纯css实现table的表头固定tbody内容显示垂直滚动条
AI 概述
第一种 css 方法第二种方法网友方法
最近在做项目是经常用到 table 表格来做数据统计,数据少时还好,但是数据多就会导致整个页面看起来乱,用户体验不好,为了使得用户体验更好,所以就会为 table 的内容上显示滚动条,这样即使再多的数据也不怕因为过多导致页面显示难看。实现的方法有很多,这里列举...
目录
文章目录隐藏
最近在做项目是经常用到 table 表格来做数据统计,数据少时还好,但是数据多就会导致整个页面看起来乱,用户体验不好,为了使得用户体验更好,所以就会为 table 的内容上显示滚动条,这样即使再多的数据也不怕因为过多导致页面显示难看。实现的方法有很多,这里列举几个比较好的整理下来,作为一个学习笔记,也为需要的小伙伴提供思路。
首先要明确我们需要完成的效果:
1.固定表头
2.table 垂直滚动条
3.table 列宽自适应。
第一种 css 方法
html 代码:
<table width="80%" border="1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>单位</th>
</tr>
</thead>
<tbody>
<tr>
<td>刘媛媛</td>
<td>20</td>
<td>百度</td>
</tr>
......
</tbody>
</table>
css 代码:
* {
margin: 0;
padding: 0;
}
table {
/*设置相邻单元格的边框间的距离*/
border-spacing: 0;
/*表格设置合并边框模型*/
border-collapse: collapse;
text-align: center;
}
/*关键设置 tbody 出现滚动条*/
table tbody {
display: block;
height: 80px;
overflow-y: scroll;
overflow-x: hidden;
}
table thead,
tbody tr {
display: table;
width: 100%;
table-layout: fixed;
}
/*关键设置:滚动条默认宽度是 16px 将 thead 的宽度减 16px*/
table thead {
width: calc( 100% - 1em)
}
table thead th {
background: #ccc;
}
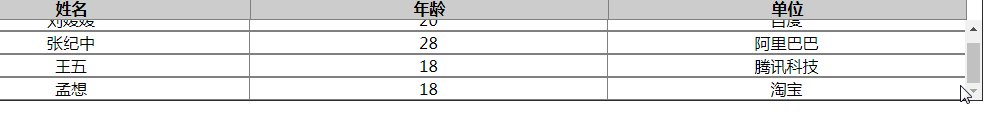
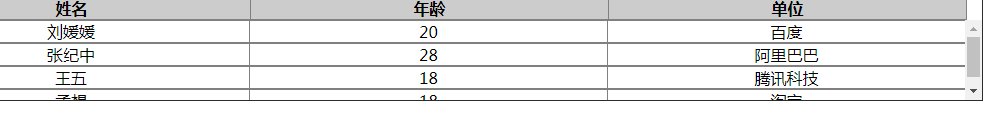
效果如图:

上面的代码虽实现了滚动条功能,但美中不足的是滚动条超出表头 thead,留有空隙,体验不好。
第二种方法
固定表头,将表头部分和表体部分分开写
html 代码:
<!-- 表头需要固定的地方 -->
<div id="elec_table">
<div class="table-head">
<table class="table theadstyle">
<thead>
<tr style="background: #ccc;">
<th>IP 地址</th>
<th>端口</th>
<th>操作</th>
</tr>
</thead>
</table>
</div>
</div>
<!-- 表体需要显示滚动条的地方 -->
<div class="table-body">
<table class="table table-bordered" id="srvTable">
<tr>
<td>${zkinfo.zkIp }</td>
<td>${zkinfo.zkPort}</td>
</tr>
</table>
</div>
css 代码:
/*外层容器设置高*/
#elec_table{
position:relative;
table-layout : fixed;
}
.table-body{
overflow-y:auto;
overflow-x:hidden;
height:150px;
}
/*设置 table-layout:fixed 固定宽度,表头和表体需要对齐*/
table{
table-layout:fixed;
}
/*设置单元格的宽度,可能会出现内容长需要换行的情况 使用 white-space:normal,每个单元格都是一样的宽度*/
#elec_table td{
width:20%;
white-space:normal;
}
.theadstyle thead tr th{
text-align:center;
}
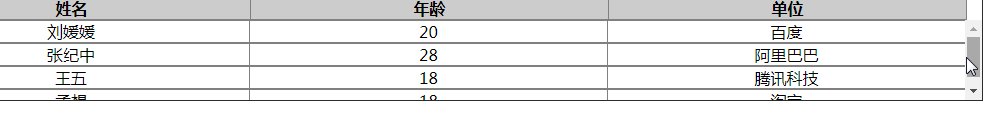
效果如下图:

