如何修改select默认option数量多余显示滚动条查看
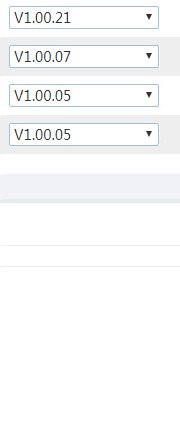
如何修改 select 下拉框的默认样式,我想这是每个程序猿在做项目时经常会用到问题,毕竟默认的样式实在不敢恭维,而且也不能满足我们的网站的整体风格,如果是用 css 去设置样式是没问题的,但是你要是想要根据自己的想法控制 select 下拉框的显示数量,以及超出部分出现滚动条的效果就不能用以往的 css 去设置了,不信你可以试一下。虽然 select 会自带出现下拉框,如下图显示,但是还是太丑,这样的作品拿出去不仅客户不买单,会被 boss 骂死的。老规矩先来介绍一些有关 select 的属性,然后提供实现方法。

<select> size 属性
<select> size 属性是今天我们实现下拉框滚动条以及显示固定数量的效果主要用到的一个属性,虽然不起眼,但是结合 js 就会发挥相当大的作用。
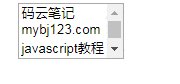
<select size="3"> <option value="volvo">码云笔记</option> <option value="saab">mybj123.com</option> <option value="opel">javascript 教程</option> <option value="audi">前端开发教程</option> </select>
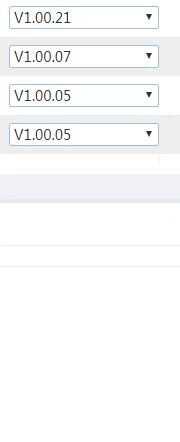
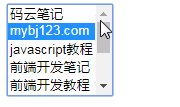
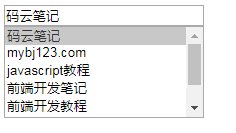
效果

通过效果可以看到,我们设置了四条 option,通过 select 的 size=3 属性控制显示条数为 3 条,剩下的则需要下拉来查看。
说到这儿大家可能担心浏览器的支持问题,目前所有主流浏览器都支持 size 属性,所以放心使用。
定义和用法
size 属性规定下拉列表中可见选项的数目。
如果 size 属性的值大于 1,但是小于列表中选项的总数目,浏览器会显示出滚动条,表示可以查看更多选项。
语法
<select size="number">
属性值
| 值 | 描述 |
|---|---|
| number | 下拉列表中可见选项的数目。默认值是 1。如果使用了 multiple 属性,默认值是 4。 |
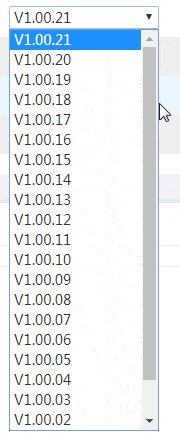
我们现在遇到的问题是 select 默认的会将所有的 option 全部显示出来,当数据过多时,下拉框会显得很长。
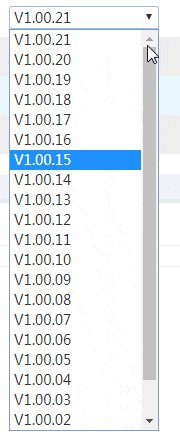
我们期待结果:带有滚动条,显示一定数量的 option,通过滚动查看更多 option。
两种解决方法
jQuery 方法
HTML 代码:
<select class='newsTypeList' onfocus="selectFocus(this)"> <option onclick="selectClick(this)">码云笔记</option> <option onclick="selectClick(this)">mybj123.com</option> <option onclick="selectClick(this)">javascript 教程</option> <option onclick="selectClick(this)">前端开发笔记</option> <option onclick="selectClick(this)">前端开发教程</option> <option onclick="selectClick(this)">vue 教程</option> <option onclick="selectClick(this)">HTML 教程</option> <option onclick="selectClick(this)">css 教程</option> <option onclick="selectClick(this)">Java 教程</option> </select>
jQuery 代码:
window.selectFocus = function(that) {
$(that).attr("size", 5);
};
window.selectClick = function(that) {
$(that).parent().removeAttr("size");
$(that).parent().blur();
$(that).parent().children("[selected='selected']").removeAttr("selected");
$(that).attr("selected", "");
};
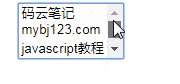
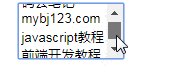
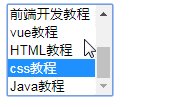
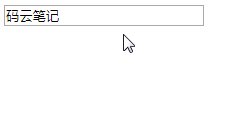
效果展示

友情提示:引入 jQuery 包
Javascript 方法
使用 input 和 selec 组合实现,推荐使用此方法,这种方式实现的效果更友好,方便移植
HTML 代码:
<input id="showContent" type="text" name=""><br /> <select id="selContent"> <option>码云笔记</option> <option>mybj123.com</option> <option>javascript 教程</option> <option>前端开发笔记</option> <option>前端开发教程</option> <option>vue 教程</option> <option>HTML 教程</option> </select>
JavaScript 代码:
function stopPropagation(e) {
if (e.stopPropagation){
/*stopPropagation 符合 W3C 标准.适用于 FireFox 等浏览器,不支持 IE*/
e.stopPropagation();
}else{
/*cancelBubble 方法不符合 W3C 的标准.且只支持 IE 浏览器*/
e.cancelBubble = true;
}
}
let showContent = document.getElementById('showContent');
let selContent = document.getElementById('selContent');
showContent.onclick = function(e){
selContent.style.display = 'block';
stopPropagation(e);
}
selContent.size = 5;
selContent.onchange = function(e){
var option = this.options[this.selectedIndex];
showContent.value = option.innerHTML;
selContent.style.display = 'none';
}
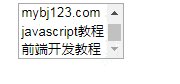
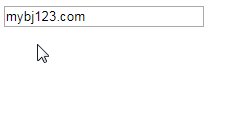
效果展示:

以上都是自己纯代码实现,当然也有很多优秀的相关插件实现这些效果,这里不做推荐,我个人还是喜欢自己去写,既可以学习又能加深记忆,何乐而不为呢。
码云笔记 » 如何修改select默认option数量多余显示滚动条查看


 微信
微信 支付宝
支付宝
![[jQuery教程]jQuery表单事件(十)](https://mybj123.com/wp-content/themes/ripro/timthumb.php?src=https://media.mybj123.com/wp-content/uploads/2018/12/input.png&h=146&w=220&zc=1&a=c&q=100&s=1)



