如何优化WordPress系统提高网页加载速度
正如标题所说的,如何优化 WordPress 系统提高网页加载速度,是每个站长关心的问题,一个网站的好与坏的界定不仅仅是网站的内容,还有就是效率问题,内容到不用多说了,除了 SEO 优化外更要注重原创。那么效率就是你网页打开的速度了,试想一下打开一个网页需要等待好几秒时间,黄花菜都凉了,用户还会在你网站上停留吗。而最近码云笔记就是这样,不管是前台还是后台,打开速度相当慢,别提让我有多嫌弃,所以优化迫在眉睫,这也是我今天发布这篇文章的原因。首先保证以下方法都是亲测可用的,我都帮你试过了,所以你不用担心有什么隐患问题,而且我的网站也是通过这些方法优化的,在一个就是为需要的小伙伴提供参考性的帮助,这也是我建前端博客的初衷。结合我之前写的关于新站的 SEO 优化方法《wordpress 前端博客上线如何优化利于 SEO》效果更佳。
根据我这么长时间的折腾,个人觉得很多性能的问题都是 WordPress 使用不当造成的,比如安装太多效率低下的插件,使用代码质量低下的主题,没有正确处理 WordPress 的缓存等等,所以提高 WordPress 性能,就要从这些方面入手。
禁止后台加载谷歌字体
要想打理好网站首先必须给我们管理员提供一个比较快速的管理后台,这是由于 WordPress 后台外链加载了谷歌字体(代码位置在 wordpress\wp-includes\script-loader.php 第 580 行),而谷歌服务器大家都知道的原因国内访问困难,严重影响页面加载速度。那么第一步就从后台入手先通过代码把这个字体给屏蔽掉。
/*
* 禁止后台加载谷歌字体
*/
function wp_remove_open_sans_from_wp_core() {
wp_deregister_style( ‘open-sans’ );
wp_register_style( ‘open-sans’, false );
wp_enqueue_style(‘open-sans’,”);
}
add_action( ‘init’, ‘wp_remove_open_sans_from_wp_core’ );
去掉 admin bar 左侧的 wordpress logo 和链接等
如何移除 Admin Bar 上的 WordPress Logo,把下面的代码复制到当前主题的 functions.php 文件中:
//去掉 admin bar 左侧的 wordpress logo 和链接等
add_action( 'admin_bar_menu', 'cwp_remove_wp_logo_from_admin_bar_new', 25 );
function cwp_remove_wp_logo_from_admin_bar_new( $wp_admin_bar ) {
$wp_admin_bar->remove_node( 'wp-logo' );
}
去掉加载的 css 或者 js 后面的 ver 参数
if(!function_exists('cwp_remove_script_version')){
function cwp_remove_script_version( $src ){ return remove_query_arg( 'ver', $src ); }
add_filter( 'script_loader_src', 'cwp_remove_script_version' );
add_filter( 'style_loader_src', 'cwp_remove_script_version' );
}
WP 前台顶部清理
最简单的方法就是进入后台,用户=>我的个人资料=>有一项“工具栏 在浏览站点时显示工具栏”去掉前面的勾,保存就好了。但是还会影响后台加载,直接用代码去除:
function cwp_header_clean_up(){
if (!is_admin()) {
foreach(array('wp_generator','rsd_link','index_rel_link','start_post_rel_link','wlwmanifest_link') as $clean){remove_action('wp_head',$clean);}
remove_action( 'wp_head', 'feed_links_extra', 3 );
remove_action( 'wp_head', 'feed_links', 2 );
remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 );
remove_action( 'wp_head', 'start_post_rel_link', 10, 0 );
remove_action( 'wp_head', 'adjacent_posts_rel_link', 10, 0 );
foreach(array('single_post_title','bloginfo','wp_title','category_description','list_cats','comment_author','comment_text','the_title','the_content','the_excerpt') as $where){
remove_filter ($where, 'wptexturize');
}
/*remove_filter( 'the_content', 'wpautop' );
remove_filter( 'the_excerpt', 'wpautop' );*/
wp_deregister_script( 'l10n' );
}
}
include("ipeld-widget-blogstat.php");
删除 4.2 版本后自动添加的 emoji 脚本
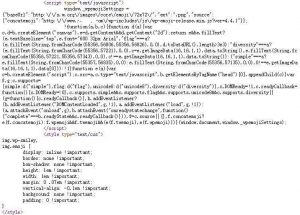
WordPress 4.2 及以上版本,会自动在网站前台加入一段用于支持 emjo 表情的脚本(JS+CSS),对于国内大部分站长来说,这个功能是没什么用处的,另外由于(JS+CSS)均托管在国外的服务器上,反而影响网站前台的加载速度。
前台自动添加的 emoji 脚本代码如下图:

