一道面试题让你轻松掌握js闭包

在学习了 JavaScript 高级程序设计闭包这一部分内容后,感觉很难理解。闭包,是 javascript 中重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是 ECMA 规范给的定义,如果没有实战经验,你很难从定义去理解它。因此,本文不会对闭包的概念进行大篇幅描述,通过一道经典的面试题来让大家快速掌握什么是闭包!
什么是闭包
闭包是什么?闭包是 Closure,这是静态语言所不具有的一个新特性。但是闭包也不是什么复杂到不可理解的东西,简而言之,闭包就是:
闭包就是函数的局部变量集合,只是这些局部变量在函数返回后会继续存在。
闭包就是就是函数的“堆栈”在函数返回后并不释放,我们也可以理解为这些函数堆栈并不在栈上分配而是在堆上分配
当在一个函数内定义另外一个函数就会产生闭包
上面的第二定义是第一个补充说明,抽取第一个定义的主谓宾——闭包是函数的‘局部变量’集合。只是这个局部变量是可以在函数返回后被访问。(这个不是官方定义,但是这个定义应该更有利于你理解闭包)
作为局部变量都可以被函数内的代码访问,这个和静态语言是没有差别。闭包的差别在于局部变变量可以在函数执行结束后仍然被函数外的代码访问。这意味着函数必须返回一个指向闭包的“引用”,或将这个”引用”赋值给某个外部变量,才能保证闭包中局部变量被外部代码访问。当然包含这个引用的实体应该是一个对象,因为在 Javascript 中除了基本类型剩下的就都是对象了。可惜的是,ECMAScript 并没有提供相关的成员和方法来访问闭包中的局部变量。但是在 ECMAScript 中,函数对象中定义的内部函数()innerfunction 是可以直接访问外部函数的局部变量,通过这种机制,我们就可以以如下的方式完成对闭包的访问了。
function greeting(name) {
var text = 'Hello ' + name; // local variable
// 每次调用时,产生闭包,并返回内部函数对象给调用者
return function () { alert(text); }
}
var sayHello=greeting( "Closure" );
sayHello() // 通过闭包访问到了局部变量 text
上述代码的执行结果是:HelloClosure,因为 sayHello()函数在 greeting 函数执行完毕后,仍然可以访问到了定义在其之内的局部变量 text。
一、闭包
在接触一个新技术的时候,我首先会做的一件事就是:找它的 democode。对于码农们来说,代码有时候比自然语言更能理解一个事物。其实,闭包无处不在,比如:jQuery、zepto 的主要代码都包含在一个大的闭包中,所以下面我先写一个最简单最原始的闭包 demo,好让你在大脑里产生闭包的画面:
function A(){
function B(){
console.log("Hello Closure!");
}
return B;
}
var c = A();
c();//Hello Closure!
这是史上最简单的闭包,不能再简单了,再简单就不是闭包了!
有了初步的认识后,我们简单分析一下它和普通函数有什么不同,这样我们才能从“茫茫人海”中一眼认出“她”。
上面代码翻译成自然语言如下:
(1)定义了一个普通函数 A
(2)在 A 中定义了普通函数 B
(3)在 A 中返回 B(确切的讲,在 A 中返回 B 的引用)
(4)执行 A(),把 A 的返回结果赋值给变量 c
(5)执行 c()
把这 5 步操作总结成一句扯淡的话就是:
函数 A 的内部函数 B 被函数 A 外的一个变量 c 引用
把这句扯淡的话再加工一下就变成了闭包的定义:
当一个内部函数被其外部函数之外的变量引用时,就形成了一个闭包。
不要刻意去记住这个定义,我告诉你这个定义的目的是想让你理解上面的 5 步操作就是在阐述闭包的定义。
因此,当你执行了上述 5 步操作的时候,你就已经定义了一个闭包!