从上图我们可以看出表体与表头完美重合,没有因为滚动条的出现导致错位现象。
网友方法
html 代码:
<table>
<thead>
<tr>
<th>Name</th>
<th>Color</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>Apple</td>
<td>Red</td>
<td>These are red.</td>
</tr>
<tr>
<td>Pear</td>
<td>Green</td>
<td>These are green.</td>
</tr>
<tr>
<td>Grape</td>
<td>Purple / Green</td>
<td>These are purple and green.</td>
</tr>
<tr>
<td>Orange</td>
<td>Orange</td>
<td>These are orange.</td>
</tr>
<tr>
<td>Banana</td>
<td>Yellow</td>
<td>These are yellow.</td>
</tr>
<tr>
<td>Kiwi</td>
<td>Green</td>
<td>These are green.</td>
</tr>
</tbody>
</table>
css 代码:
table {
width: 100%;
text-align: left;
min-width: 610px;
}
tr {
height: 30px;
padding-top: 10px
}
tbody {
height: 150px;
overflow-y: auto;
overflow-x: hidden;
}
th,td,tr,thead,tbody { display: block; }
td,th { float: left; }
td:nth-child(1),
th:nth-child(1) {
width: 20%;
}
td:nth-child(2),
th:nth-child(2) {
width: 20%;
float: left;
}
td:nth-child(3),
th:nth-child(3) {
width: 59%;
float: left;
}
/* some colors */
thead {
background-color: #333333;
color: #fdfdfd;
}
table tbody tr:nth-child(even) {
background-color: #dddddd;
}
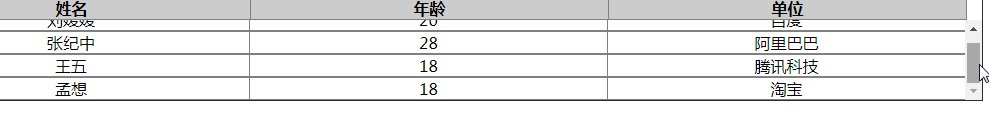
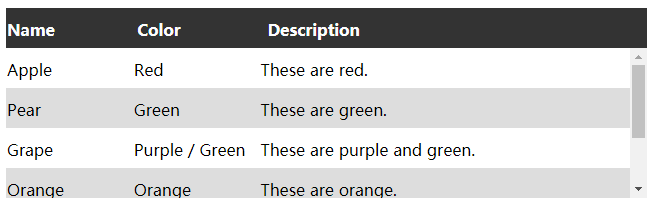
效果:

以上就是所有关于 table 的滚动条添加实现方法,仅供大家参考学习,也欢迎大家留言交流。
以上关于纯css实现table的表头固定tbody内容显示垂直滚动条的文章就介绍到这了,更多相关内容请搜索码云笔记以前的文章或继续浏览下面的相关文章,希望大家以后多多支持码云笔记。
声明:本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 纯css实现table的表头固定tbody内容显示垂直滚动条
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 admin@mybj123.com 进行投诉反馈,一经查实,立即处理!
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断
码云笔记 » 纯css实现table的表头固定tbody内容显示垂直滚动条


 微信
微信 支付宝
支付宝