vscode使用live-server搭建一个简单的本地服务器
目录
文章目录隐藏
方法一、下载 live-server 插件
1.打开 vscode 扩展商店
搜索并安装 live-server 插件。

2.重启 vscode
右键你需要跑在服务器上的文件,点击 open with Live Server 就可以了。

以下是已经打开页面的 url,可以看到跑在了本地服务器上。

方法二、npm 安装 liver-server
1.在 vscode 中打开命令终端(右键在终端中打开就自动进入那个目录)


win+r cmd打开的集成终端也可以。
然后在命令行输入:
npm install live-server -g
稍等片刻,安装完成后,在你的项目目录的终端下输入:
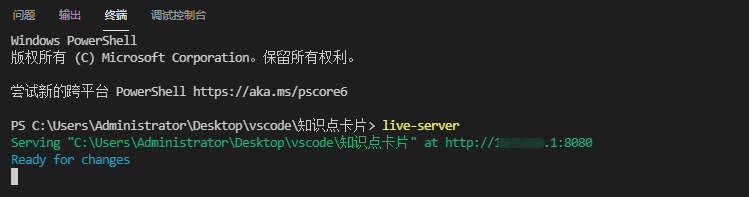
live-server 就可以打开本地服务器了。

成功打开的界面如下:

有的人可能会出现以下问题:

出现这个问题不要慌。
在该目录下的终端中输入:
set-ExecutionPolicy RemoteSigned
再跑一遍live-server就 OK 了。

如果还是没用,那么试着用管理员权限打开 vscode 试试。
注意:要 cd 到项目的文件夹里。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
码云笔记 » vscode使用live-server搭建一个简单的本地服务器
码云笔记 » vscode使用live-server搭建一个简单的本地服务器


 微信
微信 支付宝
支付宝






