微信小程序入门教程实例讲解

最近公司突然需要做一个保险方面的小程序让,之前一直没有机会实践得我,这次得以大展身手。之前的理论好多也是在网上收集学到的,现在拿上台面上用,充满了挑战,其中遇到好多技术方面的坑,但这不是主要的,最让我开心的是一个项目下来学到了好多东西,今天我自己整理一下关于小程序的入门教程,将我的经验和心得分享给大家,希望对大家有所帮助。
1、开发环境
微信小程序开发工具点击下载
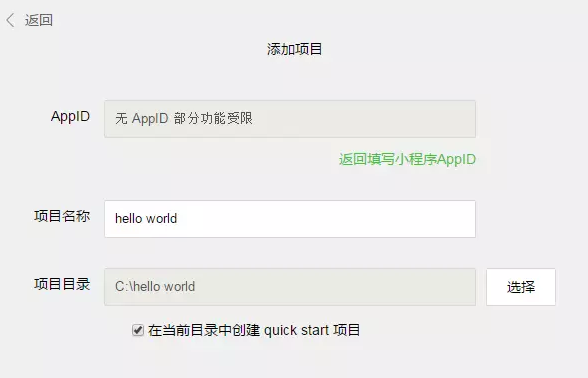
安装之后,和微信 web 开发者工具一样,扫码登录即可,不同的是,创建一个小程序需要填写 AppID,如果没有 AppID 的话,点击‘无 AppID’即可

2、目录结构

一个小程序由两部分组成:框架主体部分、框架页面部分
框架主体部分
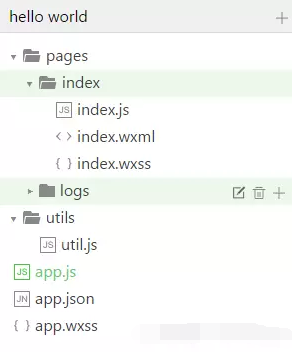
框架主体部分包含三个文件,位于项目的根目录
1)app.js
//app.js//app.js
App({
onLaunch: function () {
// 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
// 调用 API 从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
onShow: function() {
// 当小程序启动,或从后台进入前台显示,会触发 onShow
},
onHide: function() {
// 当小程序从前台进入后台,会触发 onHide
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
app.js 内调用了 App 函数(只能在 app.js 内调用)注册小程序实例,可以在这个文件中监听处理小程序的声明周期函数,并可以在此声明全局变量。
小程序提供了全局方法 getApp 返回小程序实例
var app = getApp()
console.log(app.globalData) // {userInfo:null}
此外,还提供了 getCurrentPage 方法获取当前页面的实例,getCurrentPage 不能在 onLaunch 中调用,此时 page 尚未生成
2)app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "page/index/index",
"text": "首页"
}, {
"pagePath": "page/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
此文件用来对小程序进行全局配置(app.json 不得含有注释)
- pages 配置页面路由,所有需要使用的页面都需要添加配置
- window 设置页面窗口表现
- tabBar 设置页面底部 tab 表现,其中 list 数组长度不超过 5 且至少为 2
- networkTimeout 设置网络超时时间
- debug 设置 debug 模式的开启
3)app.wxss 样式表
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
框架页面部分

