iframe安全性探索
之前写过一篇关于 iframe 的入门文章《iframe 的初步认识》,带领大家初步了解 iframe,接下来的内容让我们来看一下有关它的安全性方面的问题。iframe 出现安全性有两个方面,一个是你的网页被别人 iframe,一个是你 iframe 别人的网页。当你的网页被别人 iframe 时,比较蛋疼的是被钓鱼网站利用,然后 victim+s 留言逼逼你。真.简直了。所以为了防止页面被一些不法分子利用,我们需要做好安全性措施。
防嵌套网页
比如,最出名的 clickhacking 就是使用 iframe 来拦截 click 事件。因为 iframe 享有着 click 的最优先权,当有人在伪造的主页中进行点击的话,如果点在 iframe 上,则会默认是在操作 iframe 的页面。所以,钓鱼网站就是使用这个技术,通过诱导用户进行点击,比如,设计一个”妹妹流水了”等之类的网页,诱导用户点击,但实际结果,你看到的不是”妹妹”,而是被恶意微博吸粉。所以,为了防止网站被钓鱼,可以使用 window.top 来防止你的网页被 iframe.代码如下:
if(window != window.top){
window.top.location.href = correctURL;
}
接着在看这段代码:
if (top.location.host != window.location.host) {
top.location.href = window.location.href;
}
上面代码的主要用途是限定你的网页不能嵌套在任意网页内。如果你想引用同域的框架的话,可以判断域名。
当然,如果你网页不同域名的话,上述就会报错。所以,这里可以使用 try…catch…进行错误捕获。如果发生错误,则说明不同域,表示你的页面被盗用了。可能有些浏览器这样写是不会报错,所以需要降级处理。这时候再进行跳转即可。
代码如下:
try{
top.location.hostname; //检测是否出错
//如果没有出错,则降级处理
if (top.location.hostname != window.location.hostname) {
top.location.href =window.location.href;
}
}
catch(e){
top.location.href = window.location.href;
}
这只是浏览器端,对 iframe 页面的权限做出相关的设置。我们还可以在服务器上,对使用 iframe 的权限进行设置.
X-Frame-Options
X-Frame-Options 是一个相应头,主要是描述服务器的网页资源的 iframe 权限。目前的支持度是 IE8+(已经很好了啊喂)有 3 个选项:
1、DENY:当前页面不能被嵌套 iframe 里,即便是在相同域名的页面中嵌套也不允许,也不允许网页中有嵌套 iframe
2、SAMEORIGIN:iframe 页面的地址只能为同源域名下的页面
3、ALLOW-FROM:可以在指定的 originurl 的 iframe 中加载
简单实例:
X-Frame-Options: DENY 拒绝任何 iframe 的嵌套请求 X-Frame-Options: SAMEORIGIN 只允许同源请求,例如网页为 foo.com/123.php,則 foo.com 底下的所有网页可以嵌入此网页,但是 foo.com 以外的网页不能嵌入 X-Frame-Options: ALLOW-FROM http://s3131212.com 只允许指定网页的 iframe 请求,不过兼容性较差 Chrome 不支持。
X-Frame-Options 其实就是将前端 js 对 iframe 的把控交给服务器来进行处理。
//js
if(window != window.top){
window.top.location.href = window.location.href;
}
//等价于
X-Frame-Options: DENY
//js
if (top.location.hostname != window.location.hostname) {
top.location.href =window.location.href;
}
//等价于
X-Frame-Options: SAMEORIGIN
该属性是对页面的 iframe 进行一个主要限制,不过,涉及 iframe 的 header 可不止这一个,另外还有一个 ContentSecurityPolicy,他同样也可以对 iframe 进行限制,而且,他应该是以后网页安全防护的主流。
CSP 之页面防护
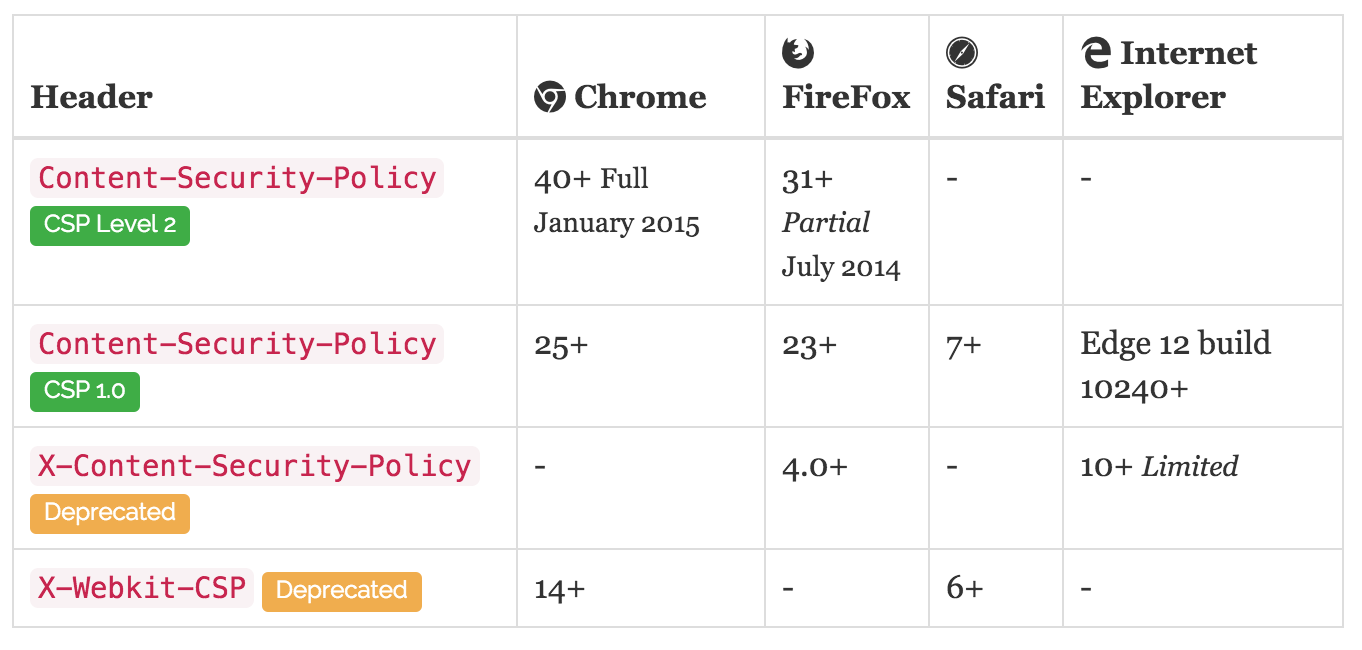
