css3 calc()属性介绍以及自适应布局使用方法
最近在做项目的时候用到了 css3 中的 calc()属性,在之前也了解过相关的知识,但都是太肤浅的认知而已,并没有去深入的了解,今天在写页面自适应布局的时候,一位同事推荐说 css3 中有一个属性能很好地自适应布局,而且还能计算,不得不想起 calc(),咋一看还以为是个函数呢,但是函数又怎么会出现在 css 中呢?这让我很是不理解,今天就画些时间好好学习一下,将我学习到的分享给大家,也好为自己后来方便查阅。以来来看一下 calc()的神秘面纱吧。
Calc()介绍
calc 是英文单词 calculate(计算)的缩写,是 css3 的一个新增的功能,用来指定元素的长度。比如说,你可以使用 calc()给元素的 border、margin、pading、font-size 和 width 等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过 calc()最大的好处就是用在流体布局上,可以通过 calc()计算得到元素的宽度。
Calc()的用处
calc()能让你给元素的做计算,你可以给一个 div 元素,使用百分比、em、px 和 rem 单位值计算出其宽度或者高度,比如说“width:calc(50%+2em)”,这样我们就不用考虑元素 DIV 的宽度值到底是多少,而把这个任务交由浏览器去计算。
calc()语法
calc()语法非常简单,使用数学表达式来表示即可,就像我们小时候学加(+)、减(-)、乘(*)、除(/)一样,如下:
.elm {
width: calc(expression);
}
其中”expression”是一个表达式,用来计算长度的表达式。
calc()的运算规则
calc()使用通用的数学运算规则,但是也提供更智能的功能:
1.使用“+”、“-”、“*”和“/”四则运算;
2.可以使用百分比、px、em、rem 等单位;
3.可以混合使用各种单位进行计算;
4.表达式中有“+”和“-”时,其前后必须要有空格,如”widht:calc(12%+5em)”这种没有空格的写法是错误的;
5.表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
浏览器的兼容性
浏览器对 calc()的兼容性还算可以,在 IE9+、FF4.0+、Chrome19+、Safari6+都得到比较好的支持,但是在书写的过程中还是需要我们在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没有得到很好的兼容,仅有“firefox for android 14.0”支持。
以上的介绍相信大家对 calc()已经不那么陌生了,接下来就让我们通过简单的例子来了解它吧。
首先让我们看一个最常用的实例:
<div class="demo">
<div class="box"></div>
</div>
上面的结构很简单,不要着急,慢慢的一起来看一下它其中的变化。
首先,我们给它添加普通样式:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
}
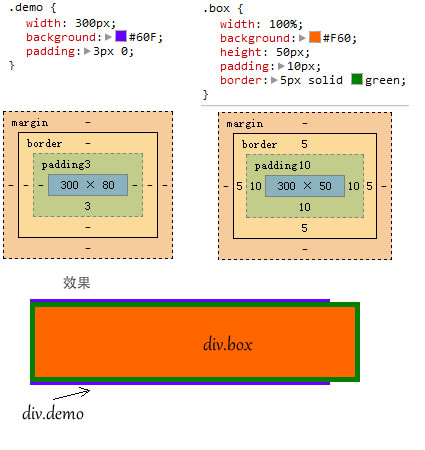
此时的效果很简单,就是 div.box 完全遮盖了 div.demo,如下图所示:

其次,在 div.box 上添加 border 和 padding
这一步很棘手的事情来了,在 div.box 上添加 10px 的内距 padding,同时添加 5px 的 border:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}
为了更好的说明问题,我在 div.demo 上添加了一个 padding:3px 0;
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}

calc()的运用
为了解决撑破容器的问题,以前我们只能去计算 div.box 的宽度,用容器宽度减去 padding 和 border 的值,但有时候,我们苦于不知道元素的总宽度,比如说是自适应的布局,只知道一个百分值,但其他的值又是 px 之类的值,这就是难点,死卡住了。随着 CSS3 的出现,其中利用 box-sizing 来改变元素的盒模型类型实使实现效果,但今天我们学习的 calc()方法更是方便。
知道总宽度是 100%,在这个基础上减去 boder 的宽度(5px*2=10px),在减去 padding 的宽度(10px*2=20px),即”100%-(10px+5px)*2=30px”,最终得到的值就是 div.box 的 width 值:
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持 calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
}
这样一来,通过 calc()计算后,div.box 不在会超出其容器 div.demo 的宽度,如图所示:

上面只是一个简单的入门例子,接下来给大家带来自适应布局的例子,先来看一下效果:

上面的例子我们采用了自适应布局,整个布局包含头部、主要内容、边栏、脚部,据图内容查看 demo 中 HTML 部分。
HTML 代码:
<div class="wrapper">
<div id="header"></div>
<div id="main"></div>
<div id="accessory"></div>
<div id="footer"></div>
</div>
接下来主要看一下 css 样式部分:
我们给 body 设置一个内边距,并附上一些基本的样式:
body{
background:#E8EADD;
color:#3C323A;
padding:20px;
}
设置主容器“wrapper”的样式,主容器的宽度我们设置为“100%-20%*2”,水平居中,css 部分如下:
.wrapper{
width: 1024px;
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
margin:auto;
}
给不支持 calc()的浏览器设置一个固定值”1024px”。
Header 和 footer 设置样式
这个例子中的 header 和 footer 很简单,给他们添加了一个内距为 20px,其他就是一些基本的样式设置,那么其对应的宽度应该是”100%-20px*2″:
#header{
background: #f60;
padding: 20px;
width: 984px;
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
}
#footer {
clear:both;
background: #000;
padding: 20px;
color: #fff;
width: 984px;
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
}
主要内容设置样式
给主内容设置了一个 8px 的边框,20px 的内距,并且向左浮动,同时设置了一个向右的外边距“20”px,关键之处,我们主内容占容器宽度的 75%,这样一来,主内容的宽度应该是“75%-8px*2-20px*2”:
#main {
border: 8px solid #B8C172;
float: left;
margin-bottom: 20px;
margin-right: 20px;
padding: 20px;
width: 704px;
width: -moz-calc(75% - 20px * 2 - 8px * 2);
width: -webkit-calc(75% - 20px * 2 - 8px * 2);
width: calc(75% - 20px * 2 - 8px * 2);
}
设置右边栏样式
给边栏设置了一个 25%的宽度,其除了包含 8px 的边框,10px 的内距外,还有主内容外距 20px 也要去掉,不然整个宽度与容器会相差 20px,换句话说就会撑破容器掉下来。因此边栏的实际宽度应该是”25%-10px*2-8px*2-20px”:
#accessory {
border: 8px solid #B8C172;
float: right;
padding: 10px;
width: 208px;
width: -moz-calc(25% - 10px * 2 - 8px * 2 - 20px);
width: -webkit-calc(25% - 10px * 2 - 8px * 2 - 20px);
width: calc(25% - 10px * 2 - 8px * 2 - 20px);
}
这样设置下来,大家就看到了上面 demo 展现的布局效果。看了上面的例子,相信大家对 calc()的使用有了一定的提高,在使用 calc()做页面自适应布局会更加容易上手。
结束语
以上就是今天码云笔记为大家带来的关于 css3 的 calc()属性知识的介绍和用法,不知道大家看懂没有,如果实在看不懂,那就去多写几个例子,一定会有收获的。
码云笔记 » css3 calc()属性介绍以及自适应布局使用方法


 微信
微信 支付宝
支付宝


正式我想要的,最近在研究这个,谢谢楼主
不谢拿走,有问题多多交流
楼主 背景图能不能分享下啊
啥子背景图