浅谈inline-block的多种使用方法
Inline-block 最普通的用法就是几个 div 在一行显示,然后我们用 display:inline-block。当然这只是最简单的,我只所以要整理一篇文章主要是 inline-block 还有几个不为人知的奇特用法,相信大家拭目以待了吧,一起来看一下。
一、实现 div 宽度根据内容自适应
Div 是一个块级元素,假如我们不去设置他的宽度,这是 div 的宽度就会是默认 100%,那么我要是想当 div 的宽度根据内容自适应怎么办?
Css 代码:
.parent{
width:800px;
height:400px;
border:1px solid red;
}
.children{
border:1px solid blue;
height:50px;
}
HTML 代码:
<div class="parent"> <div class="children">欢迎来到码云笔记,这篇文章是关于 inline-block 的用法</div> </div>
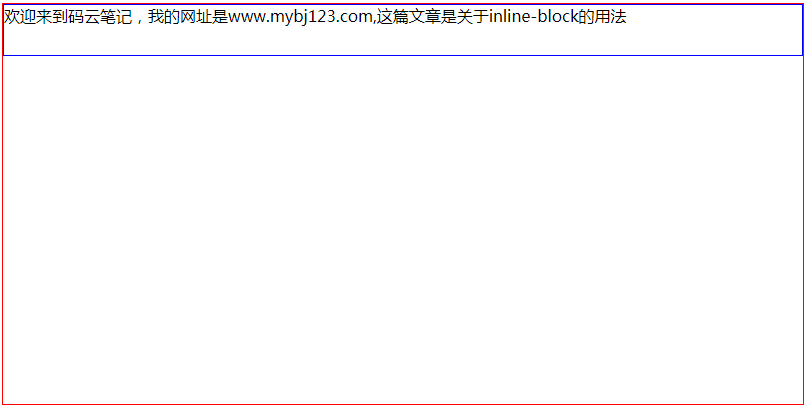
效果图:

通过上面的代码,我们会看到,children 会撑满 parent,那么如何才能让 children 内容自适应呢?这就用到我们今天要讲的 inline-block 就可以了,我们稍微对代码改进一下就可以了。
.children{
border:1px solid blue;
height:50px;
display:inline-block;
*display:inline; //兼容低版本 IE 浏览器写法
*zoom:1;//兼容低版本 IE 浏览器写法
}
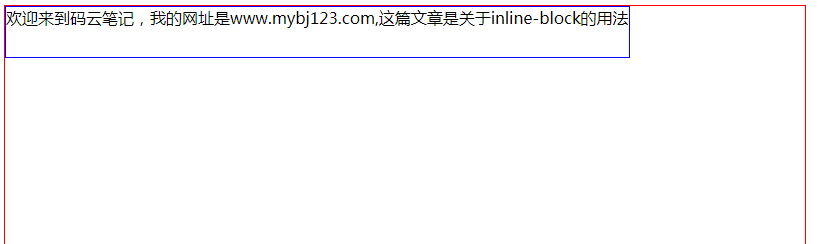
如图:

通过加入 inline-block 使得 div 就会根据内容自适应了!是不是很神奇呢。
二、基于父级元素居中对齐
一个父级元素 div,宽度为 1000px,父级元素里有很多 a 标签,或者是 div,如何让其子元素对齐?
有的同学是这样做的,他把所有的元素外层再包裹一个 div,给 div 一个宽度,然后用 margin:0auto,这种方式对齐,这种方式对齐有个缺点,因为你的给宽度的 div 不可能完全包裹住里面的元素,这样里面的元素相对于最外层的 div 还是不会完全居中对齐。
用 inline-block 方式:
父级 div 给一个 text-align:center;所有子级元素给一个 display:inline-block;就可以了!
效果如下:
![]() 上图是切换的按钮,就是用 inline-block 对齐的。
上图是切换的按钮,就是用 inline-block 对齐的。
HTML 代码:
<ul class="bottomControl"> <li data-tab-index="0" class="Lpdot"></li> <li data-tab-index="0" class="Lpdot lpCur"></li> <li data-tab-index="0" class="Lpdot"></li> <li data-tab-index="0" class="Lpdot"></li> <li data-tab-index="0" class="Lpdot"></li> </ul>
css 代码:
.bottomControl {
height: 40px;
width: 100%;
text-align: center;
}
.Lpdot {
width: 14px;
height: 14px;
margin: 15px 5px 0px 5px;
background-color: #dfcea5;
border-radius: 7px;
display: inline-block;
cursor: pointer;
}
结束语
以上内容就是本文总结的关于 inline-block 的几点应用,虽然看起来很简单,但是你要没有用 inline-block,而是其他方法,实现起来就相对很麻烦了,即使实现了效果也是不尽如人意的,且存在很多缺点,对后期些许会存在不大不小的影像。
码云笔记 » 浅谈inline-block的多种使用方法


 微信
微信 支付宝
支付宝