[Vue教程]vue-router知识详解
本章将为大家介绍 vue-router,vue-router 是官方的路由管理工具,用它来组建单页面的应用是非常简单的,我们可以在页面上去组合我们需要的功能组件,来形成我们单页面的应用,在之前《[Vue 教程]认识 vue-cli 脚手架工具》我们用 UI 工具创建了 hello-ui 这个项目,我们 cd 到这个目录下来。
cd hello-ui
然后运行这个项目:
npm run serve
我们在创建完项目时,在它的目录下会有一个 router.js 文件
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
})
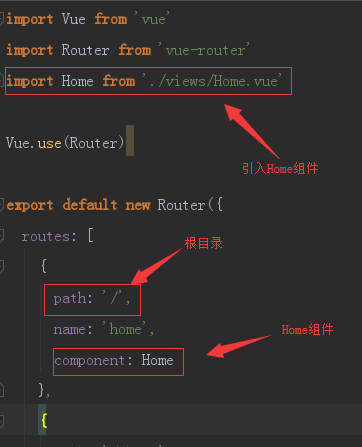
在这个 router.js 文件,其实就已经为我们定义好了两个默认的路由,第一个是根目录,“/”代表根目录,使用到的 component 组件是 Home 组件,是用的组件是 views/Home.vue 组件。

第二个是“/about”路径,它使用的组件是 views/About.vue 组件
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
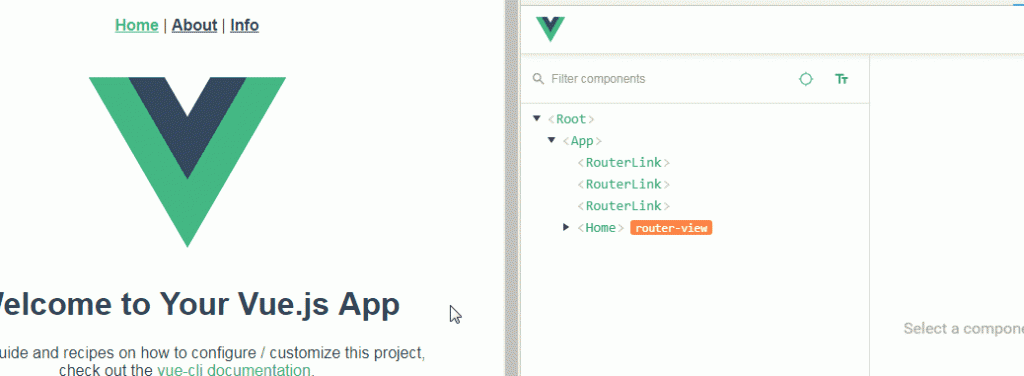
我们来看一下页面:

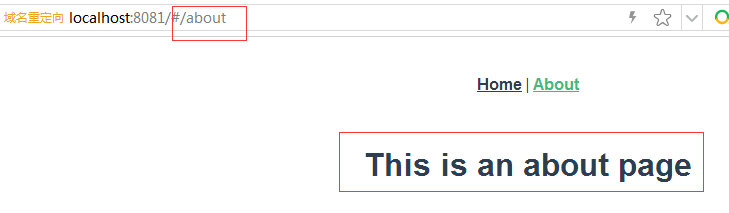
当我们点击 about 的时候,其实它加载的的是 about 这个组件

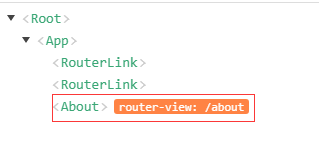
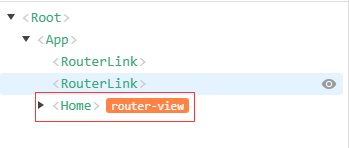
我们打开控制台看一下,它有两个路由链接,第一个路由链接是 Home,第二个路由链接是 About,当我们点击 about 这个链接的时候,它就加载了 About 这个组件

当我们点击 Home 链接时,它就加载 Home 组件

那么我们怎么创建一个属于自己的路由呢?
我在 views 目录下新建一个 Info.vue 组件,它就会自动形成一个文件目录
<template>
</template>
<script>
export default {
name: "Info.vue"
}
</script>
<style scoped>
</style>
包括 template、script、style,template 代表的是页面的模板,script 代表组件执行的一个代码,还有它的一个样式 style。
我在 Info 组件的 template 添加 div 输入这样一段话“hello info component”
<template>
<div>
hello info component
</div>
</template>
然后我们如何把它加到我们的路由里面呢?很简单,就像 Home 组件和 About 组件一样在 router.js 文件直接照着葫芦画个瓢,就搞定了。如下:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import Info from './views/Info.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/info',
name: 'info',
component: Info
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
})
但是页面上还没有 info 这个链接,链接到 Info 组件上来,怎么办呢?我们在 App.vue 组件里添加链接就和 about 一样,如下:
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
<router-link to="/info">Info</router-link>
</div>
<router-view/>
</div>
</template>
这样我们就已经完整地把 Info 组件添加上了,大家可能觉得刚刚我的操作有点枯燥,但是我给大家总结一下大概有这么几个过程,首先我们要由一个 router-link 去链接到这个组件,其次在这个 router.js 就是这个控制我们整个页面路由的文件里面,我们要去定义这个组件以及告诉我们的路由控制器它在 views 下面“import Info from ‘./views/Info.vue’”,然后它的名称叫什么,最后,就是我们要去自己定义这个组件。
我们到页面上看一下:

从上图看出,当我们点击 Info 的时候,页面成功的加载了 Info.vue 这个组件。
这个例子就是简单的一个 router 的创建,以及 router 的使用方法,下篇文章我再带大家去做如何在复杂的单页面上去使用它。
码云笔记 » [Vue教程]vue-router知识详解


 微信
微信 支付宝
支付宝