和 X-Frames-Options 一样,都需要在服务器端设置好相关的 Header.CSP 的作用,真的是太大了,他能够极大的防止你的页面被 XSS 攻击,而且可以制定 js,css,img 等相关资源的 origin,防止被恶意注入。不过他的兼容性,也是渣的一逼。目前支持 Edge12+以及 IE10+。而且目前市面上,流行的是 3 种 CSP 头,以及各种浏览器的兼容性

使用主要是在后端服务器上配置,在前端,我们可以观察 ResponseHeader 里是否有这样的一个 Header:
Content-Security-Policy:default-src’self’
这就表明,你的网页是启用 CSP 的。通常我们可以在 CSP 后配置各种指定资源路径,有
default-src,
script-src,
style-src,
img-src,
connect-src,
font-src,
object-src,
media-src,
sandbox,
child-src,
…
如果你未指定的话,则是使用 default-src 规定的加载策略.默认配置就是同域:default-src“self”.这里和 iframe 有一点瓜葛的就是 child-src 和 sandbox.child-src 就是用来指定 iframe 的有效加载路径。其实和 X-Frame-Options 中配置 allow-origin 是一个道理。不过,allow-origin 没有得到厂商们的支持。而,sandbox 其实就和 iframe 的 sandbox 属性(下文介绍),是一样一样的,他可以规定来源能够带有什么权限.来个栗子:
Content-Security-Policy: child-src 'self' https://mybj123.com; sandbox allow-forms allow-same-origin
此时,iframe 的 src 就只能加载同域和 example.com 页面。最后再补充一点:使用 CSP 能够很好的防止 XSS 攻击,原理就是 CSP 会默认 escape 掉内联样式和脚本,以及 eval 执行。但是,你可以使用 srcipt-src 进行降低限制.
Content-Security-Policy: script-src 'unsafe-inline'
当然,我们面临的安全问题还有一个,就是当 iframe 别人的页面时,我们需要对其进行安全设限,虽然,跨域时 iframe 的安全性会大很多,但是,互联网是没有安全的地方。在以前,我们会进行各种 trick 来防止自己的页面被污染,现在 h5 提供的一个新属性 sandbox 可以很好的解决这个问题。
sandbox
sandbox 就是用来给指定 iframe 设置一个沙盒模型限制 iframe 的更多权限.sandbox 是 h5 的一个新属性,IE10+支持(md~).启用方式就是使用 sandbox 属性:
<iframe sandbox src=”...”></iframe>
这样会对 iframe 页面进行一系列的限制:
1.script 脚本不能执行
2.不能发送 ajax 请求
3.不能使用本地存储,即 localStorage,cookie 等
4.不能创建新的弹窗和 window
5.不能发送表单
6.不能加载额外插件比如 flash 等
看到这里,我也是醉了。好好的一个 iframe,你这样是不是有点过分了。不过,你可以放宽一点权限。在 sandbox 里面进行一些简单设置
<iframe sandbox=”allow-same-origin” src=”...”></iframe>
常用的配置项有:
| 配置 | 效果 |
| allow-forms | 允许进行提交表单 |
| allow-scripts | 运行执行脚本 |
| allow-same-origin | 允许同域请求,比如 ajax,storage |
| allow-top-navigation | 允许 iframe 能够主导 window.top 进行页面跳转 |
| allow-popups | 允许 iframe 中弹出新窗口,比如,window.open,target=”_blank” |
| allow-pointer-lock | 在 iframe 中可以锁定鼠标,主要和鼠标锁定有关 |
可以通过在 sandbox 里,添加允许进行的权限.
<iframe sandbox=”allow-forms allow-same-origin allow-scripts” src=”...”></iframe>
这样,就可以保证 js 脚本的执行,但是禁止 iframe 里的 javascript 执行 top.location=self.location。哎,其实,iframe 的安全问题还是超级有的。比如 location 劫持,Refers 检查等。不过目前而言,知道怎么简单的做一些安全措施就 over 了,白帽子们会帮我们测试的。
码云笔记 » iframe安全性探索


 微信
微信 支付宝
支付宝





