requireJS实现js模块化开发入门教程
现在为了完善网站功能的开发引入 js 框架是必不可少的,这就使得我们网页中的 js 也变得越来越复杂和臃肿,不仅不美观还不好管理,原有通过 script 标签来导入一个个的 js 文件这种方式已经不能满足现在互联网开发模式,我们需要团队协作、模块复用、单元测试等等一系列复杂的需求。

RequireJS 是一个非常小巧的 JavaScript 模块载入框架,是 AMD 规范最好的实现者之一。最新版本的 RequireJS 压缩后只有 14K,堪称非常轻量。它还同时可以和其他的框架协同工作,使用 RequireJS 必将使您的前端代码质量得以提升。
首先我们要知道我们为什么要使用 RequireJS 呢?他有什么好处呢?牛人博客总结了一下:
1、有效的防止命名冲突。特别是我们多个人在开发一个项目是时,后面加进来的同学使用的变量很有可能就是前面同学使用过的变量了,这个时候就会产生冲突了。而 RequireJS 可以将我们的变量封装在模块内,通过暴露出的一些接口呢,可以解决一些问题。
2、可以解决不同 JS 之间的依赖问题。所谓依赖就是一个 JS 文件可能利用的另一个 JS 文件里面定义过的内容,比如说我们这里需要使用 Jquery 这个文件,就表示我们的文件需要依赖 Jquery 文件的,那么被依赖的文件就需要在依赖文件之前引用。当我们引用的文件少的时候还好说,如果多了的话就很难管理,而 RequeryJS 利用他特有的机制就能够帮我们解决这个问题。
3、可以使我们写出模块化的代码,方便我们以后复用,也便于我们组织之间的分工。
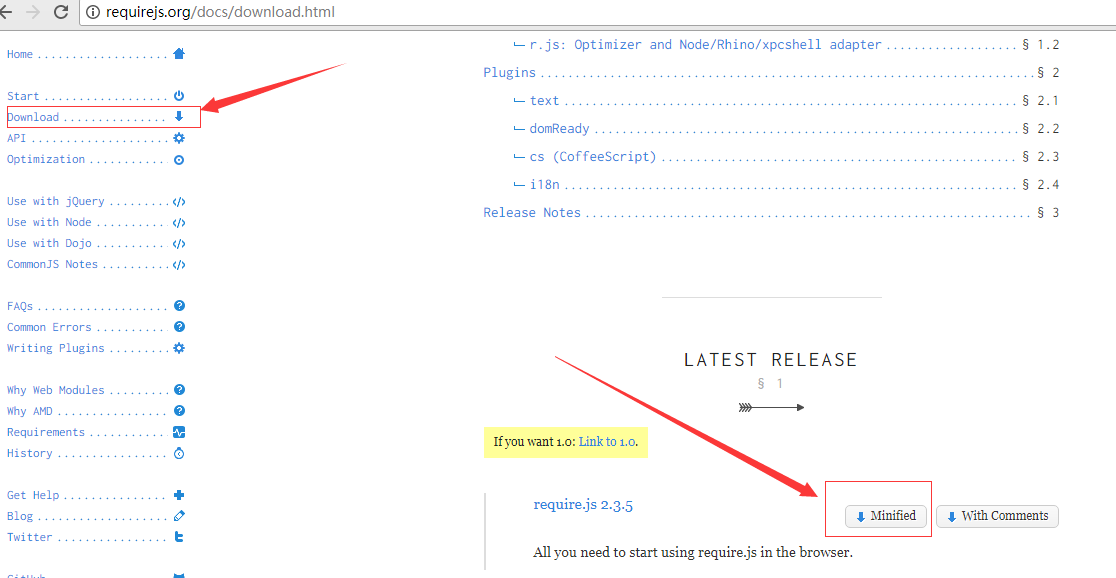
我们先去官网将它下载下来,RequireJS 官网
在官网里的 Download 里有两个版本让我们下载,一个是带注释的,一个是精简版的,我们只需要下载精简版的就可以了。

