[Vue教程]第一个vue的应用
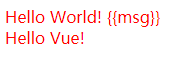
如何使用 vue 框架?在 webstorm 中新建一个 index.html 文件,然后引入 vue 库,一种方式就是如果项目是在内网使用,我们就可以吧 vue 下载下来,然后引入到文件中。另外一种方式就是我推荐大家使用BootCDN这个网站。如下图:
![[Vue 教程]第一个 vue 的应用](https://mybj123.com/wp-content/uploads/2018/12/bootcdn-1024x356.png)
然后我们在搜索框内输入 vue 去搜索这个 vue 库,最好不要去使用 bate 版本,因为可能会出现问题,所以我们使用正式版本,选择压缩的版本 vue.min.js。如果大家只是使用这个库而不是去调试的话,那就直接使用 min 这个版本,还可以节约这个网络的响应时间,这样我们就引进了这个 vue 库,保存。

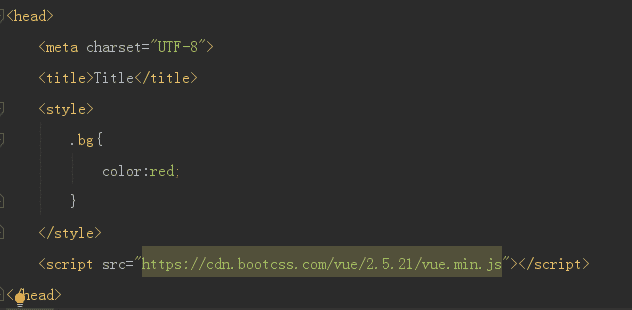
如何使用到 vue 库呢?我在 body 内写了一个 div 定义它的 class,然后我们在<script>中 new 一个 Vue 对象,绑定到元素上,这里的绑定方式有很多种,我用的是 class 类绑定方法。
<div class="bg">
Hello World!
{{msg}}
</div>
Javascript 内这样写
new Vue({
el:'.bg',
data: {
msg: 'Hello Vue!'
}
})
Data 就是我们给 vue 对象所使用到的页面上的一些数据,比如上面我们定义的 msg,然后用双括号{{}}把 msg 包裹住在页面上渲染。

如上图在页面上显示结果,表示绑定成功。
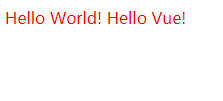
有的小伙伴想问了假如在页面上两个 msg 绑定在不同的 div 上,会如何显示呢?
<div class="bg">
Hello World!
{{msg}}
</div>
<div class="bg">
{{msg}}
</div>
如下图展示:

可以看出优先绑定页面上的第一个元素,如果出现这种情况,建议大家怎么办呢?最好是给他一个 id,这样就不会出现重复或者是冲突的情况了。
<body>
<div class="bg">
Hello World!
{{msg}}
</div>
<div class="bg" id="app">
{{msg}}
</div>
<script>
new Vue({
el:'#app',
data: {
msg: 'Hello Vue!'
}
})
</script>
</body>
这样的话就把 msg 绑定到下面的元素上来了。

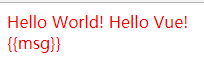
如果我们想要页面上的两个 msg 都显示,怎么办呢?很简单,我们用一个 div 把它们两个元素套起来就可以了。
<body>
<div id="app">
<div class="bg">
Hello World!
{{msg}}
</div>
<div class="bg">
{{msg}}
</div>
</div>
<script>
new Vue({
el:'#app',
data: {
msg: 'Hello Vue!'
}
})
</script>
</body>
结果如下:

通过 vue 例子中我们学到了:
1、如何输出(Demo)Hello Vue1
2、Vue.js 的 CDN 的使用
3、在线 Coding 快速验证调试我们的应用
总结
Vue.js 优点:方便集成,灵活小巧,语法清晰,便捷强大。
码云笔记 » [Vue教程]第一个vue的应用


 微信
微信 支付宝
支付宝


![[Vue教程]条件渲染、列表渲染、Class与Style绑定](https://mybj123.com/wp-content/themes/ripro/timthumb.php?src=https://media.mybj123.com/wp-content/uploads/2018/12/another.png&h=146&w=220&zc=1&a=c&q=100&s=1)

![24. [组件]Vue3全局组件定义和复用性讲解](https://mybj123.com/wp-content/themes/ripro/timthumb.php?src=https://media.mybj123.com/wp-content/uploads/2021/04/1617776415-951c1f757a9f918.jpg&h=146&w=220&zc=1&a=c&q=100&s=1)
![[Vue教程]计算属性与侦听器](https://mybj123.com/wp-content/themes/ripro/timthumb.php?src=https://media.mybj123.com/wp-content/uploads/2018/12/msg-1.png&h=146&w=220&zc=1&a=c&q=100&s=1)

入门先从最简单的开始,弄懂简单例子再进阶
先学好基础,再进阶