jQuery smartMenu右键自定义菜单插件的使用方法
今天介绍的这个插件是我最近项目中刚刚用到的,这是一个什么插件呢?我们在打开一个页面时,点击鼠标右键会出现一个默认的上下菜单选择弹框,说到这儿了,我想大家脑海里应该知道具体效果了,如下图:

看到上图是不是有一种熟悉的感觉,但是我们在实际项目中开发浏览器的默认右键选择菜单却不是我们想要的,我们希望我们做的浏览器菜单右键菜单选项更智能,可以根据自己的需要来自定义。
我们在 qq 和 QQ 邮箱都能体验到这些功能,如下图:


第一次接触感觉功能还是很强大实用的,但是大家有了这个 sumartMenu 插件,直接一行代码绑定就可以实现我们想要的页面自定义菜单功能,接下来就是他的使用方法,别走开一起往下看。
一、smartMenu 插件简单介绍
1、大小
非压缩版本 4~5K 的样子,YUIcompressor 压缩后 2K 出头,所以,该插件只能算是个实用的小插件而已。
2、使用
此插件使用不需要任何图片资源,但是需要调用一段 CSS 样式,你可以在头部放入如下的一段 CSS 文件引入代码:
<link rel="stylesheet" href="../css/smartMenu.css" type="text/css" />
3、脚本部分,jQuery 库以及插件脚本类似下面的调用
<script type="text/javascript" src="../libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="../js/jquery-smartMenu.js"></script>
注:smartMenu 插件需要 jQuery1.4+以上版本支持,暂不向下兼容。
二、资源下载
下载附带 demo 的打包的 zip 源文件:https://pan.baidu.com/s/1ggeGEf5 密码:cn8i
Demo 的 JS 相关代码:
var chkSingle = $("th input"), chkGroup = $("td input");//选中样式切换
var funTrStyle = function() {
chkGroup.each(function() {
if ($(this).attr("checked")) {
$(this).parents("tr").addClass("bg");
} else {
$(this).parents("tr").removeClass("bg");
}
});
}, funTrGet = function() {
return $("td input:checked").parents("tr");
};//全反选
chkSingle.bind("click", function() {
if ($(this).attr("checked")) {
chkGroup.attr("checked", "checked");
} else {
chkGroup.attr("checked", "");
}
funTrStyle();
});
chkGroup.bind("click", funTrStyle);
funTrStyle();
//自定义右键上下文//数据
var objDelete = {
text: "删除",
func: function() {
funTrGet().remove();
}
}, objRubbish = {
text: "这是垃圾邮件",
func: function() {
funTrGet().hide();
}
}, objRead = {
text: "标记为已读",
func: function() {
funTrGet().css("font-weight", "400");
}
}, objUnRead = {
text: "标记为未读",
func: function() {
funTrGet().css("font-weight", "700");
}
}, objSend = {
text: "移动到",
data: [
[{
text: "收件箱",
func: function() {
funTrGet().hide();
}
}, {
text: "已发送",
func: function() {
funTrGet().hide();
}
}, {
text: "QQ 邮箱订阅",
func: function() {
funTrGet().hide();
}
}], [{
text: "新建文件夹",
func: function() {
alert("模拟不了,弹出个框框意思下");
}
}]
]
};
var mailMenuData = [
[objDelete, objRubbish]
];
//绑定
$("tr").smartMenu(mailMenuData, {
name: "mail",
//根据已读与否状态显示不同的上下文菜单
beforeShow: function() {
//右键选中当前行
$(this).find("input").attr("checked", "checked");
funTrStyle();
//动态数据,及时清除
$.smartMenu.remove();
//确定显示数据 - 主要是已读与未读
var numTrBold = 0, numTrNormal = 0, eleTr = funTrGet();
eleTr.each(function() {
if ($(this).css("font-weight") === "700") {
numTrBold++;
} else {
numTrNormal++;
}
});
if (eleTr.size() === numTrBold) {
//全是粗体
mailMenuData[1] = [objRead, objSend];
} else if (eleTr.size() === numTrNormal) {
//全是正常
mailMenuData[1] = [objUnRead, objSend];
} else {
//混杂
mailMenuData[1] = [objRead, objUnRead, objSend];
}
}
});
三、smartMenu 插件 data 参数介绍
插件的使用如下:
$(选择器).smartMenu(data, options);
其中$(选择器)元素就是你需要右键显示列表内容的元素。而 data 参数决定了右键显示的自定义菜单的内容(包括分组,层级等)。这里就具体讲下这个 data 参数。
首先 data 参数的结构模型如下:
var data = [[{}, {}, {}], [{}]];
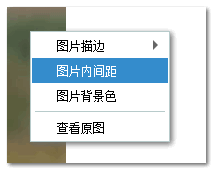
右键出现的上下文菜单的每一项都是由一个有着固定键值的对象创建的,这个对象只支持三个关键键值:text,func,data,分别表示菜单文字,点击菜单的方法,菜单对应的二级菜单数据,例如下面,这是第一个 demo 页面设置图片内边距的对象数据:

对象中的 text 内容对应的是菜单的文字内容,如果该文字内容超过插件限制的文字个数,菜单会截取文字并在后面添加点点点…,完整文字会以 title 的形式显示。
func 对应方法,也就是点击菜单后执行的动作,其中方法中的 this 指的就是当前绑定自定义右键的元素,例如在 demo1 中 this 就是指张含韵小姐这张图片了,于是就可以使用$(this)设置图片的相关样式。
data 关键字一般不与 func 同时出现,因为含有 data 关键字的菜单项自带显示下级菜单的方法。这里的 data 关键字对应的值的格式与整个外部的 data 参数格式是一致的,就是一种多级嵌套而已。
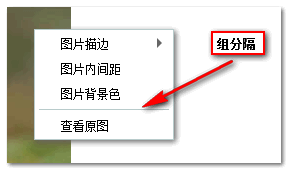
很多的对象放在一个数组中,形成一个组。当有多个组的时候,我们右键显示菜单的时候就会发现:每个组和每个组之间会用分隔线分隔开,如下图标示:

