面向网页设计师的12大基于Web的色彩工具
选择一个完美的配色方案不应该是一个痛苦的事情。你所需要的只是适合这项工作的工具和设计的眼光。
我不能帮助你培养挑选颜色的眼光,但是我可以分享一些方便的颜色工具,当你使用它们的时候,它们可能会改善你的设计眼光。
这些工具都是 100%免费的,所以它们很容易添加书签并重复使用。它们也可以用于 web、移动、打印或任何其他需要难以置信的颜色的媒体。
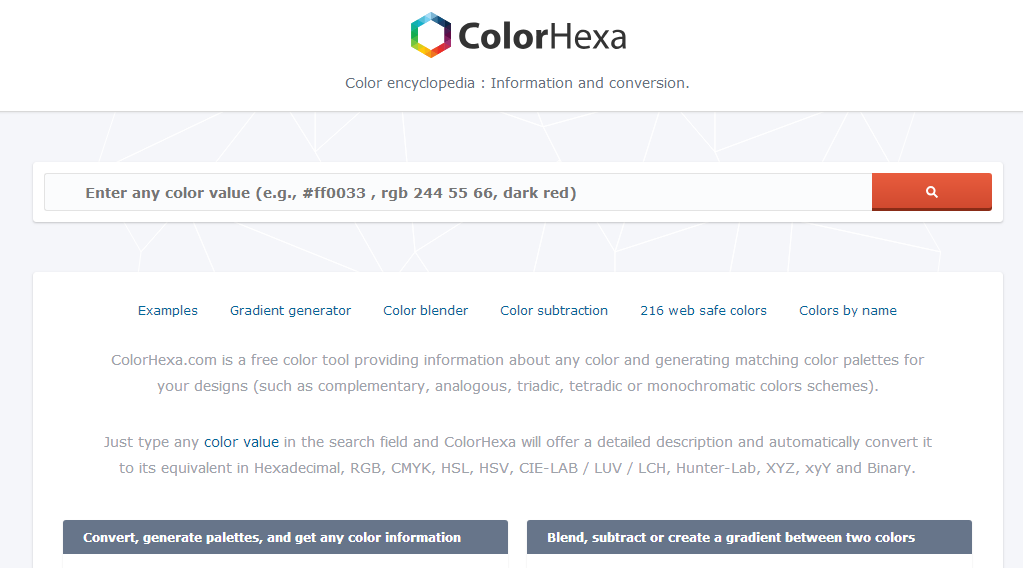
1.ColorHexa
最近我在浏览网页时偶然发现了ColorHexa。这是我所见过的最酷的颜色工具之一。

从技术上讲,这不是一个颜色生成器或方案设计工具。相反,它是一个关于所有颜色的信息库,包含建议的渐变思想、相关的阴影和几十种颜色代码(例如:十六进制、RGB、CMYK、ci – lab、HSL 等等)。
你再也找不到关于颜色的更完整的信息列表了。这对所有的设计师都非常有用,包括网页设计师,这是一个开始为你的项目研究颜色的好地方。
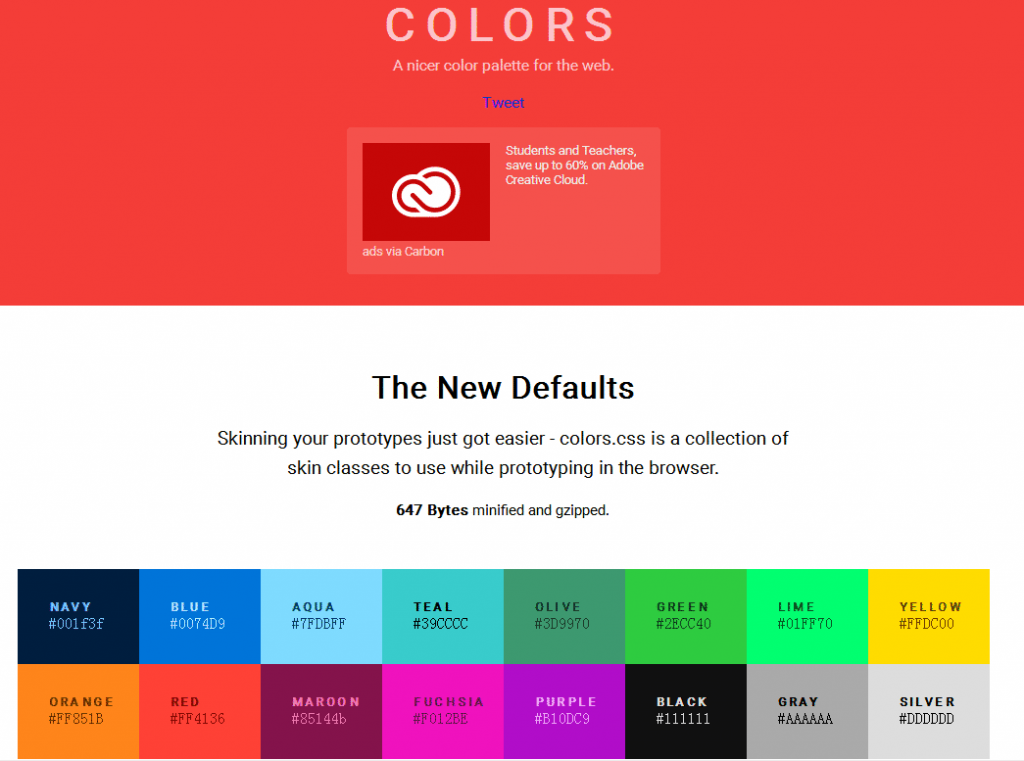
2.Colors.css
如果你对色彩心理学做一些研究,你会学到不同的色彩是如何叠加在一起的,它们会给人什么样的情绪。这就形成了某些颜色的对比以及它们是如何协同工作的。

