些流中交错的包含着来自两端的帧。流既可以被客户端/服务器端单方面的建立和使用,也可以被双方共享,或者被任意一边关闭。在流里面,每一帧发送的顺序非常关键。接收方会按照收到帧的顺序来进行处理。
优先级和依赖性
每个流都包含一个优先级(也就是“权重”),它被用来告诉对端哪个流更重要。当资源有限的时候,服务器会根据优先级来选择应该先发送哪些流。头部压缩
在 http1.1 中,状态行和头部是没有经过任何压缩的,而是直接以纯文本传输,当页面请求资源的个数上升的时候,cookies 和请求的大小都会增加,而每个请求都会包含的 cookie 几乎是一模一样的,这就造成资源的额外浪费重置
在 HTTP 1.1 中,HTTP 消息一旦送出就很难中断,在 http2 里面,可以通过发送 RST_STREAM 帧来中断 HTTP 消息,从而避免浪费带宽和中断 TCP 连接(可以通过切断 TCP 连接来中断 HTTP 消息)服务器推送
即在客户端需要某些资源的情况下,在客户端请求发送前,服务端提前把这些资源推送到客户端缓存起来,当用户需要这些资源时,可以有效的减少网络请求所耗费的时间。流量控制
http2 上每个流都拥有自己的公示流量窗口,它可以限制另一端发送数据,流量控制的目的是在流量窗口初始值的约束下,给予接收端以全权,控制当下想要接受的流量大小HTTP 与 HTTPS 的区别
1.什么是 HTTPS
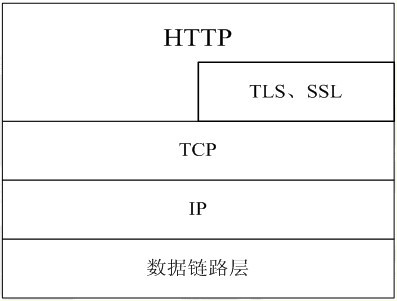
HTTPS,全名叫安全的超文本传输协议(HyperTextTransferProtocolSecure),为啥是安全的超文本传输协议呢?看一张图:
其实 HTTPS 就是在常规的 TCP 协议层之上加入了一层 TLS 或者 SSL 协议。所以其端口也不是常规的 HTTP 的 80 端口,变成了 443 端口
2.http 与 https 的区别
1、https 协议需要到 ca 申请证书,一般免费证书较少,因而需要一定费用。
2、http 是超文本传输协议,信息是明文传输,https 则是具有安全性的 ssl 加密传输协议。
3、http 和 https 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443。
4、http 的连接很简单,是无状态的;HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,比 http 协议安全。
3.https 的工作流程
1、客户端发起 HTTPS 请求
这个没什么好说的,就是用户在浏览器里输入一个 https 网址,然后连接到 server 的 443 端口。
2、服务端的配置
采用 HTTPS 协议的服务器必须要有一套数字证书,可以自己制作,也可以向组织申请,区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面(startssl 就是个不错的选择,有 1 年的免费服务)。这套证书其实就是一对公钥和私钥,如果对公钥和私钥不太理解,可以想象成一把钥匙和一个锁头,只是全世界只有你一个人有这把钥匙,你可以把锁头给别人,别人可以用这个锁把重要的东西锁起来,然后发给你,因为只有你一个人有这把钥匙,所以只有你才能看到被这把锁锁起来的东西。
3、传送证书
这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间等等。
4、客户端解析证书
这部分工作是有客户端的 TLS 来完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等等,如果发现异常,则会弹出一个警告框,提示证书存在问题。如果证书没有问题,那么就生成一个随机值,然后用证书对该随机值进行加密,就好像上面说的,把随机值用锁头锁起来,这样除非有钥匙,不然看不到被锁住的内容。
5、传送加密信息
这部分传送的是用证书加密后的随机值,目的就是让服务端得到这个随机值,以后客户端和服务端的通信就可以通过这个随机值来进行加密解密了。
6、服务段解密信息
服务端用私钥解密后,得到了客户端传过来的随机值(私钥),然后把内容通过该值进行对称加密,所谓对称加密就是,将信息和私钥通过某种算法混合在一起,这样除非知道私钥,不然无法获取内容,而正好客户端和服务端都知道这个私钥,所以只要加密算法够彪悍,私钥够复杂,数据就够安全。
7、传输加密后的信息
这部分信息是服务段用私钥加密后的信息,可以在客户端被还原。
8、客户端解密信息
客户端用之前生成的私钥解密服务段传过来的信息,于是获取了解密后的内容,整个过程第三方即使监听到了数据,也束手无策。
结束语
以上就是我的学习笔记,记录下来也是为了后期当做资料查阅,毕竟时间长了难免会忘,也提供给大家学习参考。
码云笔记 » 前端必知的HTTP协议原理



 微信
微信 支付宝
支付宝

