js实现微信扫码提示在浏览器中打开的遮罩效果
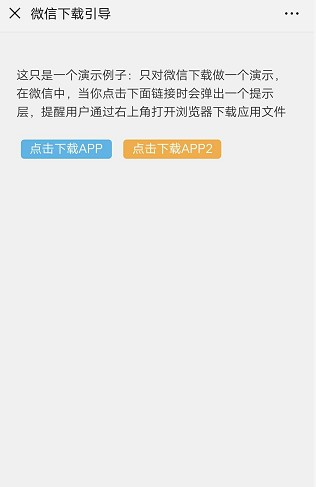
我们在用微信扫描二维码下载 APP 时,点击下载按钮没反应,这是什么原因造成的呢?这是由于微信的限制,应用文件在内置浏览器中下载全部被屏蔽掉,造成很多人用微信扫描二维码下载时点击下载按钮没反应原因。怎么破解呢?我们可以这样做,在微信扫描后做一个提示到浏览器中下载。
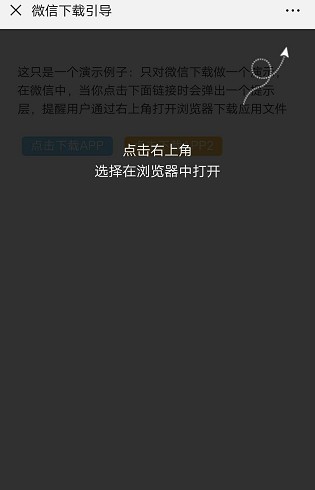
实现方法很简单,判断当前是在微信内置浏览器中,然后将默认隐藏的提示层显示出来。
具体实现代码如下:
<div> <a href="test.apk" id="JdownApp">点击下载 APP</a> <a href="test.apk" id="JdownApp2" class="btn-warn">点击下载 APP2</a> <div class="wxtip" id="JweixinTip"> <span class="wxtip-icon"></span> <p class="wxtip-txt">点击右上角<br/>选择在浏览器中打开</p> </div>
CSS 代码:
.wxtip {
background:rgba(0,0,0,0.8);
text-align:center;
position:fixed;
left:0;
top:0;
width:100%;
height:100%;
z-index:998;
display:none;
}
.wxtip-icon {
width:52px;
height:67px;
background:url(weixin-tip.png) no-repeat;
display:block;
position:absolute;
right:20px;
top:20px;
}
.wxtip-txt {
margin-top:107px;
color:#fff;
font-size:16px;
line-height:1.5;
}
Js 代码
点击按钮显示隐藏层,点击隐藏层关闭。
Js 代码首要先判断微信 UA
var ua = navigator.userAgent; var isWeixin = !!/MicroMessenger/i.test(ua);
完整 js 代码如下:
function weixinTip(ele){
var ua = navigator.userAgent;
var isWeixin = !!/MicroMessenger/i.test(ua);
if(isWeixin){
ele.onclick=function(e){
window.event? window.event.returnValue = false : e.preventDefault();
document.getElementById('JweixinTip').style.display='block';
}
document.getElementById('JweixinTip').onclick=function(){
this.style.display='none';
}
}
}
var btn1 = document.getElementById('JdownApp');//下载一
weixinTip(btn1);
var btn2 = document.getElementById('JdownApp2'); //下载二
weixinTip(btn2);


结束语
以上就是本文全部内容,起到了抛砖引玉的效果,有了这个你再也不用担心类似问题发生了,问题就可以轻松解决了。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
码云笔记 » js实现微信扫码提示在浏览器中打开的遮罩效果
码云笔记 » js实现微信扫码提示在浏览器中打开的遮罩效果


 微信
微信 支付宝
支付宝