[Vue教程]条件渲染、列表渲染、Class与Style绑定
本章将分享给大家的是 vue 教程中有关条件渲染、列表渲染、class 与 style 的绑定知识。
什么是条件渲染?在我们的页面中会有很多这样的应用场景,比如说我们今天要上架一个活动,这个活动页面只在今天有效,在晚上的 24 点或者说在明天早上凌晨 0 点 1 秒的时候就要把这个页面下下来,把这个图片隐藏掉。如果我们安排一个运维兄弟手动去改 HTML,那么运维兄弟就会疯掉的,其实这里就会有一个很简单的办法,就是条件的渲染,即当 0 点的时候我们去判断这个条件,如果这个条件达到了比如说 24 点或者是 0 点一个时间点,之后就把它隐藏起来,这个就是一个条件的渲染。
什么是列表渲染呢?这个就是最常见的,比如说在页面上有很多个元素,很多的图片,像新闻网站一次加载 20 条,如果用手敲去写 HTML,那样新闻网站的人就不用去干活了,每天就去敲 HTML 代码了,这里面就会有类似于我们 C 语言代码里面的 for 循环那样,有一个循环语句在这个地方,让我们把这个页面的元素构建出来生成出来,这就是列表渲染。
Vue 就为我们提供了有关条件渲染、列表渲染很简洁的语法,区形成我们页面上的 dome 元素。
条件渲染
我们先看一下 vue 常用的条件渲染指令:v-if,是不是和我们的 if..else 很像,其实就是这个意思,v-else,v-else-if,还有一个指令 v-show。
例子:用 v-if 条件渲染,如果 count 大于 0,我们就输出 count 的值,v-else 其他的输出 count 的值。
<div id="app">
<div v-if="count > 0">
count 大于 0,count 的值是:{{count}}
</div>
<div v-slse>
count 的值是:{{count}}
</div>
{{msg}}
</div>
count 使我们新建的一个变量,我们在 js 写一下,count:0,v-if 的 count > 0 就是 false,所以 v-else 就会输出 count 为 0。
var app = new Vue({
el: '#app',
data: {
msg: 'Hello Vue!',
count: 0
}
})
看看是不是我们想要的效果:
![[Vue 教程]条件渲染、列表渲染、Class 与 Style 绑定](https://mybj123.com/wp-content/uploads/2018/12/count.png)
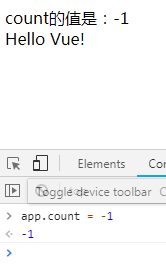
接下来我们在控制改变 count 值,app.count ++,每次执行 count++的时候页面都是在变化的,我们条件是 count 大于 0 的,是 true,输出的只就是多少。

如果我们把 count 的值改成-1 处出现什么情况呢?回车后,大家会看到它就会执行 v-else 的 div,而 v-if 的 count 大于 0,显然这里的-1 是小于 0 的,所以它会显示 count 的的值。

然后我们用一下 v-else-if 来判断一下,如果 count 小于 0 并且是大于-5 的值是 count,之后在接入一个 div,它的判断条件是 v-else,代码修改:
<div id="app">
<div v-if="count > 0">
count 大于 0,count 的值是:{{count}}
</div>
<div v-slse>
count 的值是:{{count}}
</div><div id="app">
<div v-if="count > 0">
判断 1:count 大于 0,count 的值是:{{count}}
</div>
<div v-else-if="count < 0 && count > -5">
判断 2:count 的值是:{{count}}
</div>
<div v-else>
判断 3:count 的值是:{{count}}
</div>
{{msg}}
</div>
{{msg}}
</div>
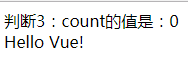
上面代码的意思是当 count 大于 0 的时候,执行判断 1 的语句;当 count 小于 0 并且大于-5 时,执行判断 2 语句;其他执行判断 3 语句。

默认的情况下,判断 1,count 大于 0 位 false;判断 2,count 小于 0 时为 false 并且 count 大于-5 时为 true,与的判断一旦有一个为 false 的话整个判断都是 false。判断 1 和判断都是 false,所以它就会输出判断 3 的话。
同样我们来改变一下 count 的值,我们让 count 等于-1 的时候,对于判断 1,count 大于 0 就是 false,所以就会走到判断 2 语句,-1 小于 0 并且大于-5 位 true,所以在页面上显示判断 2 的语句.

