css教程之布局模型入门详解
CSS 包含 3 种基本的布局模型(Flow、Layer 和 Float)
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
流动模型
流动模型,流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有 2 个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为 100%。实际上,块状元素都会以行的形式占据位置。如下面代码中三个块状元素标签(div,h1,p)宽度显示为 100%。
<html>
<head>
<meta charset=utf-8">
<title>流动模式下的块状元素</title>
<style type="text/css">
#box1{
width:300px;
height:100px;
}
div,h1,p{
border:1px solid blue;
}
</style>
</head>
<body>
<div id="box2">box2</div><!--块状元素,由于没有设置宽度,宽度默认显示为 100%-->
<h1>标题</h1><!--块状元素,由于没有设置宽度,宽度默认显示为 100%-->
<p>码云笔记-(mybj123.com)</p><!--块状元素,由于没有设置宽度,宽度默认显示为 100%-->
<div id="box1">box1</div><!--块状元素,由于设置了 width:300px,宽度显示为 300px-->
</body>
</html>
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
如下代码中内联元素标签 a、span、em、strong 都是内联元素。
<a href="https://mybj123.com">www.mybj123.com</a><span>强调</span><em>重点</em> <strong>强调</strong>
浮动模型
块状元素总是霸道的独占一行,但是如果现在我们想要两个块状元素并排显示,怎么办呢?不要着急,设置元素浮动就可以轻松拿下。
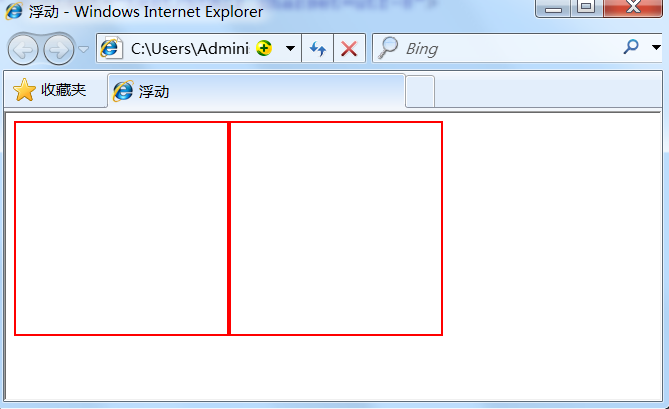
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
<div id="div2"></div>

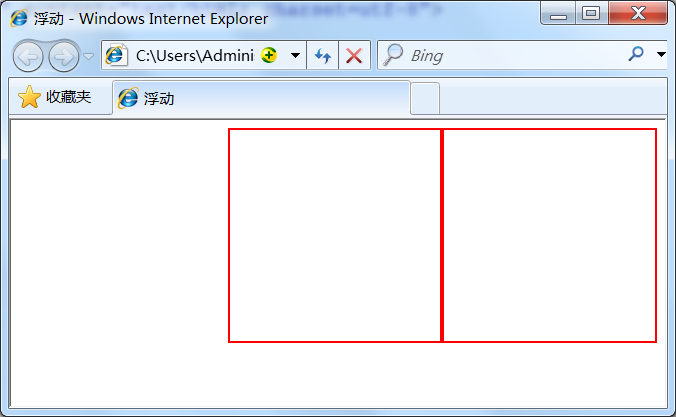
当然你也可以同时设置两个元素右浮动也可以实现一行显示。
div{
width:200px;
height:200px;
border:2px red solid;
float:right;
}
效果:

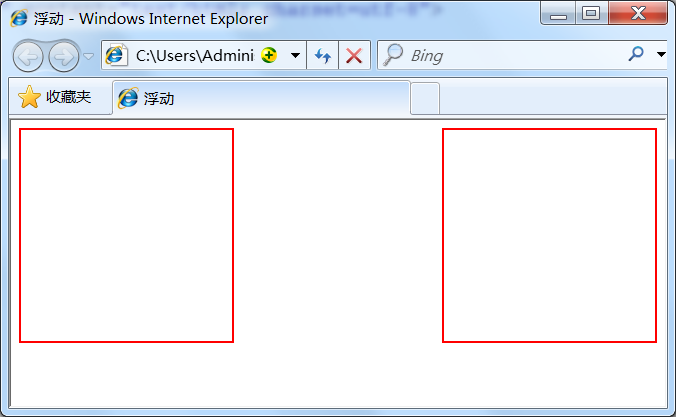
又有小伙伴问了,设置两个元素一左一右可以实现一行显示吗?当然可以:
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}
效果:

层模型是什么?
层布局模型是什么?层布局模型就像是图像软件 PhotoShop 中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。
如何让 html 元素在网页中精确定位,就像图像软件 PhotoShop 中的图层一样可以对每个图层能够精确定位操作。CSS 定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
层模型–绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用 left、right、top、bottom 属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于 body 元素,即相对于浏览器窗口。
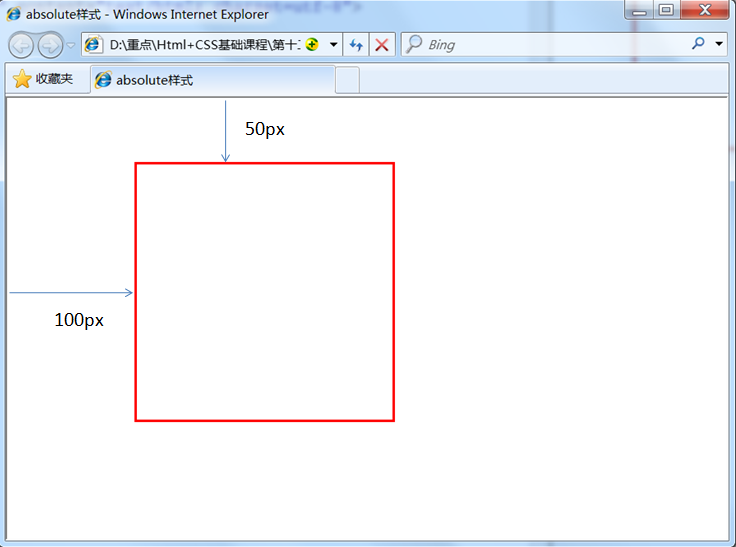
如下面代码可以实现 div 元素相对于浏览器窗口向右移动 100px,向下移动 50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
效果如下:

层模型–相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过 left、right、top、bottom 属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按 static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
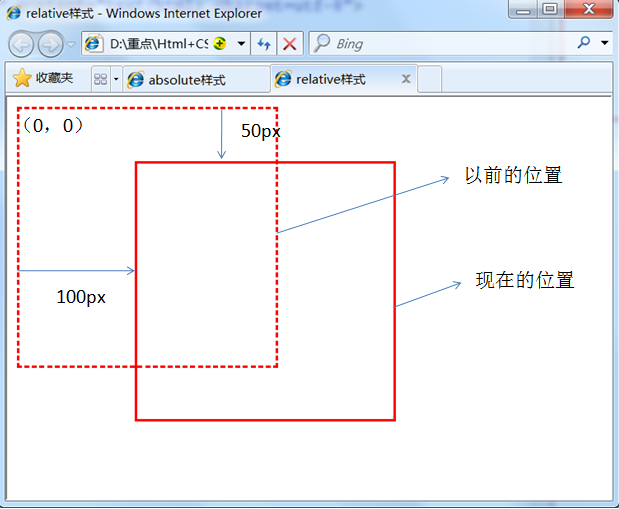
如下代码实现相对于以前位置向下移动 50px,向右移动 100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
效果图:

为什么称“偏移前的位置保留不动”呢?
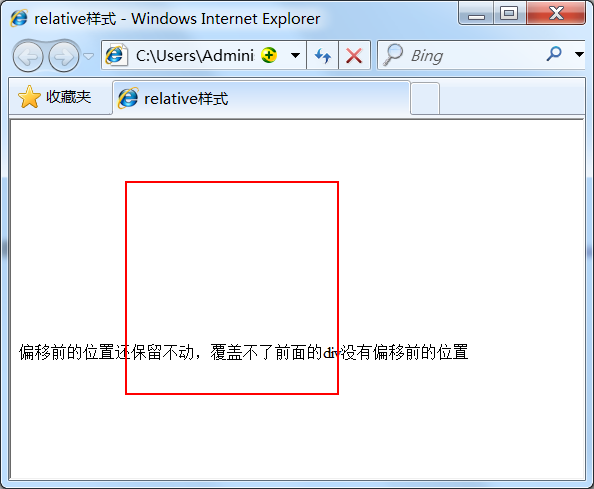
大家可以做一个实验,在代码编辑器中 div 标签的后面加入一个 span 标签,在标并在 span 标签中写入一些文字。如下代码:
<body>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的 div 没有偏移前的位置</span>
</body>
效果图:

从效果图中可以明显的看出,虽然 div 元素相对于以前的位置产生了偏移,但是 div 元素以前的位置还是保留着,所以后面的 span 元素是显示在了 div 元素以前位置的后面。
层模型–固定定位
fixed:表示固定定位,与 absolute 定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与 background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动 100px,向下移动 50px。并且拖动滚动条时位置固定不变。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>这是一段测试代码</p>
Relative 与 Absolute 组合使用
在上面的小节中我们学习了绝对定位的方法:使用 position:absolute 可以实现被设置元素相对于浏览器(body)设置定位以后,大家有没有想过可不可以相对于其它元素进行定位呢?答案是肯定的,当然可以。使用 position:relative 来帮忙,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出 box1 是 box2 的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入 position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入 position:absolute,便可以使用 top、bottom、left、right 来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
这样 box2 就可以相对于父元素 box1 定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
relative 可以在一个程序中多次使用,但每次只作用在一个块上。
教程内容来源网络收集整理成资料为自己后续学习和复习使用,也供大家参考学习!
码云笔记 » css教程之布局模型入门详解


 微信
微信 支付宝
支付宝