而所有的这些组集合在一个数组中就是本段多介绍的 data 参数。
最后奉上第一个 demo 页面图片部分的 data 参数数据内容:
var imageMenuData = [
[{
text: "图片描边",
data: [[{
text: "5 像素深蓝",
func: function() {
$(this).css("border", "5px solid #34538b");
}
}, {
text: "5 像素浅蓝",
func: function() {
$(this).css("border", "5px solid #a0b3d6");
}
}, {
text: "5 像素淡蓝",
func: function() {
$(this).css("border", "5px solid #cad5eb");
}
}]]
}, {
text: "图片内间距",
func: function() {
$(this).css("padding", "10px");
}
}, {
text: "图片背景色",
func: function() {
$(this).css("background-color", "#beceeb");
}
}],
[{
text: "查看原图",
func: function() {
var src = $(this).attr("src");
window.open(src.replace("/s512", ""));
}
}]
];
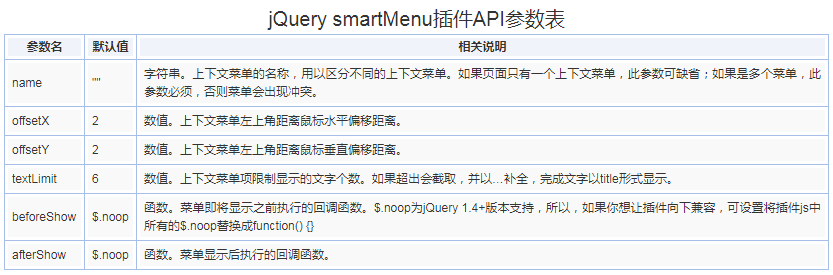
四、smartMenu 插件 API 参数详解
这里的 API 参数也就是 options 参数内容了,具体名称,作用等参见下表:

一般情况下,上面的 API 参数用的比较多的就是 name。demo 页面中用到了 beforeShow 这个 API 参数,用来在菜单显示之前改变 data 数据。
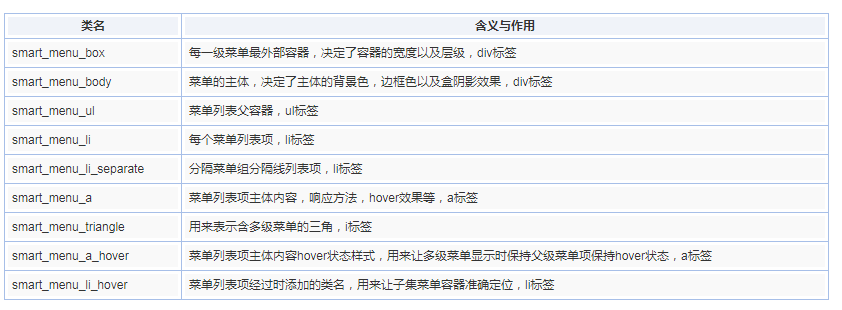
下表就是插件相关类名以及相对应的含义:

上面 API 参数中提到一个常用的 name 参数,这个参数会以 id 名称应用到菜单最外部容器上,最外部容器 id 创建规则是:”smartMenu_”+name,记住这个规则,这是比较重要的。因为这可以设置不同的右键菜单样式。
举个很简单的例子,我们有一个自定义的右键菜单内容,菜单里面显示的全部都是邮件地址列表,显然,CSS 样式控制的 140 像素容器宽度是不够用的,但是,我们又不能修改 smart_menu_box 的宽度为 200 像素(比如),因为这会让所有的菜单宽度都是 200 像素。怎么办呢,这时候配合 name 值创建的容器 id 就发挥作用了,可以灵活定义特殊的上下文菜单的样式。
例如,这个邮件地址上下文菜单的 name 值是”email”,则我们可以通过以下样式控制其上下文菜单的宽度层级什么的,子元素当然也不在话下:
#smartMenu_email { width: 200px; }
id 优先级高于 class,所以,重置 smart_menu_box 默认的 140 像素宽度是绝对没有问题的。
另外,理论上,本插件支持无限层级的菜单。
除了 API 参数外,本插件还裸露了两个扩展方法,名称为:$.smartMenu.hide()和$.smartMenu.remove(),其中前者是隐藏右键菜单,后者是移除右键菜单。如果右键的显示的菜单是动态的,在菜单隐藏或是显示之前,一定要执行一下$.smartMenu.remove()方法,移除菜单内容。这样,每次右键的时候,插件根据新的 data 重建上下文菜单,否则,会直接显示页面上缓存的 HTML 上下文内容。
在 demo 页面,也就是 QQ 邮箱交互效果 demo 页面中就有$.smartMenu.remove()方法使用的痕迹。
特别介绍一下,这个插件是张鑫旭老师写的,爱学习的我看了一下,收获不少,所以收藏起来日后查看复习,当然插件也存在的一些未发现的 bug 问题,欢迎感兴趣有能力的同学让我们一起交流完善此插件,为前端行业做些许的贡献,感谢大家的阅读。
码云笔记 » jQuery smartMenu右键自定义菜单插件的使用方法


 微信
微信 支付宝
支付宝