每个浏览器都有默认颜色,这些颜色通常太过粗糙,而Colors.css正好可以对其修复。
它是一个免费的 CSS 库,可以重新设计默认的调色板样式。这意味着您可以使用颜色名称,如“blue”和“red”,具有完全不同的值。
他们甚至有一个完整的可访问性页面,其中充满了匹配颜色方案的想法,这将提高站点的可读性。
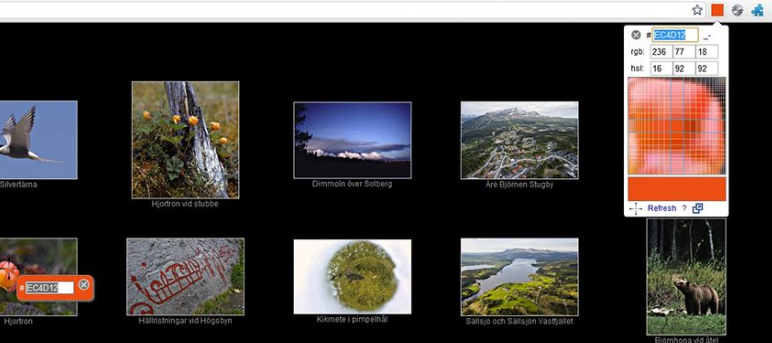
3.ColorPick Eyedropper Extension

你多久会发现一个网站有一个漂亮的配色方案?我经常发现一些很棒的站点,但是很难从样式表中导出这些颜色。
你可以使用 Chrome 开发工具,但这需要在代码中寻找十六进制颜色。相反,你可以使用专为谷歌 Chrome 打造的ColorPick 滴管扩展。
您只需单击 extensions 面板中的切换窗口,然后将鼠标悬停在您想要研究的任何颜色上。这将为您提供完整的十六进制代码以及一个“复制”链接,以便将准确的颜色复制到剪贴板。
很酷吧?这是一个免费的插件,所以尝试一下也没什么损失。
4.Coolors
Coolors 站点是一个大型的配色方案生成器。您可以在 web 上找到许多生成器,但是这个生成器有一点不同,因为它使用自己的插件支持 Adobe 程序。

你也可以把它作为 Chrome 的扩展,甚至是你手机上的自定义 iOS 应用。
真正的价值在于浏览器 webapp 能够在运行中自动生成配色方案。然后您可以混合和匹配颜色,更改设置,针对色盲进行调整,并根据特定的标准随机选择您自己的方案。
这是一个很好的应用程序,但是它的学习曲线很小。不要花超过 15-20 分钟的时间来弄清楚它是如何工作的。
5.Palettte App

palttte是一个色彩编辑和重绘工具。它允许您构建从一个流向另一个的配色方案,并微调各个颜色样本。您还可以导入、分析和编辑现有的配色方案。作者写了更多关于这个颜色应用背后的机制。
6.Material UI Colors

