如何解决canvas图片跨域导致的报错
关于 Canvas 图片跨域问题也是老生常谈的事了,我呢也将自己的浅薄的理解整理下来,也算是对自己的一个总结吧,内容有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
问题描述
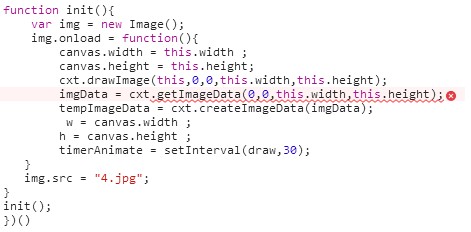
在使用 html5 的 canvas 时,当用到 getImageData 方法获取图片信息时,会碰到跨域无法获取的情况,代码截图如下:

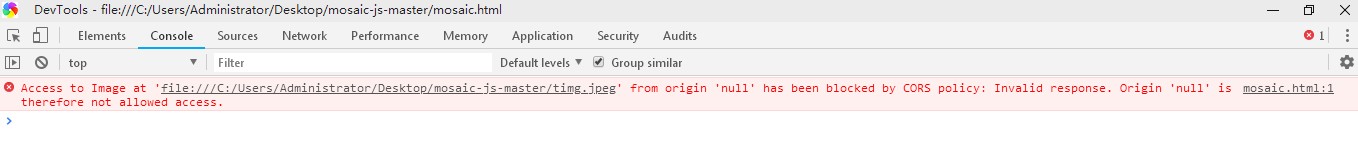
我分别使用 chrome 浏览器和 360 极速浏览器运行,控制图提示,截图如下:

出现问题的原因
图片存储在本地时,是默认没有域名的,用 getImageData 方法时,浏览器会判定为跨域而报错!
摘了一段网上的解析:
1、首先没有服务器环境(如:本地的 html 网页,操作本地的图片),
就会报”Unable to get image data from canvas because the canvas has been tainted by cross-origin data”错误。
因为本地测试用的图片是文件夹内的,js 跨域限制是不能获取非同一域名下的数据的,
而本地的位置是没有域名的,所以浏览器都认为你是跨域,导致报错。
2、为了阻止欺骗,浏览器会追踪 image data。
当把一个和 canvas 的域不同的图片放到 canvas 上,这个 canvas 就成为“tainted”(被污染的),浏览器就不让你操作该 canvas 的任何像素。
是为了阻止多种类型的 XSS/CSRF 攻击(两种典型的跨站攻击)。
解决办法
一、图片服务器需要配置 Access-Control-Allow-Origin
一般团队都会有一个专门域名放置静态资源,例如腾讯是 gtimg。com,百度是 bdimg。com;或者很多团队使用的是腾讯云或者阿里云的服务。
而主页面所在域名往往不一样,当需要需要对 canvas 图片进行 getImageData()或 toDataURL()操作的时候,跨域问题就出来了,而且跨域问题还不止一层。
首先,第一步,图片服务器需要配置 Access-Control-Allow-Origin 信息,例如:
如 PHP 添加响应头信息,*通配符表示允许任意域名:
header("Access-Control-Allow-Origin: *");
或者指定域名:
header("Access-Control-Allow-Origin: www.mybj123.com");
此时,Chrome 浏览器就不会有 Access-Control-Allow-Origin 相关的错误信息了,但是,还会有其他的跨域错误信息。
二、canvas 图片 getImageData cross-origin 跨域问题
对于跨域的图片,只要能够在网页中正常显示出来,就可以使用 canvas 的 drawImage()API 绘制出来。但是如果你想更进一步,通过 getImageData()方法获取图片的完整的像素信息,则多半会出错。
举例来说,使用下面代码获取 github 上的自己头像图片信息:
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function () {
context.drawImage(this, 0, 0);
context.getImageData(0, 0, this.width, this.height);
};
img.src = 'https://avatars3.githubusercontent.com/u/496048?s=120&v=4';';
结果在 Chrome 浏览器下显示如下错误:
Uncaught DOMException: Failed to execute ‘getImageData’ on ‘CanvasRenderingContext2D’: The canvas has been tainted by cross-origin data.

