JavaScript中常用来做互动的方法
输出内容(document.write)
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
输出方式分为四种:
第一种:输出内容用””括起,直接输出””号内的内容。
document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。
第二种:通过变量,输出内容
var mystr="hello world!"; document.write(mystr); //直接写变量名,输出变量存储的内容。
第三种:输出多项内容,内容之间用+号连接。
var mystr="hello"; document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接第四种:输出 HTML 标签,并起作用,标签使用""括起来。var mystr="hello"; document.write(mystr+"
");//输出 hello 后,输出一个换行符 document.write("JavaScript");JS 输出空格问题
在写 JS 代码的时候,大家可以会发现这样现象:
document.write(" 1 2 3 "); 结果: 1 2 3无论在输出的内容中什么位置有多少个空格,显示的结果好像只有一个空格。
这是因为浏览器显示机制,对手动敲入的空格,将连续多个空格显示成 1 个空格。
解决方法:
1. 使用输出 html 标签 来解决
document.write(" "+"1"+" "+"23"); 结果: 1 232. 使用 CSS 样式来解决
document.write("<span style='<span style="color: #ff0000;">white-space:pre;</span>'>"+" 1 2 3 "+"</span>"); 结果: 1 2 3在输出时添加“white-space:pre;”样式属性。这个样式表示"空白会被浏览器保留"
警告(alert 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用 alert 实现的。
语法:
alert(字符串或变量);如下代码:
var mynum = 30; alert("hello!"); alert(mynum);注:alert 弹出消息对话框(包含一个确定按钮)。
结果:按顺序弹出消息框
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert 输出内容,可以是字符串或变量,与 document.write 相似。
确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);参数说明:
str:在消息对话框中要显示的文本
返回值: Boolean 值返回值:
当用户点击"确定"按钮时,返回 true
当用户点击"取消"按钮时,返回 false注: 通过返回值可以判断用户点击了什么按钮
看下面代码:
var mymessage=confirm("你喜欢 JavaScript 吗?"); if(mymessage==true){ document.write("很好,加油!"); } else { document.write("JS 功能强大,要学习噢!"); }
注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
提问(prompt 消息对话框)
prompt 弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1, str2);参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回 null如下代码:
var myname=prompt("请输入你的姓名:"); if(myname!=null) { alert("你好"+myname); }else{ alert("你好 my friend."); }
注:在用户点击对话框的按钮前,不能进行任何其它操作。
打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])参数数码:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
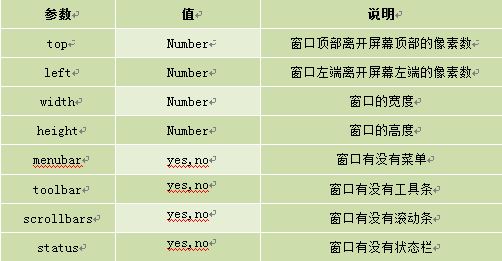
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。参数表:
例如:打开 https://mybj123.com 网站,大小为 300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
window.open('https://mybj123.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')注意:运行结果考虑浏览器兼容问题。
关闭窗口(window.close)
close()关闭窗口
用法:
window.close(); //关闭本窗口或:
<窗口对象>.close(); //关闭指定的窗口例如:关闭新建的窗口。
var mywin=window.open('https://mybj123.com'); //将新打的窗口对象,存储在变量 mywin 中 mywin.close();注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
码云笔记 » JavaScript中常用来做互动的方法







 微信
微信 支付宝
支付宝