通过一个快速的谷歌搜索,你会在网上找到一堆甜蜜的材料设计工具。它们似乎永无止境,其中许多依赖于 Android 应用程序中常见的颜色样式。
使用material UI color webapp,你可以找到符合谷歌的完美的配色方案指南。
使用屏幕左上角的滑块可以轻松更改所有颜色的颜色。或者随机选择与现有站点的颜色相匹配的颜色。
您还可以根据需要的格式在十六进制和 RGB 之间进行切换。
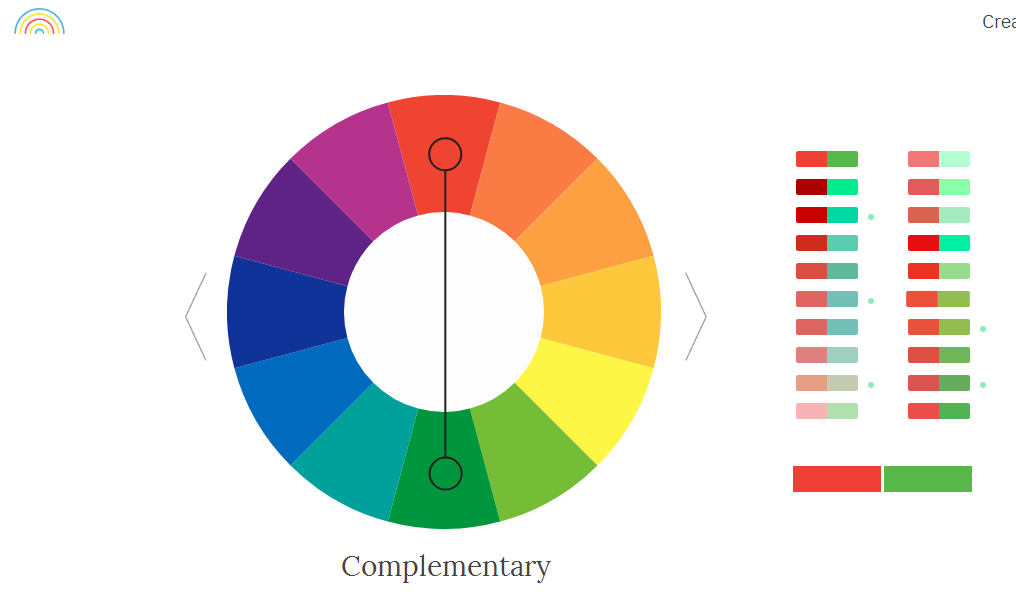
7.Color Supply
Color Supply网站很独特,但也很奇怪。它提供了许多有趣的颜色工具来匹配配色方案,选择前景和背景,以及不同的方法来比较这些颜色在页面上的效果。

但这没有任何指导或特定的目的。它的作用就像一个色彩方案生成器,你需要边走边学习。
它将输出不同颜色的十六进制代码附近的页面底部复制。另外,它将向您展示这些颜色如何在渐变、图标和文本中工作。这是一个不错的工具,但它的学习曲线却很难看。
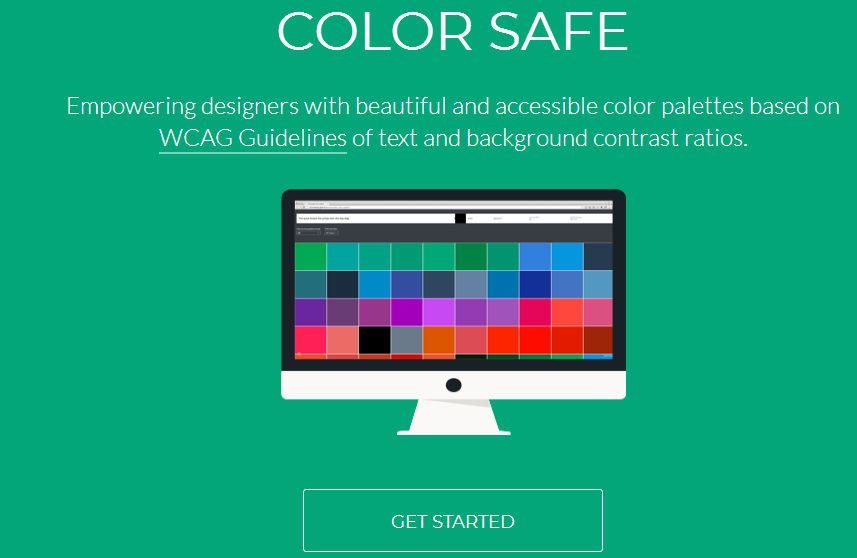
8.Color Safe
WCAG 致力于建立一个更容易访问的网络。颜色是在不浪费测试时间的情况下构建可访问性的最简单方法之一。
Color Safe是一个免费的网络应用程序,可以测试你的颜色选择。你从一组小字体和大小中选择,然后为你的前景和背景选择任何你想要的颜色。

