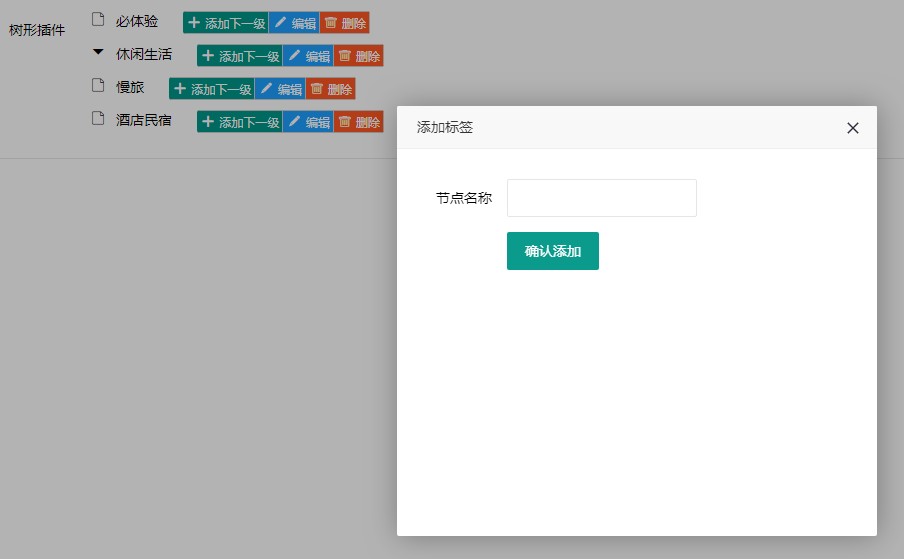
vue多级树形菜单插件
vue.js 树形菜单插件,自定义添加编辑删除树形结构菜单。
同时,支持异步加载数据,增加节点,删除节点,编辑节点。

HTML 代码:
<div id="vm">
<div class="layui-elem-field">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">树形插件</label>
<div class="layui-input-block">
<item v-bind:tree='treeData' id='tree'></item>
</div>
</div>
</form>
</div>
<!-- 添加节点 -弹窗-->
<div class="layui-row" id="addNodelayer" style="display: none;margin-top: 30px">
<form class="layui-form" action="" method="post" enctype="multipart/form-data" id="formid1">
<div class="layui-form-item">
<label class="layui-form-label">节点名称</label>
<div class="layui-input-inline">
<input type="text" name="name" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<span class="layui-btn" lay-submit lay-filter="addDataBtn">确认添加</span>
</div>
</div>
</form>
</div>
<!-- 编辑编辑 -弹窗-->
<div class="layui-row" id="editNodelayer" style="display: none;margin-top: 30px">
<form class="layui-form" action="" method="post" enctype="multipart/form-data" id="formid2">
<div class="layui-form-item">
<label class="layui-form-label">分类名称</label>
<div class="layui-input-inline">
<input type="text" name="className" v-model='name' required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<span class="layui-btn" lay-submit lay-filter="editDataBtn">确认修改</span>
</div>
</div>
</form>
</div>
</div>
<template id='treeTemplate'>
<ul class="tree-box">
<li class="tree-item" v-for='(v,i) in tree'>
<div class="tree-info-box">
<i class="layui-icon" :class="[ tree[i].open ? 'layui-icon-triangle-r' :' layui-icon-triangle-d']" v-if="isFolder(v)" @click="toggle(i)"></i>
<i v-else class="layui-icon layui-icon-file"></i>
<span :data-id="i" class="title-name" @click="changeCheck(i)" >{{v.name}}</span>
<div class="tree-btn-group">
<span class="add-node-btn node-btn" @click="addNode(i)"> <i class="layui-icon layui-icon-add-1"></i> 添加下一级</span>
<span class="edit-node-btn node-btn" @click="editNode(i)"> <i class="layui-icon layui-icon-edit"></i> 编辑</span>
<span class="del-node-btn node-btn" @click="delNode(i)"> <i class="layui-icon layui-icon-delete"></i> 删除</span>
</div>
</div>
<item v-bind:tree='v.child' v-show="tree[i].open" style="margin-left: 20px;"></item>
</li>
</ul>
</template>
右侧下载
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
码云笔记 » vue多级树形菜单插件
码云笔记 » vue多级树形菜单插件


 微信
微信 支付宝
支付宝






