html5 postMessagede在两个页面之间的跨域通信问题
这个 postMessage 在老早之前就有了,一直是不温不火的,没有流行起来,虽说是 HTML5 的功能,但到目前为止只支持 IE8+以上,如果我们的项目要支持 IE6-,那就只能放弃它了。
这里说的 postMessage 是 window 对象的方法,它有两个参数,第一个是发送的消息,第二个是目标 window 对象打开页面的协议和域名。window.postMessage 是客户端和客户端直接的数据传递,既可以跨域传递,也可以同域传递。postMessage 还有另外一个 Worker 版,这里就不介绍了。
在这里我只是简单的举一个例子帮助大家了解 postMessage 使用方法。
假如你有一个页面,页面中拿到部分用户信息,点击进入另外一个页面,另外的页面默认是取不到用户信息的,你可以通过 window.postMessage 把部分用户信息传到这个页面中。(当然,你要考虑安全性等方面。)
例如:
//弹出一个新窗口
var domain = 'https://mybj123.com';
var myPopup = window.open(domain
+ '/windowPostMessageListener.html','myWindow');
//周期性的发送消息
setTimeout(function(){
//var message = '当前时间是 ' + (new Date().getTime());
var message = {name:"站点",sex:"男"}; //你在这里也可以传递一些数据,obj 等
console.log('传递的数据是 ' + message);
myPopup.postMessage(message,domain);
},1000);
这里我们用计时器 setTimeout 延迟再发用
接受的页面:
//监听消息反馈
window.addEventListener('message',function(event) {
if(event.origin !== 'https://mybj123.com') return; //这个判断一下是不是我这个域名跳转过来的
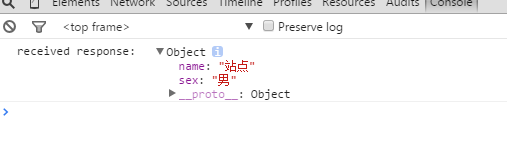
console.log('received response: ',event.data);
},false);
如下图,接受页面得到数据

如果是使用 iframe,代码应该这样写:
//捕获 iframe
var domain = 'https://mybj123.com';
var iframe = document.getElementById('myIFrame').contentWindow;
//发送消息
setTimeout(function(){
//var message = '当前时间是 ' + (new Date().getTime());
var message = {name:"站点",sex:"男"}; //你在这里也可以传递一些数据,obj 等
console.log('传递的数据是: ' + message);
//send the message and target URI
iframe.postMessage(message,domain);
},1000);
接受数据:
//响应事件
window.addEventListener('message',function(event) {
if(event.origin !== 'https://mybj123.com') return;
console.log('message received: ' + event.data,event);
event.source.postMessage('holla back youngin!',event.origin);
},false);
上面的代码片段是往消息源反馈信息,确认消息已经收到。下面是几个比较重要的事件属性:
- source–消息源,消息的发送窗口/iframe
- origin–消息源的 URI(可能包含协议、域名和端口),用来验证数据源
- data–发送方发送给接收方的数据
总结
postMessage 的用法是很简单的,但是也有一些麻烦的问题,比如说事件回调。在 message 事件中由于跨域限制,无法获取这个消息来源的 window 对象,因此我们无法回送消息,这也是使用这个跨域方法最蛋疼的地方。就因为这个,postMessage 在跨域方面上不是主流方法,所以这就作为一个跨域的候补方法吧。到这里使用 postMessage 跨域相关的东西也说完了,不足之处欢迎留言补充指正。
码云笔记 » html5 postMessagede在两个页面之间的跨域通信问题


 微信
微信 支付宝
支付宝