如果 count 等于-6,它就会走到判断 3 里面:

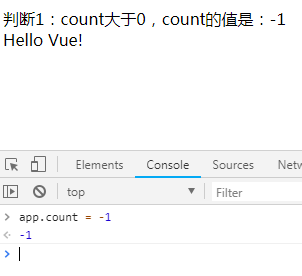
大家会想如果把判断 1 的条件改成 count 小于 0,它会输出那段话呢?我们看一下:

从上图可以看出,它是一个一个做的判断,当判断 1 和判断 2 同时满足条件是,只会加载判断 1 语句,不回去执行第二个判断,这个也是我们在写条件语句需要注意的地方。
那么 v-show 其实后面跟的也是 javascript 表达式,如下代码:
<div id="app">
<div v-if="count < 0">
判断 1:count 大于 0,count 的值是:{{count}}
</div>
<div v-else-if="count < 0 && count > -5">
判断 2:count 的值是:{{count}}
</div>
<div v-else>
判断 3:count 的值是:{{count}}
</div>
<duv v-show="count == -1">
show:{{count}}
</duv>
{{msg}}
</div>
运行结果如下:

由上图可以看到 v-show 加载结果失效了,因为 count 初始值是 0,v-show 语句条件是 count 等于-1,0 不等于-1,所以失效。
我们在控制台修改一下 count 的值,我们让 count 等于-1,这时 v-show 就展示出来了:

后面我会介绍 v-show 和 v-if 它们的区别,或者说是它们之间实用的场景,不同的地方。
列表渲染
列表渲染常用的指令:v-for,表示循环输出,后面我们会讲到 v-for 与 v-if 如何结合使用,以及 v-for 的高阶用法。
javascript 代码这样写,我们在 data 中新添加 list 数组:
var app = new Vue({
el:'#app',
data: {
msg: 'Hello Vue!',
list: [1,2,3,4,5]
}
})
用 v-for 循环 list 数组:
<div id="app">
{{msg}}
<div v-for="item in list">{{item}}</div>
</div>
v-for=”item in list”意思是用 v-for 循环遍历 list,item 代表 list 里面单个单个的元素,简单理解一下它的用法。
页面显示效果:

这样页面上就循环的输出了 list 数组内元素 1、2、3、4、5。
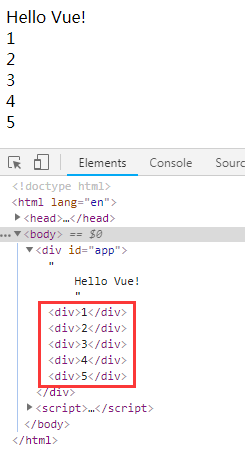
我们在看一下 element,在 element 中我们可以看到,相当于是给我们循环创建了 5 个 div,如下:

当然,我们还可以在在 list 渲染对象数组:
var app = new Vue({
el:'#app',
data: {
msg: 'Hello Vue!',
list: [{
name: 'mybj',
age: 2019
},{
name: '小码',
age:28
}]
}
})
如果我们想在页面渲染渲染名字 name,可以用 item.name 渲染这样写:
<div id="app">
{{msg}}
<div v-for="item in list">{{item.name}}</div>
</div>
效果展示:

接下来我们用上面刚刚介绍的条件渲染和列表渲染结合起来使用一下,看看它们会擦出什么样的火花。
例子:用 v-if 判断当我们年龄大于 28 的时候,显示它的名字,其他显示年龄。
<div id="app">
{{msg}}
<div v-for="item in list">
<div v-if="item.age > 28">
{{item.name}}
</div>
<div v-else>
{{item.age}}
</div>
</div>
</div>
现在我们有两个测试数据,我们可以预想一下结果,在 list 数组中 mybj 年龄是大于 28,在页面上会输出 mybj 这个名字,而小码这个年龄是 28,与我们的判断条件 28 相等所以为 false,页面上渲染出来的就是小码这个年龄 28,我们看一下效果:

和我们预想的效果一样,上面呢就是条件渲染和列表渲染结合起来使用的,当然我们还可以用 v-show 来判断,如果它的年龄大于 28 就显示出来它的名字:
<div id="app">
{{msg}}
<div v-for="item in list">
<div v-show="item.age > 28">
{{item.name}}
</div>
</div>
</div>

Class 与 Style 的绑定
在之前我们说 v-bind 做一些属性绑定的,我们现在用 v-bind 绑定 style,在没有用 v-bind 时我们是这样写 style 样式的,在 div 中直接写 style=”color:red;”,而现在我们 vue 有了 v-bind,就可以这样写 v-bind:style=”{‘color’:’red’}”,它们有什么区别呢?即用 v-bind 绑定 style 属性,我们需要给 style 内容加上大括号“{}”,里面的属性用单引号把它引起来。绑定 class 的方式我在之前的一篇《Vue 绑定 class 的几种方式》一文具体总结过,大家可以看一下。
v-bind:style="{'color':'red'}"
{‘color’:’red’}其实就是个对象,我们其实可以在 vue 实例的 data 给它一个 styleMsg 对象,然后在 v-bind:style 绑定
<div id="app">
{{msg}}
<div v-for="item in list">
<div v-show="item.age > 28" v-bind:style="styleMsg">
{{item.name}}
</div>
</div>
</div>
<script>
var app = new Vue({
el:'#app',
data: {
msg: 'Hello Vue!',
styleMsg: {
color: 'red'
},
list: [{
name: 'mybj',
age: 2019
},{
name: '小码',
age:28
}]
}
})
</script>
页面显示效果:

当然还可以在 styleMsg 加更多你喜欢的样式,但是如果样式属性中间有单航线的话,比如 text-shadow 要改成驼峰写法 textShadow。
styleMsg: {
color: 'red',
textShadow: '0 0 5px green'
}
接下来看一下class 绑定是什么样子的呢,我们也用 v-bind 去绑定 class,v-bind:class={‘active’:true},花括号里面的内容是 javascript 表达式,第一个引号里代表的就是我们实际 class 名字,后面 true 是判断式。
<div id="app">
{{msg}}
<div v-for="item in list">
<div v-show="item.age > 28"
v-bind:class="{'active':true}"
v-bind:style="styleMsg">
{{item.name}}
</div>
</div>
</div>
我们看一下页面上效果:

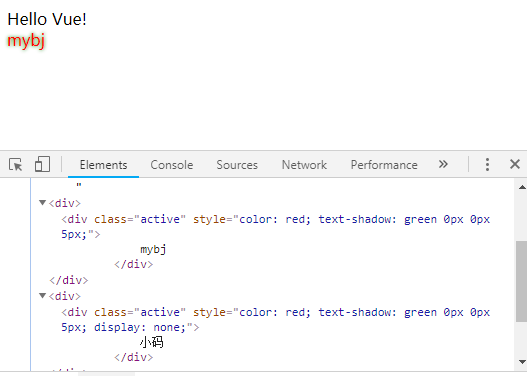
由上图可以看出,在 element 中已经渲染出了两个列表元素 mybj 和小码,只是因为小码的年龄在 item.age 大于 28 的判断条件中不成立 false,所以小码列表元被隐藏了,只能看到 mybj 这个元素。
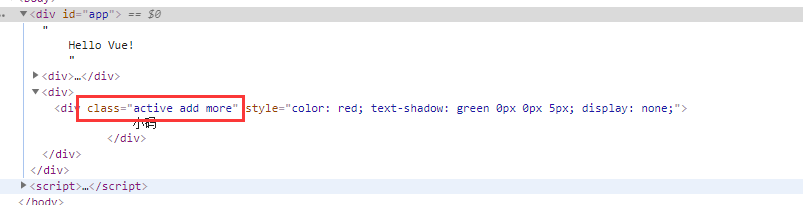
对于 class 绑定我们还有这样一种写法 v-bind:class=”[‘active’,’add’,’more’]”,在 element 中我们可以看到他只是输出了这三个元素

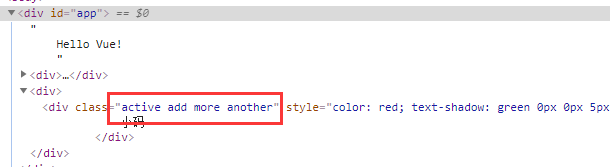
我们还可以继续添加一个表达式 v-bind:class=”[‘active’,’add’,’more’,{‘another’:true}]”

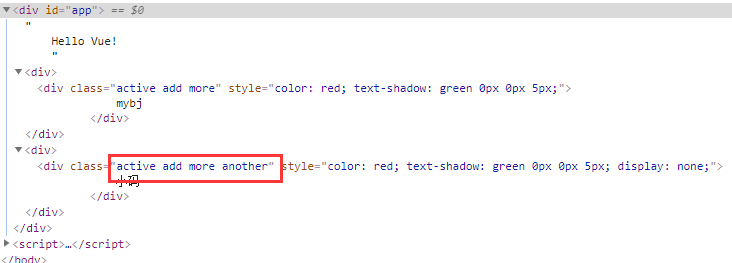
当然还可以给他加一个判断条件如果 age 小于 29,我们就绑定干这个 another

虽然小码这个元素没有显示出来,是因为我们 v-show 做了一个判断,所以它有这个 displa:none;这个属性,但是在这个 class 绑定属性上面 item.age 是小于 29 的,而 list 数组对象中小码是小于 29 的,所以显示出来 another 这个 class。
这个地方可能讲的内容少,关于这个 class 和 style 我们只是简单介绍它们的使用方式,我会在后面的文章中详细介绍它们的使用方法,结合上面讲的条件渲染、列表渲染、class 和 style 方式,我们可以形成我们想要的各式各样的页面元素。
码云笔记 » [Vue教程]条件渲染、列表渲染、Class与Style绑定


 微信
微信 支付宝
支付宝

![[Vue教程]计算属性与侦听器](https://mybj123.com/wp-content/themes/ripro/timthumb.php?src=https://media.mybj123.com/wp-content/uploads/2018/12/msg-1.png&h=146&w=220&zc=1&a=c&q=100&s=1)
![24. [组件]Vue3全局组件定义和复用性讲解](https://mybj123.com/wp-content/themes/ripro/timthumb.php?src=https://media.mybj123.com/wp-content/uploads/2021/04/1617776415-951c1f757a9f918.jpg&h=146&w=220&zc=1&a=c&q=100&s=1)
![[Vue教程]第一个vue的应用](https://mybj123.com/wp-content/themes/ripro/timthumb.php?src=https://media.mybj123.com/wp-content/uploads/2018/12/msg3.png&h=146&w=220&zc=1&a=c&q=100&s=1)