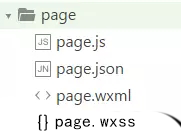
框架页面部分包含四个文件
page.js,page.json 分别对应于 app.js 和 app.json,不同之处在于 page.js 中调用的是 Page 函数,page.json 中只能对本页的 window 进行配置,因此,page.json 中直接就是一个对象
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
然后再看看 page.js
// page.js
Page({
data: {
// 页面的初始数据
text: "This is page data."
},
onLoad: function(options) {
// 页面加载时
},
onReady: function() {
// 页面渲染完成时
},
onShow: function() {
// 页面显示时
},
onHide: function() {
// 页面隐藏时
},
onUnload: function() {
// 页面卸载时
},
// 自定义属性,使用 this 方法
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})
3、WXML 组件
小程序中并没有 html 标签,而是提供了一系列 WXML 组件
- view 视图容器
- scroll-view 可滚动视图容器
- swiper 滑块视图容器
- icon 图标
- texttext
- progressprogress
- buttonbutton
- checkbox-group 多项选择器,内部由多个 checkbox 组成
- checkbox 多选项目
- formform
- inputinput
- labellabel
- picker 滚动选择器,现支持三种选择器,通过 mode 来区分,分别是普通选择器,时间选择器,日期选择器,默认是普通选择器
- radio-group 单项选择器,内部由多个组成
- radio 单选项目
- slider 滑动选择器
- switch 开关选择器
- action-sheetaction-sheet
- modal 模态弹窗
- toast 消息提示框
- loading 加载提示符
- navigator 页面链接
- audioaudio
- imageimage
- video 视频
- map 地图
- canvas 画布
这应该是类似于 ng 中的组件,目前小程序并没有提供自定义组件的功能
4、WXSS
WXSS 用于描述 WXML 的样式表
为了适应各种屏幕,WXSS 扩展了尺寸单位 rpx(responsivepixel),规定屏幕宽度为 750rpx(20rem)
另外,WXSS 并不支持所有 css 选择器,目前支持的选择器有
- .class
- #id
- element
- element,element
- :after
- :before
5、数据绑定
数据绑定采用“Mustache”语法(双大括号)包裹变量
<!--index.wxml-->
{{hello}}
//index.js//index.js
Page({
data: {
hello: 'Hello World'
},
onLoad: function () {
this.setData({
hello:'Hello World'
})
}
})
WXML 中的动态数据均来自对应 Page 的 data,并且需要调用 setData 方法通知视图数据变化
6、条件渲染
使用 wx:if=”{{condition}}”来判断是否需要渲染该代码块,同大多 MV*框架一样,if 是惰性的,即初始判断为 false 时,不会渲染该代码块
True
7、列表渲染
使用 wx:for 绑定一个数组,wx:for-index 可以指定数组当前下标的变量名(默认为 index),wx:for-item 可以指定数组当前元素的变量名(默认为 item)
{{idx}}: {{itemName.message}}
8、模版
使用 name 属性定义一个 stemplate 模版,模版拥有自己的作用域
{{index}}: {{msg}}
Time: {{time}}
使用 name 属性使用一个 stemplate 模版,data 属性传入模版所需的数据
data
Page({
data: {
item: {
index: 0,
msg: 'this is a template',
time: '2016-09-15'
}
}
})
9、事件
支持事件
- touchstart 手指触摸
- touchmove 手指触摸后移动
- touchcancel 手指触摸动作被打断,如来电提醒,弹窗
- touchend 手指触摸动作结束
- tap 手指触摸后离开
- longtap 手指触摸后,超过 350ms 再离开
事件绑定
以 key-value 形式绑定事件
其中 key 为 bind 或 catch+事件名称,例如 bindtap=“tapName”(bind 不阻止冒泡,catch 阻止事件向上冒泡)
value 为函数名称
事件对象
- type 事件类型
- timeStamp 事件生成时的时间戳
- target 触发事件的组件的一些属性值集合 id、dataset、offsetLeft,、offsetTop
- currentTarget 当前组件的一些属性值集合 id、dataset、offsetLeft,、offsetTop
- touches 触摸事件,触摸点信息的数组 pageX、pageY、clientX、clientY、screenX、screenY
- detail 特殊事件所携带的数据,如表单组件的提交事件会携带用户的输入
10、引用
WXML 提供两种文件引用方式 import 和 include
import 可以在该文件中使用目标文件定义的 template,但不能使用目标文件中 import 的其他 template
// index.wxml
include 可以将目标文件中除了
<!-- index.wxml --> body <!-- header.wxml --> header <!-- footer.wxml --> footer
11、路由传参
一个 url 如下
跳转到新页面
在目标页的声明周期函数 onLoad 中传入 options 即可获取路由参数对象,另外 url 是相对的,不是 app.json 中定义的 url
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
12、API
框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等,具体可查看官方文档
13.TodoList
- 最后是一个案例
- 显示任务
- 添加任务
- 删除任务
- 标记任务是否完成
- 计算任务总数和已完成的任务数量
index.wxml
<!--index.wxml-->
{{item.value}}
{{complete}}个已完成/{{list.length}}个任务
其中 block 并不属于组件,不会在页面中渲染,仅作接收控制属性用
index. wxss
/**index.wxss**/
.input {
padding: 20 rpx
}
.list view {
padding: 10 rpx 20 rpx;
overflow: hidden
}
.list view text {
display: inline - block;
line - height: 92 rpx
}
.list view button {
width: 200 rpx;
display: inline - block;
float: right
}
index.js
//index.js
Page({
data: {
list:[],
complete:0
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
add:function(){
var list = this.data.list;
list.push({checked:false,value:this.data.inputValue});
this.setData({
list:list,
inputValue:''
})
},
delete:function(e){
var list = this.data.list;
list.splice(e.target.dataset.index,1)
this.setData({
list:list
})
this.com_task()
},
change:function(e){
console.log(e.detail.value[0])
var list = this.data.list;
list[e.target.dataset.index].checked = !!e.detail.value[0]
this.setData({
list:list
})
this.com_task()
},
com_task:function(){
var complete = 0,list = this.data.list;
for(var i=0,len=list.length;i<len;i++){
console.log(list[i].checked)
if(list[i].checked!=false){
complete++
}
}
this.setData({
complete:complete
})
}
})
list 为任务列表,complete 为已完成的任务数量
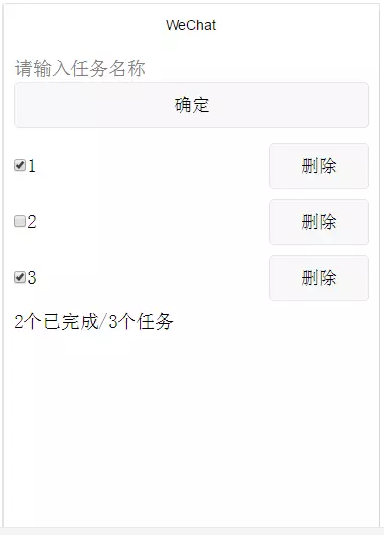
页面展示效果如下:

以上就是关于微信小程序入门教程及实例讲解的全部内容,也欢迎大家留言提出指正。
码云笔记 » 微信小程序入门教程实例讲解


 微信
微信 支付宝
支付宝