这就是闭包。
二、闭包的作用
在了解闭包的作用之前,我们先了解一下 javascript 中的 GC 机制:在 javascript 中,如果一个对象不再被引用,那么这个对象就会被 GC 回收,否则这个对象一直会保存在内存中。
在上述例子中,B 定义在 A 中,因此 B 依赖于 A,而外部变量 c 又引用了 B,所以 A 间接的被 c 引用,也就是说,A 不会被 GC 回收,会一直保存在内存中。为了证明我们的推理,上面的例子稍作改进:
function A(){
var count = 0;
function B(){
count ++;
console.log(count);
}
return B;
}
var c = A();
c();// 1
c();// 2
c();// 3
count 是 A 中的一个变量,它的值在 B 中被改变,函数 B 每执行一次,count 的值就在原来的基础上累加 1。因此,A 中的 count 一直保存在内存中。
这就是闭包的作用,有时候我们需要一个模块中定义这样一个变量:希望这个变量一直保存在内存中但又不会“污染”全局的变量,这个时候,我们就可以用闭包来定义这个模块。
三、高端写法
上面的写法其实是最简单最原始的写法,而在实际应用中,没人这么玩,特别是在一些大型 JS 框架中更不会这么写。我之所以还要告诉你这种写法,是因为干扰因素越少越容易专注于一件事。下面我用常用的写法来写一个简单的 demo 组件:
(function(document){
var viewport;
var obj = {
init:function(id){
viewport = document.querySelector("#"+id);
},
addChild:function(child){
viewport.appendChild(child);
},
removeChild:function(child){
viewport.removeChild(child);
}
}
window.jView = obj;
})(document);
这个组件的作用是:初始化一个容器,然后可以给这个容器添加子容器,也可以移除一个容器。功能很简单,但这里涉及到了另外一个概念:立即执行函数。简单了解一下就行。主要是要理解这种写法是怎么实现闭包功能的。
可以将上面的代码结构分成两部分:(function(){})和(),第 1 个()是一个表达式,而这个表达式本身是一个匿名函数,所以在这个表达式后面加()就表示执行这个匿名函数。
因此这段代码执行执行过程可以分解如下:
var f = function(document){
var viewport;
var obj = {
init:function(id){
viewport = document.querySelector("#"+id);
},
addChild:function(child){
viewport.appendChild(child);
},
removeChild:function(child){
viewport.removeChild(child);
}
}
window.jView = obj;
};
f(document);
在这段代码中似乎看到了闭包的影子,但 f 中没有任何返回值,似乎不具备闭包的条件,注意这句代码:
window.jView=obj;
obj 是在 f 中定义的一个对象,这个对象中定义了一系列方法,执行 window.jView=obj 就是在 window 全局对象定义了一个变量 jView,并将这个变量指向 obj 对象,即全局变量 jView 引用了 obj.而 obj 对象中的函数又引用了 f 中的变量 viewport,因此 f 中的 viewport 不会被 GC 回收,会一直保存到内存中,所以这种写法满足闭包的条件。
回到主题 面试经典问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//面试经典问题:
function onMyLoad(){
/*
抛出问题:
此题的目的是想每次点击对应目标时弹出对应的数字下标 0~4,但实际是无论点击哪个目标都会弹出数字 5
问题所在:
arr 中的每一项的 onclick 均为一个函数实例(Function 对象),这个函数实例也产生了一个闭包域,
这个闭包域引用了外部闭包域的变量,其 function scope 的 closure 对象有个名为 i 的引用,
外部闭包域的私有变量内容发生变化,内部闭包域得到的值自然会发生改变
*/
var arr = document.getElementsByTagName("p");
for(var i = 0; i < arr.length;i++){
arr[i].onclick = function(){
alert(i);
}
}
}
</script>
</head>
<body onload="onMyLoad()">
<p>产品一</p>
<p>产品二</p>
<p>产品三</p>
<p>产品四</p>
<p>产品五</p>
</body>
</html>
解决办法一
解决思路:
增加若干个对应的闭包域空间(这里采用的是匿名函数),专门用来存储原先需要引用的内容(下标),不过只限于基本类型(基本类型值传递,对象类型引用传递)
for(var i = 0;i<arr.length;i++){
//声明一个匿名函数,若传进来的是基本类型则为值传递,故不会对实参产生影响,
//该函数对象有一个本地私有变量 arg(形参) ,该函数的 function scope 的 closure 对象属性有两个引用,一个是 arr,一个是 i
//尽管引用 i 的值随外部改变 ,但本地私有变量(形参) arg 不会受影响,其值在一开始被调用的时候就决定了.
(function (arg) {
arr[i].onclick = function () { //onclick 函数实例的 function scope 的 closure 对象属性有一个引用 arg,
alert(arg); //只要 外部空间的 arg 不变,这里的引用值当然不会改变
}
})(i); //立刻执行该匿名函数,传递下标 i(实参)
}
解决办法二
解决思路:
将下标作为对象属性(name:”i”,value:i 的值)添加到每个数组项(p 对象)中
for(var i = 0;i<arr.length;i++){
//为当前数组项即当前 p 对象添加一个名为 i 的属性,值为循环体的 i 变量的值,
//此时当前 p 对象的 i 属性并不是对循环体的 i 变量的引用,而是一个独立 p 对象的属性,属性值在声明的时候就确定了
//(基本类型的值都是存在栈中的,当有一个基本类型变量声明其等于另一个基本变量时,此时并不是两个基本类型变量都指向一个值,而是各自有各自的值,但值是相等的)
arr[i].i = i;
arr[i].onclick = function () {
alert(this.i);
}
}
解决办法三
解决思路:
与解决办法一有点相似但却有点不太相似.
