jQuery实现tab选项卡切换的小插件
最近在做项目的时候,需要一个 tab 选项卡功能,即通过切换 tab 显示该 tab 下的不同内容,知识点很简单,我在这里以插件的形式写出来,分享给大家,调用方法直接使用即可。
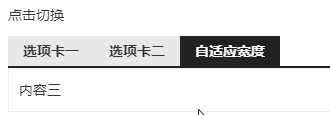
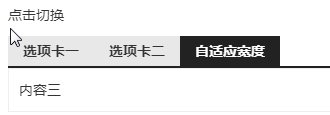
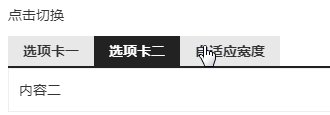
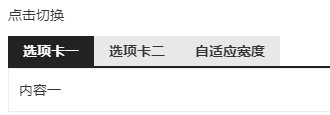
效果:

HTML 代码
<div id="tab_demo" class="tab_demo">
<div class="tabBar clearfix"><span>选项卡一</span><span>选项卡二</span><span>自适应宽度</span></div>
<div class="tabCon">内容一</div>
<div class="tabCon">内容二</div>
<div class="tabCon">内容三</div>
</div>CSS 代码
.clearfix:after{content:"\20";display:block;height:0;clear:both;visibility:hidden}
.clearfix{zoom:1}
.tabBar {border-bottom: 2px solid #222}
.tabBar span {background-color: #e8e8e8;cursor: pointer;display: inline-block;float: left;font-weight: bold;height: 30px;line-height: 30px;padding: 0 15px}
.tabBar span.current{background-color: #222;color: #fff}
.tabCon {display: none}
JS 代码
引入 jQuery
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
!function($) {
$.fn.mytab = function(options){
var defaults = {
tabBar:'.tabBar span',
tabCon:".tabCon",
className:"current",
tabEvent:"click",
index:0
}
var options = $.extend(defaults, options);
this.each(function(){
var that = $(this);
that.find(options.tabBar).removeClass(options.className);
that.find(options.tabBar).eq(options.index).addClass(options.className);
that.find(options.tabCon).hide();
that.find(options.tabCon).eq(options.index).show();
that.find(options.tabBar).on(options.tabEvent,function(){
that.find(options.tabBar).removeClass(options.className);
$(this).addClass(options.className);
var index = that.find(options.tabBar).index(this);
that.find(options.tabCon).hide();
that.find(options.tabCon).eq(index).show();
});
});
}
} (window.jQuery);
调用代码
$("#tab_").mytab();
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
码云笔记 » jQuery实现tab选项卡切换的小插件
码云笔记 » jQuery实现tab选项卡切换的小插件


 微信
微信 支付宝
支付宝





![[前端资源]基于jquery和css实现的简单五种Loading样式](https://mybj123.com/wp-content/themes/ripro/timthumb.php?src=https://mybj123.com/wp-content/uploads/2019/06/a14fa2166ed698f-1.gif&h=146&w=220&zc=1&a=c&q=100&s=1)
![[jQuery教程]jQuery UI型插件推荐(二十三)](https://mybj123.com/wp-content/themes/ripro/timthumb.php?src=https://media.mybj123.com/wp-content/uploads/2018/12/uicj.png&h=146&w=220&zc=1&a=c&q=100&s=1)