CSS3属性之混合模式mix-blend-mode
混合模式 mix-blend-mode 对于很多前端人来说并不陌生,是的,它是 css3 新增的一个很有意思的属性,混合模式最常见于 photoshop 中,是 PS 中十分强大的功能之一。接下来我会整理一份 css3 中混合模式功能的表格,具体的大家可以看下表。
在 CSS3 混合模式中,目前仅有 16 种:normal,multiply,screen,overlay,darken,lighten,color-dodge,color-burn,hard-light,soft-light,difference,exclusion,hue,saturation,color,luminosity。
其中每一种混合模式都有其自的计算模式
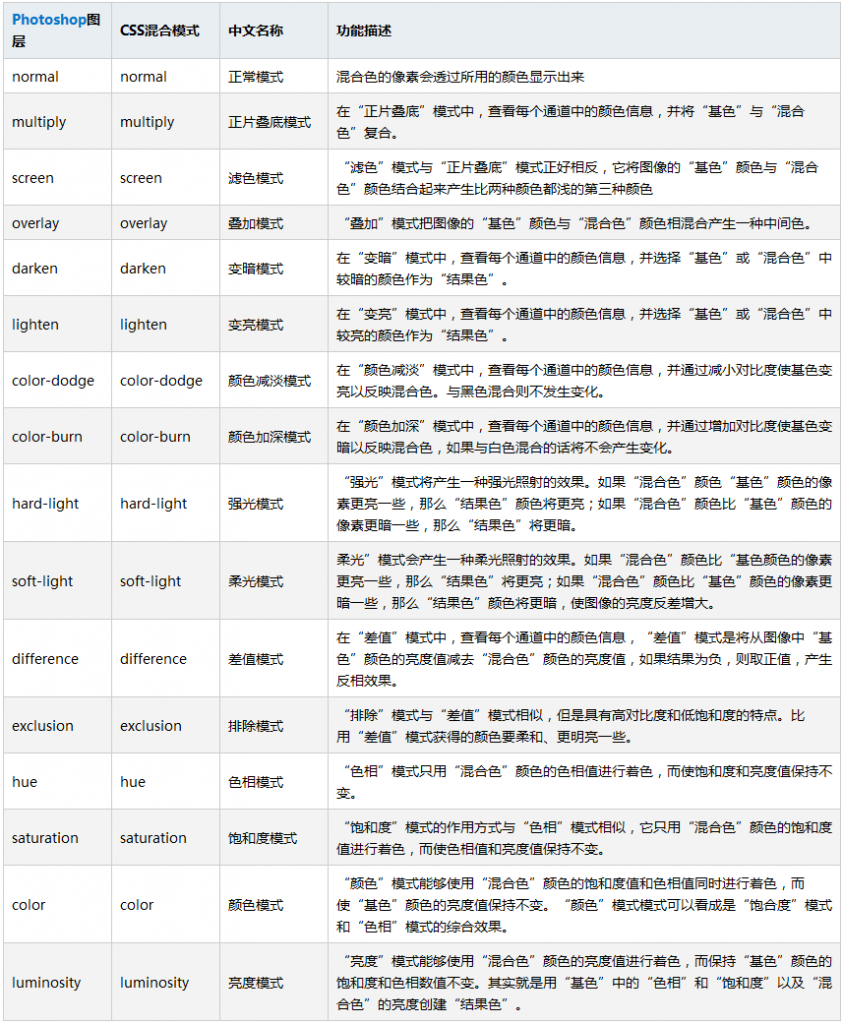
css3 混合模式 mix-blend-mode 功能表格:

理论上的东西,着实让人感到很烦,为了能更好的使用 CSS 的混合模式,我们可以将其分为几个大类:

花了很大的篇幅在讲理论性的东西,我想大家更为关注的是,如何通过 CSS 的属性来达到这些混合模式的效果。接下来我们就通过介绍 CSS 的属性来完成这部分内容。
利用混合模式我们可以做什么好的效果呢?利用混合模式可以将多个图层混合得到一个新的效果,只是要用到恰到好处,或者说在 CSS 中利用混合模式制作出一些效果则需要对混合模式很深的理解及不断的尝试。
我个人对混合模式的理解也十分浅显,本文只是带领大家走进 CSS 混合模式的世界,初浅的了解混合模式及尝试使用它制作一些效果。
mix-blend-mode 属性
使用 mix-blend-model 属性主要是用于源与背景颜色或背景图像混合。
语法
mix-blend-mode:normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosity
更为详细点:
{
mix-blend-mode: normal; // 正常
mix-blend-mode: multiply; // 正片叠底
mix-blend-mode: screen; // 滤色
mix-blend-mode: overlay; // 叠加
mix-blend-mode: darken; // 变暗
mix-blend-mode: lighten; // 变亮
mix-blend-mode: color-dodge; // 颜色减淡
mix-blend-mode: color-burn; // 颜色加深
mix-blend-mode: hard-light; // 强光
mix-blend-mode: soft-light; // 柔光
mix-blend-mode: difference; // 差值
mix-blend-mode: exclusion; // 排除
mix-blend-mode: hue; // 色相
mix-blend-mode: saturation; // 饱和度
mix-blend-mode: color; // 颜色
mix-blend-mode: luminosity; // 亮度
mix-blend-mode: initial;
mix-blend-mode: inherit;
mix-blend-mode: unset;
}
除去 initial 默认、inherit 继承和 unset 还原这 3 个所有 CSS 属性都可以取的值外,还有另外的 16 个具体的取值,对应不同的混合效果。
如果不是专业的 PSer 天天和混合模式打交道,想要记住这么多效果,还是挺困难的。不过有前人帮我们总结了一番,看看如何比较好的理解或者说记忆这些效果,摘自 Photoshop 中高级进阶系列之一——图层混合模式原理:

当然,上图是 PS 中的混合模式,数量比 CSS 中的多出几个,但是分类还是通用的。
mix-blend-mode 实例
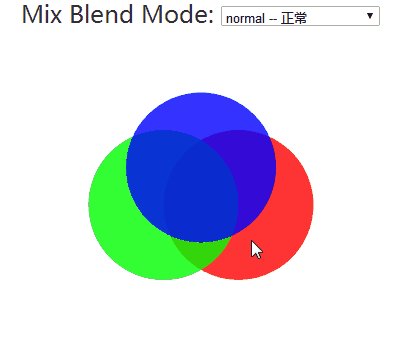
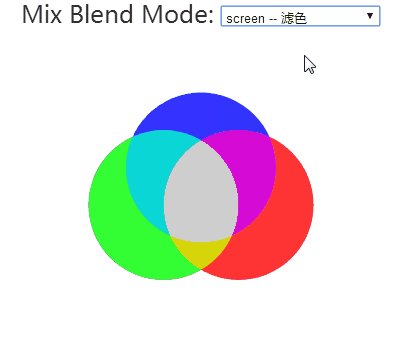
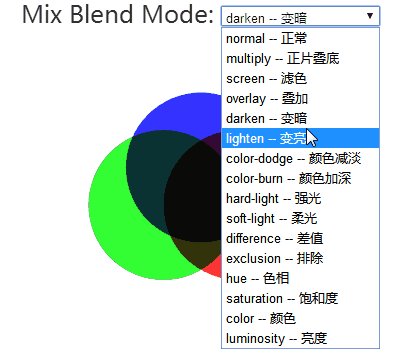
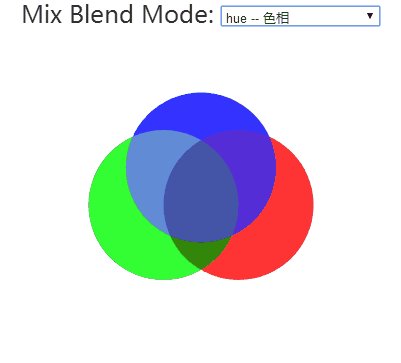
眼见为实,要会使用 mix-blend-mode,关键还是要迈出使用这一步。这里我写了一个简单的 Demo,包括了所有的混合模式,可以大概试一下各个模式的效果:
HTML 代码:
<h1 class="title">Mix Blend Mode:
<select id="select">
<option value ="normal">normal -- 正常</option>
<option value ="multiply">multiply -- 正片叠底</option>
<option value="screen">screen -- 滤色</option>
<option value="overlay">overlay -- 叠加</option>
<option value="darken">darken -- 变暗</option>
<option value="lighten">lighten -- 变亮</option>
<option value="color-dodge">color-dodge -- 颜色减淡</option>
<option value="color-burn">color-burn -- 颜色加深</option>
<option value="hard-light">hard-light -- 强光</option>
<option value="soft-light">soft-light -- 柔光</option>
<option value="difference">difference -- 差值</option>
<option value="exclusion">exclusion -- 排除</option>
<option value="hue">hue -- 色相</option>
<option value="saturation">saturation -- 饱和度</option>
<option value="color">color -- 颜色</option>
<option value="luminosity">luminosity -- 亮度</option>
</select>
</h1>
<div class="container">
<div class="mode red"></div>
<div class="mode blue"></div>
<div class="mode white"></div>
</div>
CSS 代码:
body {
background-color: #fff;
}
.container {
position: relative;
width: 150px;
height: 150px;
margin: 100px auto;
}
.container > div{
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
border-radius: 50%;
mix-blend-mode: normal;
}
.title {
color: #333;
font-size: 24px;
line-height: 32px;
text-align: center;
}
.red {
background-color: rgba(255, 0, 0, .8);
transform: translateX(25%);
}
.blue {
background-color: rgba(0, 255, 0, .8);
transform: translateX(-25%);
}
.white {
background-color: rgba(0, 0, 255, .8);
transform: translateY(-25%);
}
JavaScript 代码:
$('#select').on("change", function(e) {
var value = $(this).val();
$('.mode').css({
'mix-blend-mode': value
});
});
为了照顾某些访问 codepen 慢同学,特意制作了该效果的 Gif,看看效果:

当然,仅仅是这样是感受不到混合模式的魅力的,下面就列举几个利用了混合模式制作的 CSS 动画。
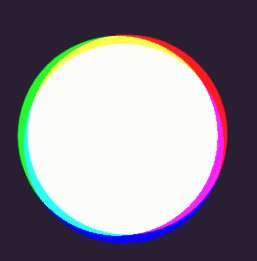
使用 mix-blend-mode:screen 滤色模式制作 loading 效果:

这里使用了 mix-blend-mode:screen 滤色模式,这是一种提亮图像形混合模式。滤色的英文是 screen,也就是两个颜色同时投影到一个屏幕上的合成颜色。具体做法是把两个颜色都反相,相乘,然后再反相。简单记忆为”让白更白,而黑不变”。(不一定十分准确,如有错误还请指正)
我们将三个 div 按照不同延时(animation-delay)小幅度旋转起来,来达到一种很显眼很魔性的效果,适合做 loading 图。
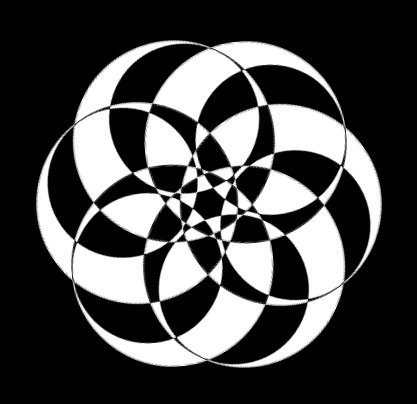
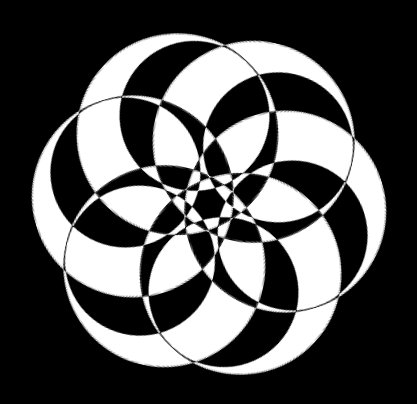
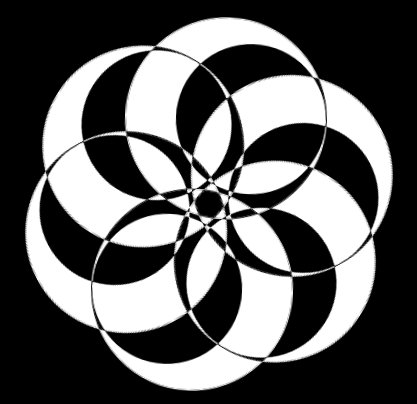
再举个例子,mix-blend-mode:difference 差值模式。查看每个通道中的颜色信息,比较底色和绘图色,用较亮的像素点的像素值减去较暗的像素点的像素值。与白色混合将使底色反相;与黑色混合则不产生变化。
通俗一点就是上方图层的亮区将下方图层的颜色进行反相,暗区则将颜色正常显示出来,效果与原图像是完全相反的颜色。
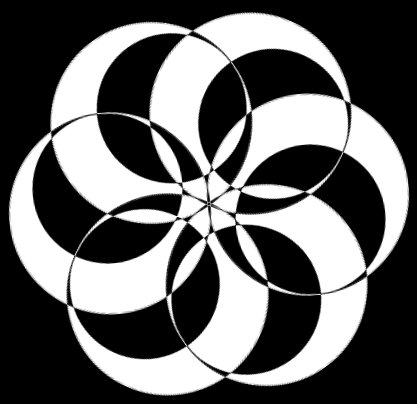
看看利用了这个混合模式,运用在一些多图层效果里,可以产生十分绚烂的混合效果:

上图看似复杂,其实了解原理之后非常的简单,6 个旋转的 div,通过 mix-blend-mode:difference 混合在一起。
使用多混合模式制作文字故障效果
最后,想到我之前制作的一个文字故障效果,也可以很好的融合混合模式,制作出下列效果。
HTML 代码:
<hgroup class="text-magic" data-word="MixBlendMode"> MixBlendMode <div class="white"></div> </hgroup>
CSS 代码:
.text-magic {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) skewX(0deg);
font-size: 64px;
font-family: Raleway, Verdana, Arial, sans-serif;
animation: skewX 5s ease-in infinite;
}
.white {
position: absolute;
left: 0;
top: 15px;
width: 100%;
height: 3px;
background: #fff;
z-index: 4;
animation: whiteMove 3s ease-out infinite;
mix-blend-mode: luminosity;
}
.text-magic:before {
content: attr(data-word);
position: absolute;
top: 0;
left: 1px;
height: 0px;
color: rgba(255, 0, 0, .9);
overflow: hidden;
z-index: 2;
animation: redShadow 1.5s ease-in infinite;
-webkit-filter: contrast(200%);
text-shadow: 0.1px 0 0 red;
mix-blend-mode: color-burn;
}
.text-magic:after {
content: attr(data-word);
position: absolute;
top: 0;
left: -3px;
height: 64px;
color: rgba(0, 0, 0, .8);
overflow: hidden;
z-index: 3;
background: rgba(255, 255, 255, .9);
animation: redHeight 2s ease-out infinite;
-webkit-filter: contrast(200%);
mix-blend-mode: hard-light;
}
@keyframes redShadow {
20% {
left: -1px;
height: 32px;
}
60% {
left: 2px;
height: 6px;
}
100% {
left: -2px;
height: 42px;
}
}
@keyframes redHeight {
20% {
height: 42px;
}
35% {
height: 12px;
}
50% {
height: 40px;
}
60% {
height: 20px;
}
70% {
height: 34px;
}
80% {
height: 22px;
}
100% {
height: 0px;
}
}
@keyframes whiteMove {
8% {
top: 38px;
}
10% {
top: 8px;
}
12% {
top: 42px;
}
99% {
top: 36px;
}
}
@keyframes skewX {
78% {
transform: translate(-50%, -50%) skewX(0);
}
79% {
transform: translate(-50%, -50%) skewX(10deg);
}
80% {
transform: translate(-50%, -50%) skewX(-10deg);
}
81% {
transform: translate(-50%, -50%) skewX(0);
}
}
效果展示:

不用怀疑你的眼睛,上图的效果是纯 CSS 实现的效果,运用了多种颜色混合模式实现颜色叠加,变亮等效果。
本文涉及的专业理论知识很少,没有用很大的篇幅去描述每一个混合模式的效果及作用。我对混合模式的理解也比较粗浅,本文旨在通过一些 Demo 让读者学会开始去使用这些混合模式效果,俗话说修行在个人,如果真的感兴趣的可以自行深入研究。
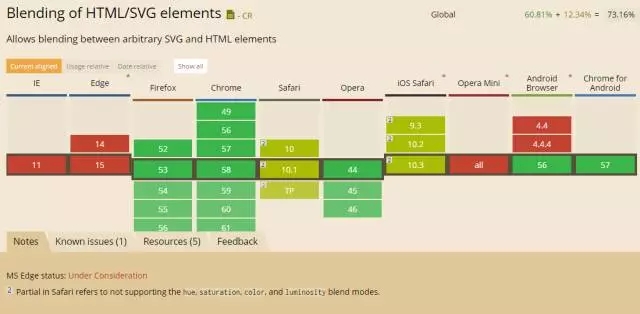
最后,看一眼兼容性吧,这种奇妙的属性兼容性通常都不怎么好,我之前几篇文章也提到过了,面向未来编程,所以本文的 CodePen Demo 都要求在-webkit-内核浏览器下观看:

到此本文结束,以上就是本文关于 CSS3 属性之混合模式 mix-blend-mode 的全部内容,之后我还会详细介绍具体哥哥用法,敬请期待!如果大家还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
码云笔记 » CSS3属性之混合模式mix-blend-mode


 微信
微信 支付宝
支付宝

这个属性不错,最近使用过
有什么好的想法可以分享出来