利用HTML5 details和summary实现各种交互效果
在项目中我们在实现一些交互效果时,除了使用 HTML 和 css,那就是需要结合 JavaScript 了,今天就为大家介绍两个 HTML5 新增的标签<detail>和<summary>,用这两个我们来实现一些无 js 参与的交互效果。
首先为大家补充一下 HTML5 的 details,summary 相关知识。
HTML 代码:
<details><summary>这是标题</summary>这里具体描述,标签相对随意,例如这里使用的标签。 </details>
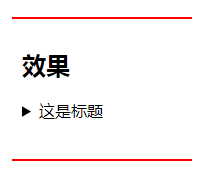
UI 效果图:

注意:目前,只有 Chrome 和 Safari 6 支持 details 标签。
由上图可以看到,只显示了<summary>标签内容,而<p>默认隐藏了,而<summary>标签前面出现了一个小三角。当我们点击小三角时,看一下效果图:

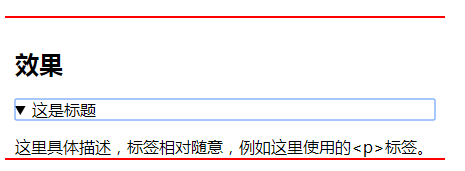
这个时候原本隐藏的<p>标签显示出来了,而<summary>标签前面的小三角方向朝下了。此时我们再一次点击,<p>标签内容又会隐藏收起,箭头方向还原。
这不就是一个活脱脱的展开收起效果吗,此时此刻我想大家就该想到用来做什么效果合适了吧。
接下来就为大家推荐一个 HTML5 中的新属性 open,规定 details 是否可见。如下 HTML 展示:
<details open=""><summary>这是标题</summary>这里具体描述,标签相对随意,例如这里使用的标签。 </details>
效果如图:

如果我们使用 JS 脚本手动移除这个 open 属性,即使没有点击行为的发生,我们内容也会收起。
<summary>如果缺省
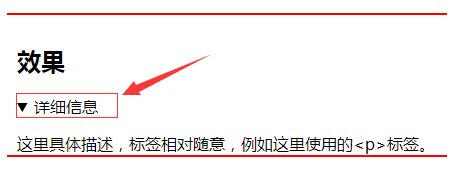
<summary>标签如果缺省,则<details>元素会在内部自动创建一个<summary>内容,默认的文案是“详细信息”。如下 HTML 代码:
<details open="">这里具体描述,标签相对随意,例如这里使用的标签。 </details>
效果如下:

说到这儿,有的童鞋可能要说了,<details>标签默认的小三角样式太丑了,可不可以换成自己自定义的小图标呢?答案当然是可以的。在 Chrome 等浏览器下使用::-webkit-details-marker,在 Firefox 浏览器下使用::-moz-list-bullet 可以对小三角进行 UI 控制,例如改变颜色,改变大小,使用自定义的图形代替,或者直接隐藏等,我们来看几个简单的案例。
一、小三角右侧显示同时颜色变淡
HTML 代码如下:
<details class="details-1" open=""><summary>这是示例 1</summary>本案例展示对小三角 UI 重定义:包括显示在右侧,颜色减淡等。 </details>
CSS 如下:
.details-1 summary {
width: -moz-fit-content;
width: fit-content;
direction: rtl;
}
.details-1 ::-webkit-details-marker {
direction: ltr;
color: gray;
margin-left: .5ch;
}
.details-1 ::-moz-list-bullet {
direction: ltr;
color: gray;
margin-left: .5ch;
}
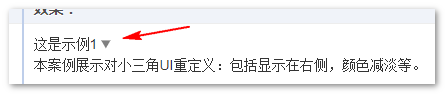
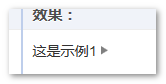
结果如下图所示:

当我们点击摘要标题升起的时候,表现为下图(截自 Firefox):

而实际上实际开发的时候,对小三角 UI 更便捷的定制方法是:隐藏浏览器原生的小三角,然后借助::before 或::after 伪元素重新生成我们想要的 UI 效果,下面这个案例就将展示相关的处理。
二、隐藏浏览器原生的小三角并使用自定义三角替换
HTML 结构还是类似的:
<details class="details-2" open=""><summary>这是示例 2</summary>本案例隐藏原生小三角,使用自定义小三角。 </details>
CSS 主要分为 2 部分,一部分是隐藏浏览器原生的小三角,另外一部分是使用伪元素生成自定义的三角效果。
首先看一下隐藏<details>标签默认的小三角的 CSS:
/* 隐藏默认三角 */
.details-2 ::-webkit-details-marker {
display: none;
}
.details-2 ::-moz-list-bullet {
font-size: 0;
}
可以看到 Chrome 浏览器和 Firefox 浏览器的小三角隐藏采用的是不同的策略。在 Chrome 浏览器下,我们可以直接设置 display:none 进行隐藏,但是这一招在 Firefox 浏览器下确实没有效果的,即使设置 display:none!important 也是如此,根据我的测试,只有 font-size:0 能够比较完美的隐藏。类似 position:absolute;visibility:hidden 这种常见的隐藏也是不行的,因为 position:absolute 无法生效。
然后是自定义小三角显示的 CSS,这里采用的是::after 伪元素模拟的:
/* 自定义的三角 */
.details-2 summary::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
margin: .2em 0 0 .5ch;
background: url(./arrow-on.svg) no-repeat;
background-size: 100% 100%;
transition: transform .2s;
}
.details-2:not([open]) summary::after {
margin-top: .25em;
transform: rotate(90deg);
}
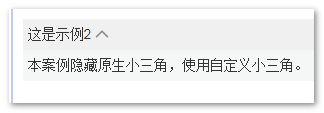
最终效果如下图所示:

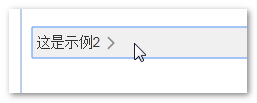
收起时:

最后强调:如果<details>标签内并没有<summary>元素,那么我们对三角的自定义代码都是无效的,解决的方法就是使用一个空的<summary>元素占位,类似这样:
<details> <summary></summary>内容。 </details>
结束语
以上就是码云笔记为大家带来的有关 HTML5<details>,<summary>实现无 js 的交互效果,希望对大家有用。
码云笔记 » 利用HTML5 details和summary实现各种交互效果


 微信
微信 支付宝
支付宝