从那里你将得到一个易访问性评级,以及如何改进你的颜色选择的建议(如果需要的话)。
对于任何关心网页可访问性的人来说都是非常好的工具。
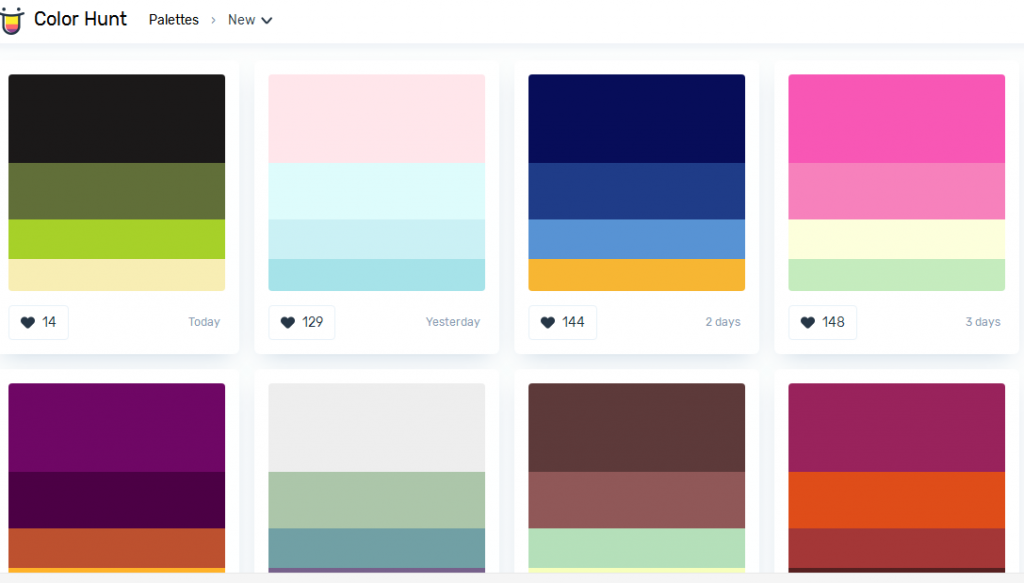
9.Color Hunt
对于一个用户管理的图库的配色方案,看看Color Hunt。

这个免费项目是几年前推出的,一直是设计灵感的源泉。人们在网站上提交自己的配色方案,然后其他人对这些配色方案进行投票。
你可以根据最新的或最受欢迎的进行排序,甚至可以投票选出你最喜欢的。很酷吧?
这是一个非常简单的 web 应用程序,所以不要期待太多的功能。这是一种同时浏览许多不同颜色图案的简洁方法。
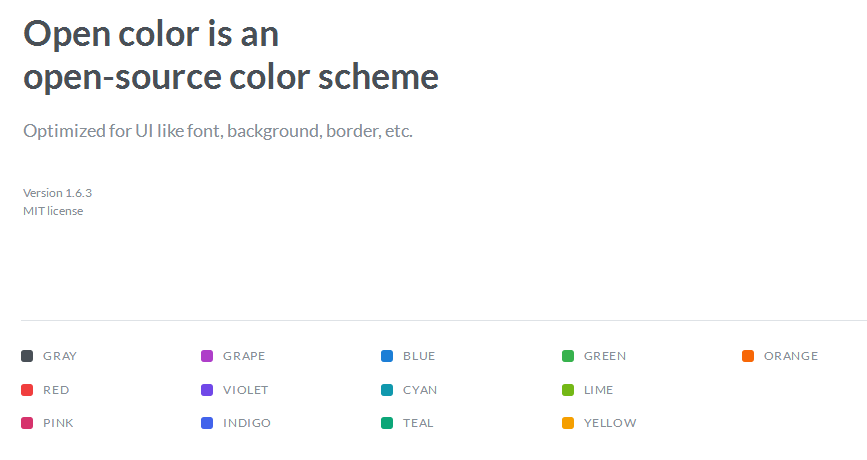
10.Open Color
想找一些对网络更友好的东西吗?然后查看Open Color库。