Firefox 浏览器错误为:
SecurityError: The operation is insecure.
如果使用的是 canvas.toDataURL()方法,则会报:
Failed to execute ‘toDataURL’ on ’HTMLCanvasElement’: Tainted canvased may not be exported
原因其实都是一样的,跨域导致。
那有没有什么办法可以解决这个问题呢?
可以试试 crossOrigin 属性。
三、HTML crossOrigin 属性解决资源跨域问题
在 HTML5 中,有些元素提供了支持 CORS(Cross-Origin Resource Sharing)(跨域资源共享)的属性,这些元素包括<img>,<video>,<script>等,而提供的属性名就是 crossOrigin 属性。
因此,上面的跨域问题可以这么处理:
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
var img = new Image();
img.crossOrigin = '';
img.onload = function () {
context.drawImage(this, 0, 0);
context.getImageData(0, 0, this.width, this.height);
};
img.src = 'https://avatars3.githubusercontent.com/u/496048?s=120&v=4';';
增加一个 img.crossOrigin=”即可,虽然 JS 代码这里设置的是空字符串,实际上起作用的属性值是 anonymous。
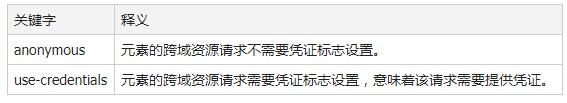
crossOrigin 可以有下面两个值:

其中,只要 crossOrigin 的属性值不是 use-credentials,全部都会解析为 anonymous,包括空字符串,包括类似’abc’这样的字符。
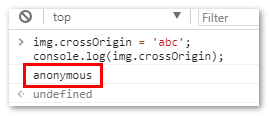
例如:
img.crossOrigin = 'abc'; console.log(img.crossOrigin); // 结果是'anonymous'

另外还有一点需要注意,那就是虽然没有 crossOrigin 属性,和设置 crossOrigin=”use-credentials”在默认情况下都会报跨域出错,但是性质上却不一样,两者有较大区别。
crossOrigin 兼容性
IE11+(IE Edge),Safari,Chrome,Firefox 浏览器均支持,IE9 和 IE10 会报 SecurityError 安全错误,如下截图:

四、crossOrigin 属性为什么可以解决资源跨域问题?
crossOrigin=anonymous 相对于告诉对方服务器,你不需要带任何非匿名信息过来。例如 cookie,因此,当前浏览器肯定是安全的。
就好比你要去别人家里拿一件衣服,crossOrigin=anonymous 相对于告诉对方,我只要衣服,其他都不要。如果不说,可能对方在衣服里放个窃听器什么的,就不安全了,浏览器就会阻止。
五、IE10 浏览器不支持 crossOrigin 怎么办?
我们请求图片的时候,不是直接通过 new Image(),而是借助 ajax 和 URL.createObjectURL()方法曲线救国。
代码如下:
var xhr = new XMLHttpRequest();
xhr.onload = function () {
var url = URL.createObjectURL(this.response);
var img = new Image();
img.onload = function () {
// 此时你就可以使用 canvas 对 img 为所欲为了
// ... code ...
// 图片用完后记得释放内存
URL.revokeObjectURL(url);
};
img.src = url;
};
xhr.open('GET', url, true);
xhr.responseType = 'blob';
xhr.send();
此方法不仅 IE10 浏览器 OK,原本支持 crossOrigin 的诸位浏览器也是支持的。
也就多走一个 ajax 请求,还可以!
根据,根据实践发现,在 IE 浏览器下,如果请求的图片过大,几千像素那种,图片会加载失败,我猜是超过了 blob 尺寸限制。
六、其他需要注意的点
一是我们绘制的图片大小要控制好,太大就去压缩一下,不然生成的 base64 太大,绘制时间长,还可能会出错。二是浏览器上标题栏会占据高度,导致窗口大小比例是不对的,生成的图片会发生变形,需要注意处理一下,就不展开说了。
最后,希望大家多支持码云笔记。
以上关于如何解决canvas图片跨域导致的报错的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 如何解决canvas图片跨域导致的报错


 微信
微信 支付宝
支付宝