删除 emoji 脚本代码:
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’); remove_action( ‘admin_print_styles’, ‘print_emoji_styles’); remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7); remove_action( ‘wp_print_styles’, ‘print_emoji_styles’); remove_filter( ‘the_content_feed’, ‘wp_staticize_emoji’); remove_filter( ‘comment_text_rss’, ‘wp_staticize_emoji’); remove_filter( ‘wp_mail’, ‘wp_staticize_emoji_for_email’);
禁用不用功能,提高后台加载速度
function disable_dashboard_widgets() {
remove_meta_box('dashboard_recent_comments', 'dashboard', 'normal');//近期评论
remove_meta_box('dashboard_recent_drafts', 'dashboard', 'normal');//近期草稿
remove_meta_box('dashboard_primary', 'dashboard', 'core');//wordpress 博客
remove_meta_box('dashboard_secondary', 'dashboard', 'core');//wordpress 其它新闻
remove_meta_box('dashboard_right_now', 'dashboard', 'core');//wordpress 概况
remove_meta_box('dashboard_incoming_links', 'dashboard', 'core');//wordresss 链入链接
remove_meta_box('dashboard_plugins', 'dashboard', 'core');//wordpress 链入插件
remove_meta_box('dashboard_quick_press', 'dashboard', 'core');//wordpress 快速发布
}
add_action('admin_menu', 'disable_dashboard_widgets');
移除不必要的信息,如 WordPress 版本
remove_action( 'wp_head', 'wp_generator' ) ; remove_action( 'wp_head', 'wlwmanifest_link' ) ; remove_action( 'wp_head', 'rsd_link' ) ;
删除 head 头部多余脚本
我们在使用 WP 的时候如果主题优化做的不好的话会发现网站源代码的头部会加载很多我们不知道或者不需要的代码像 WP 程序的版本、文章的上下篇、远程离线编辑器接口、当前页面的索引和自动生成的短链接等如果有这种代码就可以用下面的代码去屏蔽掉。操作方法也很简单直接把代码复制到主题的 functions.php 文件中即可。
remove_action( ‘wp_head’, ‘feed_links_extra’, 3 ); //去除评论 feed remove_action( ‘wp_head’, ‘feed_links’, 2 ); //去除文章 feed remove_action( ‘wp_head’, ‘rsd_link’ ); //针对 Blog 的远程离线编辑器接口 remove_action( ‘wp_head’, ‘wlwmanifest_link’ ); //Windows Live Writer 接口 remove_action( ‘wp_head’, ‘index_rel_link’ ); //移除当前页面的索引 remove_action( ‘wp_head’, ‘parent_post_rel_link’, 10, 0 ); //移除后面文章的 url remove_action( ‘wp_head’, ‘start_post_rel_link’, 10, 0 ); //移除最开始文章的 url remove_action( ‘wp_head’, ‘wp_shortlink_wp_head’, 10, 0 );//自动生成的短链接 remove_action( ‘wp_head’, ‘adjacent_posts_rel_link’, 10, 0 ); ///移除相邻文章的 url remove_action( ‘wp_head’, ‘wp_generator’ ); // 移除版本号
代码控制的项目比较多,取自己需要的即可!
取消 WordPress 评论框下的”HTML 标签和属性
add_filter( 'pre_comment_content', 'wp_specialchars' );
隐藏 wordpress 登陆界面的错误提示
function no_errors_please(){
return 'GET OFF MY LAWN !! RIGHT NOW !!';
}
add_filter( 'login_errors', 'no_errors_please' );
用多说加速 Gravatar 头像
如果我们还在用默认的 Gravatar 头像的话网站会加载的很慢,但是头像功能对于博客来说又非常的实用,通过下面的这段代码我们可以把 Gravatar 头像通过多说的服务器来加载。(仅供参考,本博主直接去除 Gravatar 头像功能)
//通过多说服务器加速 Gravatar 头像
function mytheme_get_avatar($avatar) {
$avatar = str_replace(array(“www.gravatar.com”,“0.gravatar.com”,“1.gravatar.com”,“2.gravatar.com”),“gravatar.duoshuo.com”,$avatar);
return $avatar;
}
add_filter( ‘get_avatar’, ‘mytheme_get_avatar’, 10, 3 );
原理很简单,wp 默认的是用 www.gravatar.com、0.gravatar.com、1.gravatar.com、2.gravatar.com 这四个来加载头像图片的,通过上面的代码我们把这些域名替换成多说的 gravatar.duoshuo.com 这样问题就解决了。上面提供的代码只需添加到 functions.php 就好了。非常简单而且方便,相信可以让你的网站访问速度快上一大截。
当然如果你不注重头像功能可以直接在后台选择不展示。
推荐插件
提速设置
缓存还是要设置一下的,可以将页面生成纯静态的,不需要每次有人访问都 PHP 从数据库调用内容,比较明显地提高速度。有不少插件,我用的是WP Super Cache。
服务器开启 gzip.。
可能的话,考虑 CDN。这个我没有使用。
图片建议压缩后再上传,不要把照相机、手机里几 M 的文件直接拿来用。
清理数据库中的备份
WP-Optimise – 清理数据库中的备份等不需要的东西。
WP 还有很多其它插件,能实现你能想到的各种各样的功能,常见但和 SEO 不直接相关的如两步认证登录、流量统计、图片处理等。在各种插件帮助下和适当设置后, 但要注意,启用的插件越多,插件越复杂,WP 速度将越慢,所以,不是必须的功能,就不要安装了。
结束语
花了整整 3 个小时的时间来写这篇 WordPress SEO 指南,脑细胞死了不少,吃个核桃补一下,但也收获颇丰,最后提醒新站长有关 SEO 优化向来就是一项极大极其复杂的工程,绝非短期内突击一下就可以取得良好效果的,需要持之以恒的耐心和决心,还要耐得住寂寞,因为这个过程往往非常的枯燥乏味。
好了本文到此先收尾了,当然还会做持续的更新,更好的文章后期陆续上线,敬请期待!如果大家看完有任何想法也请下方留言不吝赐教!
码云笔记 » 如何优化WordPress系统提高网页加载速度


 微信
微信 支付宝
支付宝







站长
清理数据库中的备份
WP-Optimise – 打错了,是WP-Optimize ,我说怎么搜索不到
我都是定时清理的