其实使用 RequireJS 方法很简单,大家只要掌握几个常用的函数就可以了,那么,RequireJS 的常用方法有哪些呢?牛人博客在这里为大家整理几个,一起来看一下。
1、requirejs.config config 函数,我们通常用它来为我们的模块指定一下别名,方便我们模块的引用。
2、Requirejs 通过它我们将写好的模块引入,并根据这些模块编写我们的主代码。
3、Define 我们利用它来编写模块,然后在相应的地方进行引入就行。
接下来我们通过一个小例子来讲述一下 RequireJS 的使用
HTML 代码部分:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript" src="js/require.js" data-main="js/main"></script> </body> </html>
从 HTML 代码中我们首先引入了 require.js,然后我们通过 data-main 属性来引入入口文件,什么是入口文件呢?当我们将 requirejs 文件加载完毕之后他会立马调用的文件就是入口文件。我这里把入口文件定义为 main.js
创建好 main.js 文件后我们就可以把上面介绍的 3 个属性方法在里面使用了。
首先我们使用 ruequirejs.config()来定义别名,在他下面有个 paths 属性,在 paths 属性下面我们进行配置别名。比如,我们想引用我们的 jQuery 模块的话,发现他的模块名非常的长 jquery-3.1.1.min.js,我们就可以定义一个 jQuery 别名来代替 jquery-3.1.1.min.js,当然这里的.js 后缀名是不需要的。
requirejs.config({
paths:{
jquery: 'jquery-3.1.1.min'
}
})
然后我们就可以利用 requirejs 来引用我们定义好的这个模块了,requirejs 他下面有两个参数,一个是数组,需要传入我们引用的模块名,有几个你就可以写几个,比如我们上面定义了 jQuery 别名,我们就可以写到这里。第二个参数则是回调函数,在 function()里需要传入一个参数来代替我们刚才所引入的这个模块,比如我们以惯例使用$符来代替 jQuery 模块,在这个回调函数中我们写入一段代码。来看一下我们的 jQuery 模块是否被正确的引用了。
requirejs(['jquery'], function ($) {
$('body').css('background-color', 'red');
})

在浏览器里我们看到 HTML 文件背景变成了红色,说明我们的 jQuery 模块被成功地引用了。
假如我们在这个回调函数中写入一个登录表单的验证呢,你可能会写入一大堆函数,比如说以下代码我们用 isEmpty()函数来验证用户名是否为空,用 checkLength()函数来验证用户名是否满足合适的位数,用 isEqual()函数来验证密码和密码确认是否一致。代码如下:
requirejs(['jquery'], function ($) {
//$('body').css('background-color', 'red');
function isEmpty() {
}
function checkLength() {
}
function isEqual() {
}
})
当然我们可以这么写,但是这样写的话这里的函数是非常分散的,不方便管理,而且也不太好复用。如果我们用 requirejs 的话就可以将它们编写成一个模块,大家请看我们如何通过一个模块来完成我们刚才所说的表单验证。
我们新创建一个模块,命名为 validate.js,RequireJs 中定义模块是通过 define 这个函数的,他也有两个参数,一个参数其实也是需要引入的模块,比如我们需要引入 jQuery 模块的话,和前面的写法是一样的,然后我们就将刚才的函数写到这里了,这就相当于是自己的一个小空间,外面就没办法访问到这里了,而里面也没办法和外面进行交互。如下:
define(['jquery'], function ($) {
function isEmpty() {
}
function checkLength() {
}
function isEqual() {
}
})
那么,如何才能让外面访问到里面的内容呢?这里我们只有通过 return 这个返回的值,外面才能访问到里面的的内容。所以我们就要将这些定义好的方法都写到这里,这样的话他们的组织结构就更紧密了。如下:
define(['jquery'], function ($) {
return{
isEmpty: function () {
},
checkLength: function () {
},
isEqual: function () {
}
}
})
接下来我们以验证密码输入是否一致为例,因为密码和密码验证是否一致需要传入两个参数,这里我们定义为 str1 和 str2,然后我们直接返回这两个参数是否相等就可以了,如果他两相等就返回真,不想等就返回假。这里我们的模块就定义完了。如下:
define(['jquery'], function ($) {
return{
isEmpty: function () {
},
checkLength: function () {
},
isEqual: function (str1, str2) {
return str1 === str2
}
}
})
模块定义完之后,我们需要将模块引用的入口文件中
requirejs(['jquery','validate'],function($){})
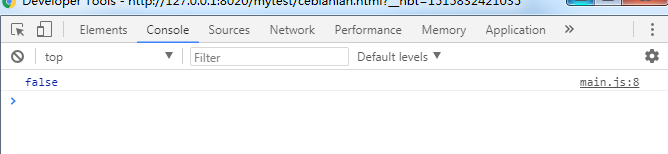
当然我们还需要引入一个变量来表示我们刚才的模块,你可以随便写,但是为了有意义,我们可以用 validate 来表示。我们可以给 validate 下的 isEqual 函数传递两个参数,即 validate.isEqual(1,2)来看一下是否被正确引用了,这里我们通过 console.log(validate.isEqual(1,2))查看,如下图:

返回的是 false,1 和 2 是不相等的,相反,console.log(validate.isEqual(1,1)),返回是 true。这样一来就表明我们的模块被正确的定义并成功的引用了,介绍到这里 RequireJS 就够用了,关键还是在如何使用 define 将一个个功能定义成模块。
结束语:
以上就是码云笔记为大家带来的 RequireJs 的基本使用方法,按照上面的过程走一遍,你就很好的掌握了本章知识,说的再好不如实际的敲一次代码,开始行动吧。
码云笔记 » requireJS实现js模块化开发入门教程


 微信
微信 支付宝
支付宝