相似点:同样是增加若干个对应的闭包域空间用来存储下标
不同点:解决办法一是在新增的匿名闭包空间内完成事件的绑定,而此例是将事件绑定在新增的匿名函数返回的函数上
此时绑定的函数中的 function scope 中的 closure 对象的 引用 arg 是指向将其返回的匿名函数的私有变量 arg
for(var i = 0; i<arr.length;i++){
arr[i].onclick = (function(arg){
return function () {
alert(arg);
}
})(i);
}
解决办法四
解决思路与解决办法一相同
for(var i = 0; i<arr.length;i++){
(function(){
var temp = i;
arr[i].onclick = function () {
alert(temp);
}
})();
}
解决办法五
解决思路与解决办法三及四相同
for(var i = 0;i<arr.length;i++){
arr[i].onclick = (function () {
var temp = i;
return function () {
alert(temp);
}
})();
}
解决办法六
解决思路:
将下标添加为绑定函数的属性
for(var i = 0;i<arr.length;i++){
(arr[i].onclick = function () {
alert(arguments.callee.i); //arguments 参数对象 arguments.callee 参数对象所属函数
}).i = i;
}
解决办法七
解决思路:
通过 new 使用 Function 的构造函数 创建 Function 实例实现,由于传入的函数体的内容是字符串,故 Function 得到的是一个字符串拷贝,而没有得到 i 的引用(这里是先获取 i.toString()然后与前后字符串拼接成一个新的字符串,Function 对其进行反向解析成 JS 代码)
for(var i = 0;i<arr.length;i++){
arr[i].onclick = new Function("alert("+i+");");//每 new 一个 Function 得到一个 Function 对象(一个函数),有自己的闭包域
}
解决办法八
解决思路:
直接通过 Function 返回一个函数
与解决办法七的不同之处在于:
解决办法七使用 new,使用了 new,此时 Function 函数就被当成构造器可以用来构造一个 Function 实例返回
当前解决办法没有使用 new ,即将 Function 函数当成一个函数,传入参数返回一个新函数;
其实此处 new 与不 new 只是的区别在于:
- 使用了 new 即 Function 函数充当构造器,由 JS 解析器生产一个新的对象,构造器内的 this 指向该新对象;
- 不实用 new 即 Function 函数依旧是函数,由函数内部自己生产一个实例返回.
for(var i = 0;i<arr.length;i++){
arr[i].onclick = Function("alert("+i+");");
}
解决办法九
使用 ES6 新语法 let 关键字 由于几新东西 各浏览器支持不同
chrome 及 opera 支持以下语法
"use strict";//使用严格模式,否则报错 SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode
var arr = document.getElementsByTagName("p");
for(var i = 0;i<arr.length;i++){
let j = i;//创建一个块级变量
arr[i].onclick = function () {
alert(j);
}
}
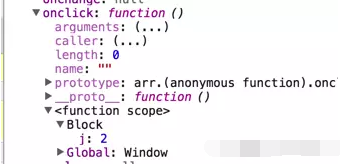
在 chrome 查看

可以在控制台看到 j 变量是一个 block 级的变量
待函数绑定完成后看数组项:

此时的该数组项的<function scope>的 Block 域有个 j 存储的就是对应的数组下标
firefox 支持一下语法
<script type="application/javascript;version=1.7">
var arr = document.getElementsByTagName("p");
for(var i = 0;i<arr.length;i++){
let j = i;
arr[i].onclick = function () {
alert(j);
}
}
</script>
由于新语法各大厂商的支持尚未规范故暂不不推荐使用
解决办法大同小异,只要理解其中的实质,可以写出多多的解决办法
简单的总结语
这是对闭包最简单的理解,当然闭包还有其更深层次的理解,这个就涉及的多了,你需要了解 JS 的执行环境(execution context)、活动对象(activation object)以及作用域(scope)和作用域链(scope chain)的运行机制。但作为一个初学者,暂时不必了解这些,有了简单的理解之后,一定要在实际项目中用起来,等你用的多了,对于闭包,你自然会有更深层次的理解!
码云笔记 » 一道面试题让你轻松掌握js闭包


 微信
微信 支付宝
支付宝