这是一个围绕可访问性和浏览器支持构建的大量颜色选择的开源集合。每一种颜色都经过了优化,无论你的布局设计如何,都可以轻松匹配。
查看GitHub repo获取更多信息并下载样式的副本。
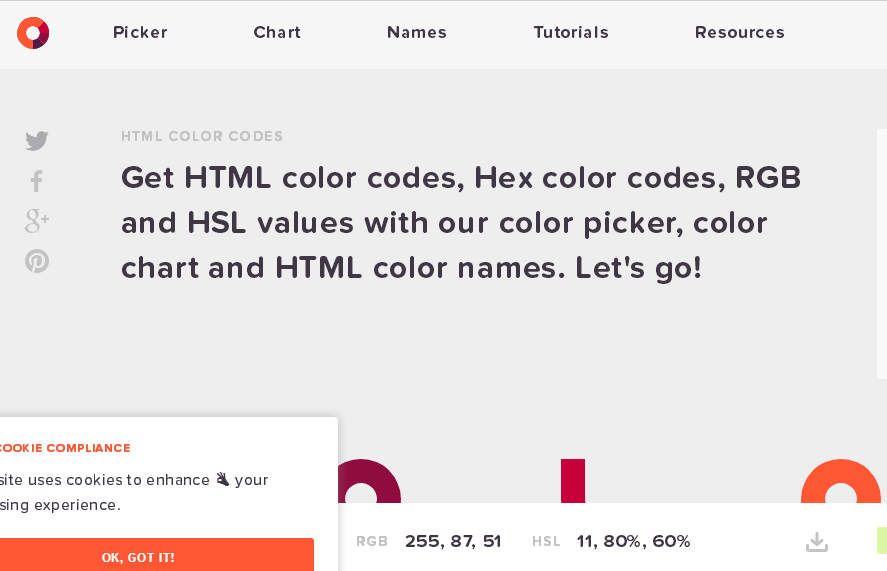
11.HTML Color Codes
HTML Color Codes是另一个以信息为中心的颜色 web 应用程序。

这让你可以从应用程序中为你的颜色选择拉出所有形式的 HTML/CSS 代码。你可以搜索任何你想要的颜色,或者根据他们的建议。此外,它甚至有一个工具来生成调色板,您可以下载为 Adobe Swatch 文件。
别让这个名字迷惑了你:这个应用不仅仅是为了 HTML 颜色。
对于所有类型的数字设计师来说,它都是一个非常棒的工具,因为他们想要方便地访问颜色代码和可重用的调色板。
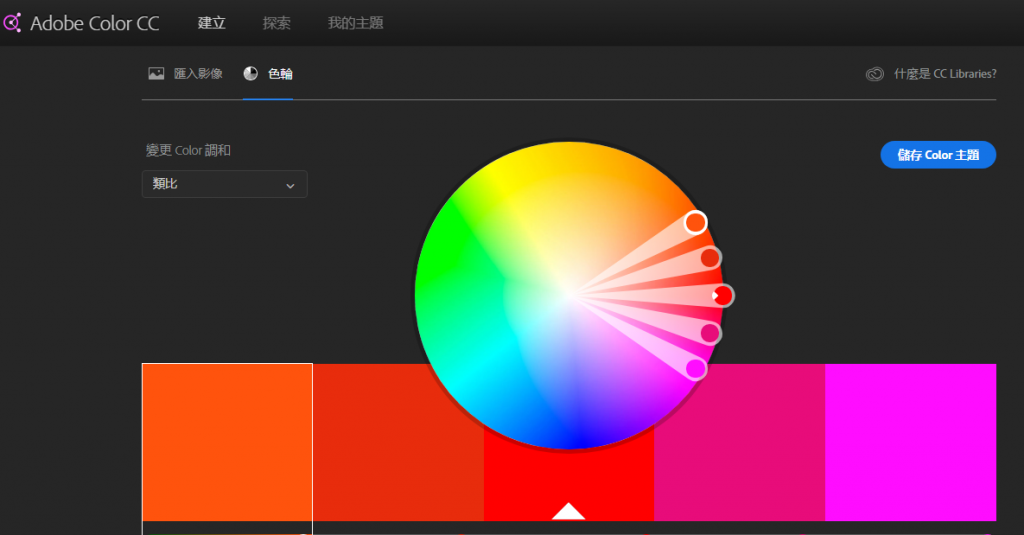
12.Adobe Color CC
最后推荐给大家一个Adobe Color CC webapp。

这个免费的工具曾经被称为 Adobe Kuler,但它在过去的几年里经历了一些迭代。它仍然是一个免费的颜色选择器,但界面已经改变,使设计师更容易建立和保存配色方案。
如果您是 Adobe 用户,这个工具值得收藏。它在一个方案中支持多达 5 种不同的颜色,你甚至可以上传图片自动拉出动态配色方案。
码云笔记 » 面向网页设计师的12大基于Web的色彩工具


 微信
微信 支付宝
支付宝