iframe的初步认识
一直以来 iframe 都是比较有争议的话题,有人认为,iframe 是能耗最高的一个元素,也有人认为 iframe 安全性太差等等。虽然大家这么说让我无法反驳,但是 iframe 其强大的功能是不容忽视的,当我的领导和我说不让用 iframe 的时候,我就很是纳闷!现在很多大的邮箱网站也在用 iframe,为了一探 iframe 的神秘,我决定为大家介绍一下 iframe。
Iframe 的基本概念
我们最简单的引用,就是 iframe 直接直接在页面嵌套 iframe 标签指定 src 就可以了。
<iframe src="demo_iframe_sandbox.htm"></iframe>
当然,iframe 哈有很多好的属性,一起来看一下:
1.frameborder:是否显示边框,1(yes),0(no)
2.height:框架作为一个普通元素的高度,建议在使用 css 设置。
3.width:框架作为一个普通元素的宽度,建议使用 css 设置。
4.name:框架的名称,window.frames[name]时专用的属性。
5.scrolling:框架的是否滚动。yes,no,auto。
6.src:内框架的地址,可以使页面地址,也可以是图片的地址。
7.srcdoc,用来替代原来 HTMLbody 里面的内容。但是 IE 不支持,不过也没什么卵用
8.sandbox:对 iframe 进行一些列限制,IE10+支持
我们通常使用 iframe 最基本的特性,就是能自由操作 iframe 和父框架的内容(DOM).但前提条件是同域.如果跨域顶多只能实现页面跳转 window.location.href.那什么是同域/什么是跨域呢? 同域不同域的问题:
A: <iframe id="mainIframe" src="/main.html" name="mainIframe" frameborder="0" scrolling="auto"></iframe> B: <iframe id="mainIframe" src="https://mybj123.com" name="mainIframe" frameborder="0" scrolling="auto"></iframe>
使用 A 时,因为同域,父页面可以对子页面进行改写,反之亦然。使用 B 时,不同域,父页面没有权限改动子页面,但可以实现页面的跳转这里,我们先从简单的开始,当主页面和 iframe 同域时,我们可以干 些什么。
获取 iframe 里的内容
主要的两个 API 就是 contentWindow,和 contentDocumentiframe.contentWindow,获取 iframe 的 window 对象 iframe.contentDocument,获取 iframe 的 document 对象这两个 API 只是 DOM 节点提供的方式(即 getELement 系列对象)
var iframe = document.getElementById("iframe1");
var iwindow = iframe.contentWindow;
var idoc = iwindow.document;
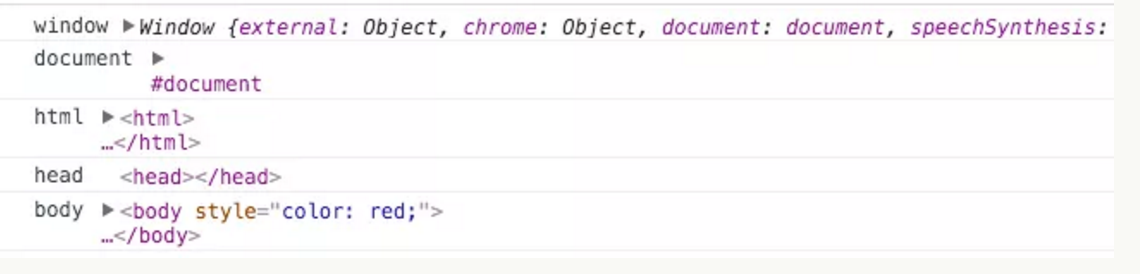
console.log("window",iwindow);//获取 iframe 的 window 对象
console.log("document",idoc); //获取 iframe 的 document
console.log("html",idoc.documentElement);//获取 iframe 的 html
console.log("head",idoc.head); //获取 head
console.log("body",idoc.body); //获取 body
实际情况如:

另外更简单的方式是,结合 Name 属性,通过 window 提供的 frames 获取.
<iframe id="ifr1" src="/index.html" name="ifr1" scrolling="yes">Your browser does not support iframes. </iframe>
console.log(window.frames['ifr1'].window);
console.dir(document.getElementById("ifr1").contentWindow);
其实 window.frames[‘ifr1’]返回的就是 window 对象,即
window.frames['ifr1']===window
这里就看你想用哪一种方式获取 window 对象,两者都行,不过本人更倾向于第二种使用 frames[xxx].因为,字母少啊喂~然后,你就可以操控 iframe 里面的 DOM 内容。
在 iframe 中获取父级内容
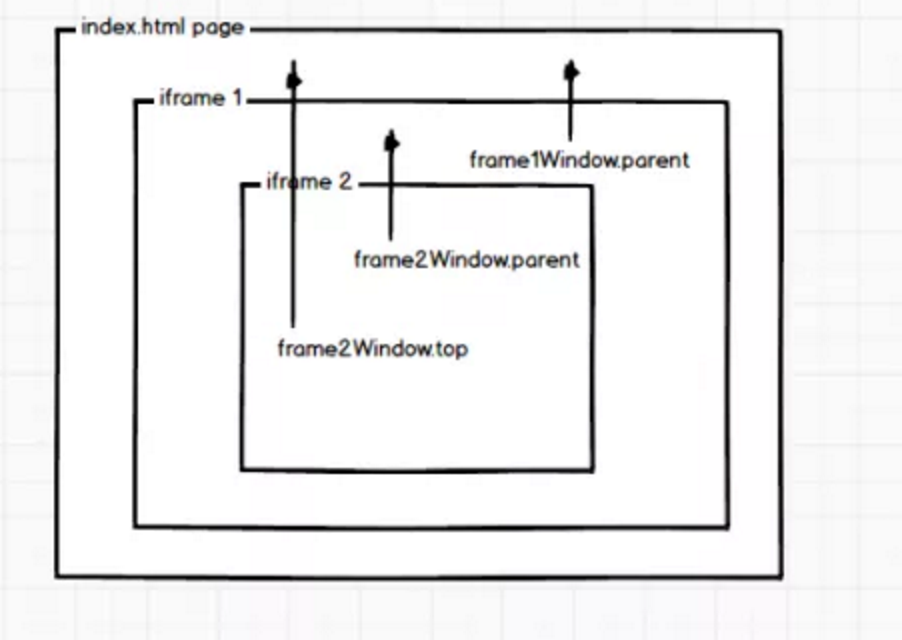
同理,在同域下,父页面可以获取子 iframe 的内容,那么子 iframe 同样也能操作父页面内容。在 iframe 中,可以通过在 window 上挂载的几个 API 进行获取.
举个栗子:

ok,获取了之后,我们就可以进行相关操作了。在同域的 iframe 中,我们可以巧妙的使用 iframe 的黑科技来实现一些 trick.
iframe 的轮询
iframe 长轮询
如果写过 ajax 的童鞋,应该知道,长轮询就是在 ajax 的 readyState=4 的时,再次执行原函数即可。这里使用 iframe 也是一样,异步创建 iframe,然后 reload,和后台协商好,看后台哥哥们将返回的信息放在,然后获取里面信息即可.这里是直接放在 body 里.
var iframeCon = docuemnt.querySelector('#container'),
text; //传递的信息
var iframe = document.createElement('iframe'),
iframe.id = "frame",
iframe.style = "display:none;",
iframe.name="polling",
iframe.src="target.html";
iframeCon.appendChild(iframe);
iframe.onload= function(){
var iloc = iframe.contentWindow.location,
idoc = iframe.contentDocument;
setTimeout(function(){
text = idoc.getElementsByTagName('body')[0].textContent;
console.log(text);
iloca.reload(); //刷新页面,再次获取信息,并且会触发 onload 函数
},2000);
}
这样就可以实现 ajax 的长轮询的效果。当然,这里只是使用 reload 进行获取,你也可以添加 iframe 和删除 iframe 的方式,进行发送信息,这些都是根据具体场景应用的。另外在 iframe 中还可以实现异步加载 js 文件,不过,iframe 和主页是共享连接池的,所以还是很蛋疼的,现在基本上都被 XHR 和 hardcalllback 取缔了,这里也不过多介绍了。
码云笔记 » iframe的初步认识


 微信
微信 支付宝
支付宝




![[jQuery教程]jQuery实现Ajax应用(二十一)](https://mybj123.com/wp-content/themes/ripro/timthumb.php?src=https://media.mybj123.com/wp-content/uploads/2018/12/startorstop.jpg&h=146&w=220&zc=1&a=c&q=100&s=1)

