【axure教程】不用中继器如何实现手风琴下拉菜单效果
最近在做项目时需要做一个左侧下拉式的手风琴菜单,在网上搜集了很多有关 axure 实现资料,发现都是利用中继器做出来的,步骤有点繁琐,有没有更好的实现方式呢?不用中继器能实现吗?在经历了一番思考学习,下面把我的实现方式总结给大家,供大家参考学习。这里我用的是 axure8,
准备工作
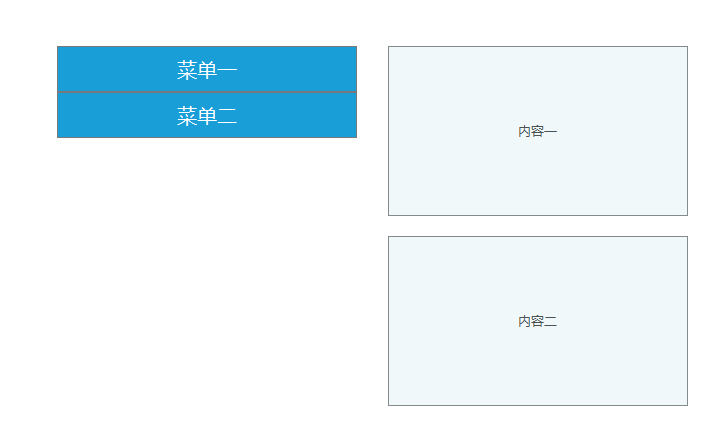
在面板上绘制两个按钮,命名为菜单一、菜单二,然后再绘制两个动态面板,面板内填充一些可以区别的内容,这里我把它们命名为内容一、内容二。

将菜单与内容一一对应放置,然后将动态面板设置为隐藏,如图:

接下来是重点实现的方法,我们以菜单一为例,其他的方法以此类推。
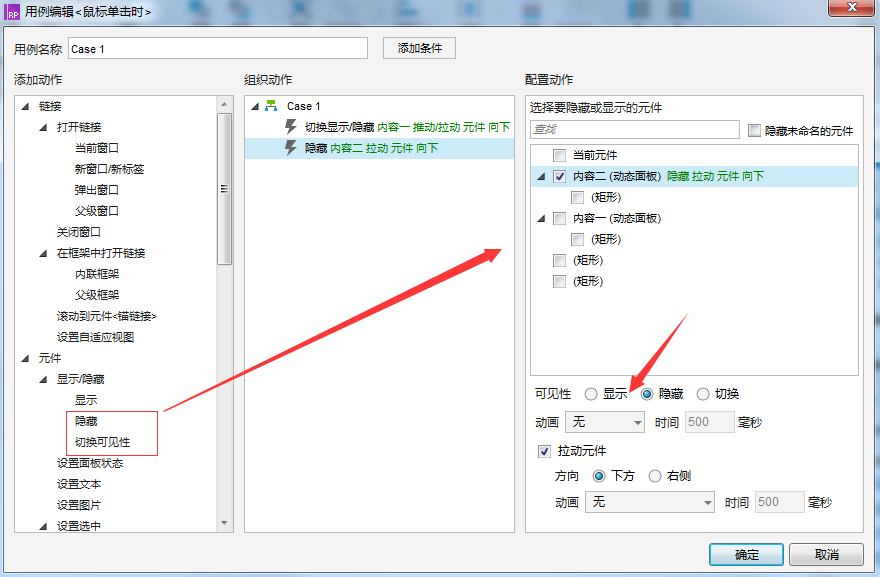
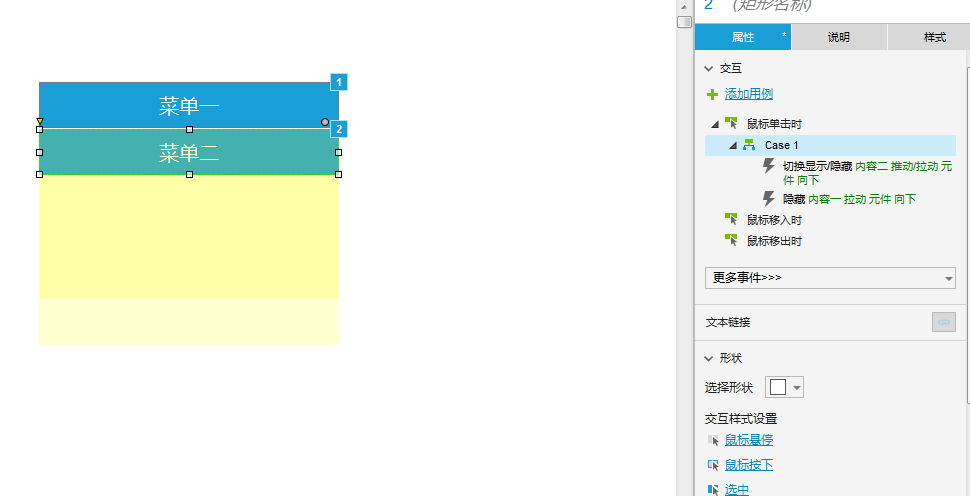
先选中菜单一,添加鼠标点击效果,将内容一设置为“切换可见性、推动/拉动元件、下方”,然后选择内容二设置为“隐藏、推动/拉动元件、下方”,如图:

菜单二设置方法和菜单一实现的方法一样,需要我们注意切换的是当前标题对应的动态面板,隐藏的是其他标题的动态面板

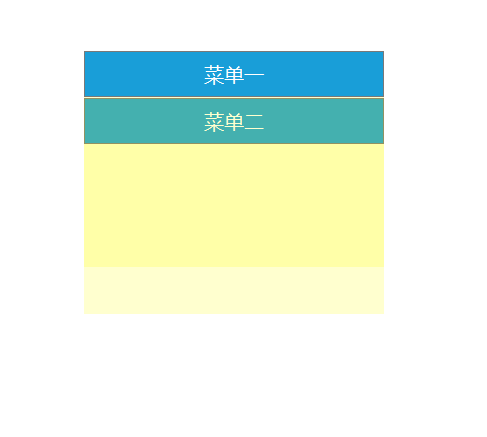
这样设置完之后就可以预览一下效果

以上就是今天为大家带来的 axure 如何实现手风琴下拉菜单方法,就是利用切换可见性,实现起来简单粗暴,节省了大量时间。如果你有更好的方法欢迎交流。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
码云笔记 » 【axure教程】不用中继器如何实现手风琴下拉菜单效果
码云笔记 » 【axure教程】不用中继器如何实现手风琴下拉菜单效果


 微信
微信 支付宝
支付宝


